내보내번(내가 보려고 내가 번역한...) Next.js docs
2021년 3월 31일 기준 Next.js 공식 문서를 번역했다.
※ 영어 전공자도 해외 유학파도 아니기에 번역에는 의역, 오역, 구글 번역이 무수히 많을 수 있으며, 혼자 공식문서를 참조해가며 번역하다 보니 오타도 많을 수 있다. 정확한 내용은 공식문서를 직접 살펴보거나 다른 정보들을 더 찾아보는 것을 추천한다.
(하지만 댓글 피드백도 환영합니다😃 )
Next.js 공식문서 확인하기>>
Basic Features: Image Optimization | Next.js
Next.js supports built-in image optimization, as well as third party loaders for Imgix, Cloudinary, and more! Learn more here.
nextjs.org
Since version 10.0.0, Next.js has a built-in Image Component and Automatic Image Optimization.
10.0.0 버전부터 Next.js는 내장된 이미지 컴포넌트와 자동 이미지 최적화를 제공한다.
The Next.js Image Component, next/image, is an extension of the HTML <img> element, evolved for the modern web.
Next.js 이미지 컴포넌트인 next/image는 HTML <img> 요소를 확장시킨 것으로 모던 웹을 위해 발전시켰다.
The Automatic Image Optimization allows for resizing, optimizing, and serving images in modern formats like WebP when the browser supports it. This avoids shipping large images to devices with a smaller viewport. It also allows Next.js to automatically adopt future image formats and serve them to browsers that support those formats.
Automatic Image Optimization은 리사이징, 최적화, 브라우저가 지원하는 경우 WebP와 같은 모던한 형태의 이미지 제공을 허용한다. Automatic Image Optimization은 작은 뷰포트를 갖고 있는 기기에 큰 이미지를 가져오는 것을 방지한다. 또한 Next.js가 향후의 이미지 포맷을 자동으로 채택하고 브라우저가 그러한 포맷들을 지원하는 경우 브라우저에 제공하도록 해준다.
Automatic Image Optimization works with any image source. Even if the image is hosted by an external data source, like a CMS, it can still be optimized.
Automatic Image Optimization은 어떠한 이미지 소스에도 사용 가능하다. 이미지가 CMS와 같은 외부 데이터 소스부터 호스팅 되는 경우에도 여전히 최적화될 수 있다.
Instead of optimizing images at build time, Next.js optimizes images on-demand, as users request them. Unlike static site generators and static-only solutions, your build times aren't increased, whether shipping 10 images or 10 million images.
빌드 시간에 이미지를 최적화하는 대신, Next.js는 사용자들이 이미지를 요청하는 경우에 주문형 이미지 최적화를 진행한다. 정적 사이트 생성기와 정적 전용 솔루션(?)과 다르게, 이미지를 10장 전송하든 1000만 장 전송하든 빌드 시간은 증가하지 않는다.
Images are lazy loaded by default. That means your page speed isn't penalized for images outside the viewport. Images load as they are scrolled into viewport.
이미지는 기본적으로 지연로드된다. 이것은 즉 뷰포트 외부의 이미지에 대해 페이지 속도가 불이익받지 않는다는 것이다. 이미지들은 뷰포트 안으로 스크롤되어 들어오면서 로드된다. (뷰포트 밖에 있는 이미지들은 로드되지 않기 때문에 이미지 때문에 페이지 로드 속도가 영향받지 않는다는 의미인 듯 함.)
Images are always rendered in such a way as to avoid Cumulative Layout Shift, a Core Web Vital that Google is going to use in search ranking.
이미지는 항상 Google이 검색 순위에 사용하는 Core Web Vital인 Cumulative Layout Shift를 방지하는 방식으로 렌더링 됩니다.(?)
Image Component
To add an image to your application, import the next/image component:
어플리케이션이 이미지를 넣으려면 next/image 컴포넌트를 가져와야 한다.

View all properties available to the next/image component.
next/image 컴포넌트에 사용 가능한 모든 속성은 여기서 확인하라.
Configuration
In addition to using properties available to the next/image component, you can optionally configure Image Optimization for more advanced use cases via next.config.js.
next/image 컴포넌트에서 사용가능한 속성들에 더해서, next.config.js를 통해서 고급 사용 케이스(?)들을 위해 선택적으로 Image Optimization을 구성할 수 있다.
Domains
To enable Image Optimization for images hosted on an external website, use an absolute url for the Image src and specify which domains are allowed to be optimized. This is needed to ensure that external urls can't be abused. When loader is set to an external image service, this option is ignored.
외부 사이트에서 호스팅 되는 이미지들에 Image Optimazation을 사용하기 위해서는 이미지 소스의 절대 url를 사용하고 최적화할 수 있는 도메인을 지정해야 한다. 이는 외부 url이 남용되지 않게 하기 위해 필요하다. 로더가 외부 이미지 서비스로 설정된 경우 이 옵션은 무시된다. (?)

Loader
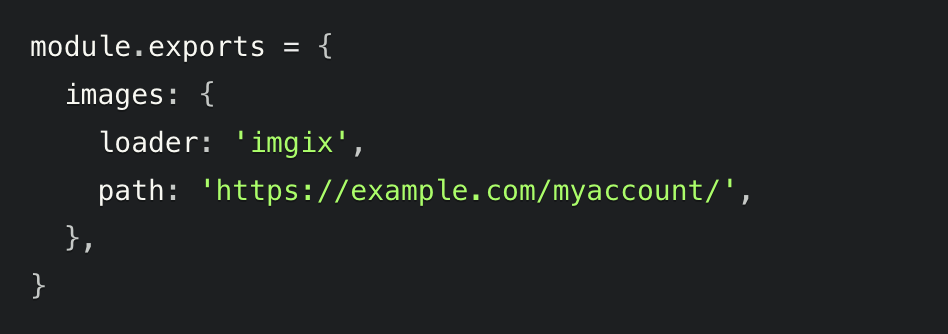
If you want to use a cloud provider to optimize images instead of using the Next.js' built-in Image Optimization, you can configure the loader and path prefix. This allows you to use relative urls for the Image src and automatically generate the correct absolute url for your provider.
이미지를 최적화하기 위해 Next.js가 제공하는 Image Optimization을 사용하는 대신 클라우드 공급자를 사용하기를 원한다면, 로더와 경로 접두사를 설정할 수 있다. 이렇게 하는 것은 이미지를 위한 상대 url을 사용하고 자동으로 공급자를 위해 자동으로 절대 url을 생성하게 해 준다.

The following Image Optimization cloud providers are included:
- Vercel: Works automatically when you deploy on Vercel, no configuration necessary. Learn more
- Imgix: loader: 'imgix'
- Cloudinary: loader: 'cloudinary'
- Akamai: loader: 'akamai'
- Default: Works automatically with next dev, next start, or a custom server
아래의 Image Optimization 클라우드 공급자가 포함된다:
- Vercel: Vercel로 배포하면 자동으로 작동하며 별도의 설정이 필요하지 않다.
- Imgix: 로더: imgix
- Cloudinary: 로더: cloudinary
- Akamai: 로더: akamai
- 기본: next dev, next start 혹은 커스텀 서버에서 자동으로 작동
If you need a different provider, you can use the loader prop with next/image.
다른 공급자가 필요한 경우, loader prop을 next/image와 같이 사용할 수 있다.
The next/image component's default loader is not supported when using next export. However, other loader options will work.
next/image 컴포넌트의 기본 로더는 next export 사용 시에 지원하지 않는다. 하지만 다른 로더 옵션들은 동작할 것이다.
Caching
The following describes the caching algorithm for the default loader. For all other loaders, please refer to your cloud provider's documentation.
다음의 내용은 기본 loader를 위한 캐싱 알고리즘에 대해 설명한다. 그 밖의 로더들에 대해서는 본인이 사용하는 클라우드 공급자의 문서를 참조하라.
Images are optimized dynamically upon request and stored in the <distDir>/cache/images directory. The optimized image file will be served for subsequent requests until the expiration is reached. When a request is made that matches a cached but expired file, the cached file is deleted before generating a new optimized image and caching the new file.
이미지는 요청에 따라서 동적으로 최적화되고 <distDir>/cache/images 디렉토리에 저장된다. 최적화된 이미지 파일은 유효기간 전까지는 추후 요청에 대해 제공될 것이다. 캐시 된 데이터와 일치하지만 유효기간이 만료된 파일에 대해 요청이 들어온 경우 새로운 최적화된 이미지를 생성하기 전에 캐시된 파일은 지워지고 새로운 파일을 캐싱할 것이다.
The expiration (or rather Max Age) is defined by the upstream server's Cache-Control header.
만료기한(Max Age)는 업스트림 서버의 캐시 컨트롤 헤더에 의해서 정해진다.(?)
If s-maxage is found in Cache-Control, it is used. If no s-maxage is found, then max-age is used. If no max-age is found, then 60 seconds is used.
s-maxage를 Cache-Control에서 찾을 수 있다면 이것을 사용한다. 만약 s-maxage가 없다면 max-age가 사용된다. max-age가 없으면 60초가 사용된다. (?)
You can configure deviceSizes and imageSizes to reduce the total number of possible generated images.
생성 가능한 전체 이미지 숫자를 줄이기 위해서 deviceSizes와 imageSizes를 설정할 수 있다.
Advanced
The following configuration is for advanced use cases and is usually not necessary. If you choose to configure the properties below, you will override any changes to the Next.js defaults in future updates.
다음의 설정은 고급 사용 경우를 위함이며 대개 필요하지 않다. 아래의 속성들에 대해 설정하기를 선택할 경우, 향후 업데이트에서 Next.js의 기본값에 대한 모든 변경 사항이 오버라이드 될 것이다.
Device Sizes
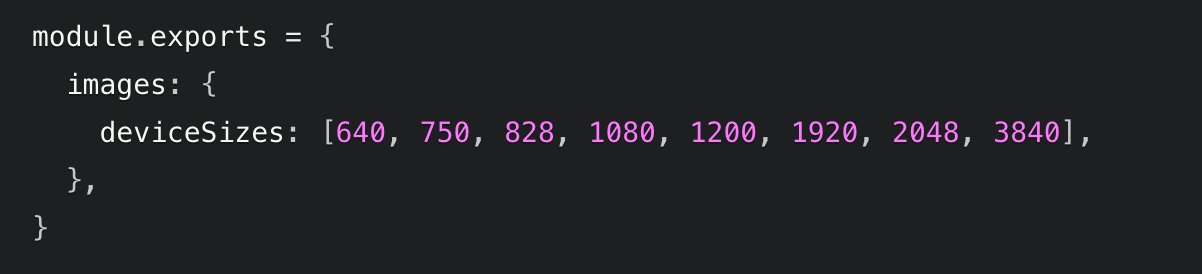
In some cases, where you know the expected device widths from the users of your website, you can specify a list of device width breakpoints using the deviceSizes property. These widths are used when the next/image component uses layout="responsive" or layout="fill" so that the correct image is served for the device visiting your website.
웹사이트의 사용자들로부터 예상되는 기기 너비를 알고 있는 경우, deviceSizes 속성을 사용하여 기기 너비 중단점 목록을 지정할 수 있다. 이러한 너비들은 next/image 컴포넌트가 layout="responsive"나 layout="fill"을 사용할 때 웹사이트를 방문하는 기기에게 올바른 이미지가 제공하기 위해서 사용된다.
If no configuration is provided, the default below is used.
설정하지 않는 경우 아래의 기본값이 사용된다.

Image Sizes
You can specify a list of image widths using the imageSizes property. These widths should be different (usually smaller) than the widths defined in deviceSizes because the arrays will be concatenated. These widths are used when the next/image component uses layout="fixed" or layout="intrinsic".
imageSizes 속성을 사용해서 이미지 너비의 목록을 지정할 수 있다. 이 너비들은 deviceSizes에 정의된 너비와 달라야 (보통 작아야) 하는데 배열들이 연결되기 때문이다. (?) 이러한 너비들은 next/image 컴포넌트에서 layout="fixed"나 layout="intrinsic"을 사용할 때 사용된다.
If no configuration is provided, the default below is used.
설정하지 않는 경우 아래의 기본값이 사용된다.

'Next.js' 카테고리의 다른 글
| [내보내번] Next.js docs - Static File Serving (0) | 2021.04.02 |
|---|---|
| [내보내번] Next.js docs - next/image (0) | 2021.04.01 |
| [내보내번] Next.js docs - Built-In CSS Support (0) | 2021.03.31 |
| [내보내번] Next.js docs - Routing (0) | 2021.03.30 |
| [내보내번] Next.js docs - Data Fetching (0) | 2021.03.30 |



