내보내번(내가 보려고 내가 번역한...) Next.js docs
2021년 3월 30일 기준 Next.js 공식 문서를 번역했다.
※ 영어 전공자도 해외 유학파도 아니기에 번역에는 의역, 오역, 구글 번역이 무수히 많을 수 있으며, 혼자 공식문서를 참조해가며 번역하다 보니 오타도 많을 수 있다. 정확한 내용은 공식문서를 직접 살펴보거나 다른 정보들을 더 찾아보는 것을 추천한다.
(하지만 댓글 피드백도 환영합니다😃 )
Next.js 공식문서 확인하기>>
Next.js allows you to import CSS files from a JavaScript file. This is possible because Next.js extends the concept of import beyond JavaScript.
Next.js는 CSS파일들을 JavaScript파일에서 가져오는 것을 허용한다. Next.js가 JavaScript 넘어서 가져오기(?) 개념을 확장하기 때문에 이것이 가능해진다.
Adding a Global Stylesheet
To add a stylesheet to your application, import the CSS file within pages/_app.js.
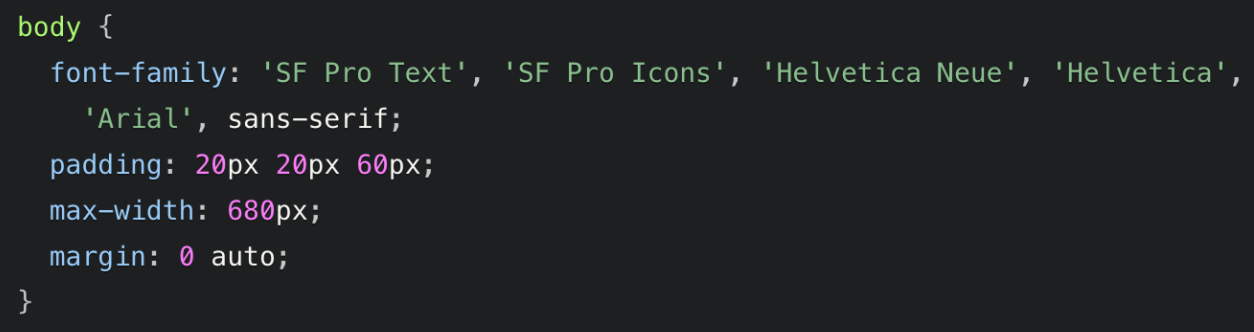
For example, consider the following stylesheet named styles.css:
스타일시트를 어플리케이션이 추가하려면 pages/_app.js 안에 CSS 파일을 import 해야한다.
아래의 styles.css 파일을 참조하라:

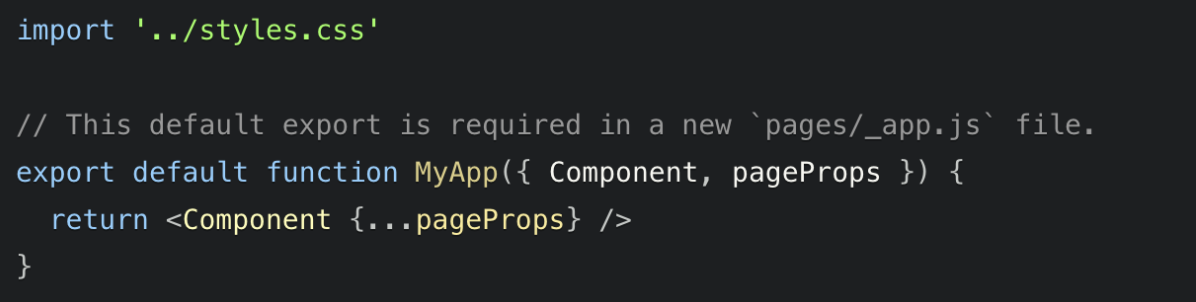
Create a pages/_app.js file if not already present. Then, import the styles.css file.
pages/_app.js가 존재하지 않는 경우 생성하라. 그리고 styles.css파일을 import하라.

These styles (styles.css) will apply to all pages and components in your application. Due to the global nature of stylesheets, and to avoid conflicts, you may only import them inside [pages/_app.js](<https://nextjs.org/docs/advanced-features/custom-app>).
이 스타일들은(styles.css) 어플리케이션 내에 있는 모든 페이지들과 컴포넌트들에 반영될 것이다. 스타일시트의 전역 성질 때문에 그리고 충돌을 피하기 위해서 pages/_app.js 내에만 import 할 수 있다.
In development, expressing stylesheets this way allows your styles to be hot reloaded as you edit them—meaning you can keep application state.
개발 환경에서 이러한 방법으로 스타일시트를 표현하면 스타일들을 수정했을 때 핫 리로드 될 수 있는데, 즉 어플리케이션의 상태를 계속 유지할 수 있다는 의미이다.
In production, all CSS files will be automatically concatenated into a single minified .css file.
운영 환경에서 모든 CSS 파일들은 자동으로 하나의 최소화된 .css 파일로 연결될 것이다.
Import styles from node_modules
Since Next.js 9.5.4, importing a CSS file from node_modules is permitted anywhere in your application.
Next.js 9.5.4버전부터 node_mouldes로부터 CSS 파일을 가져오는 것은 어플리케이션 어디서든 허용된다.
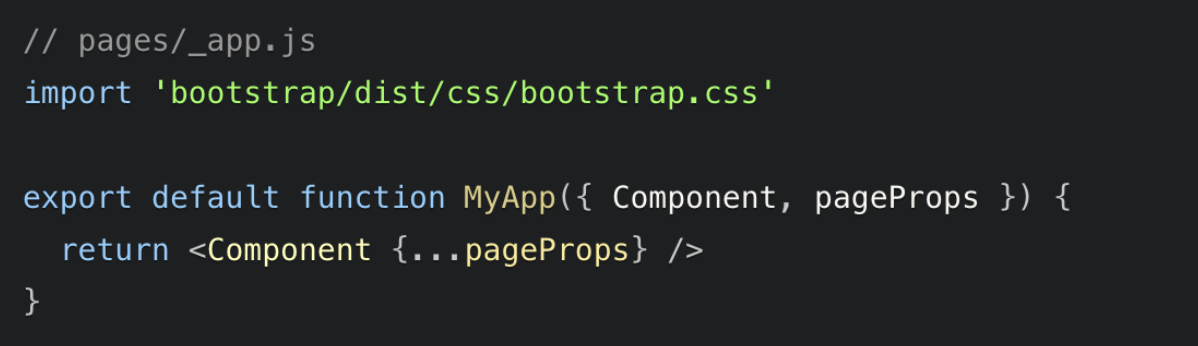
For global stylesheets, like bootstrap or nprogress, you should import the file inside pages/_app.js. For example:
bootstrap이나 nprogress 같은 전역 스타일시트를 위해서 파일을 pages/_app.js 안에 import 해야한다.

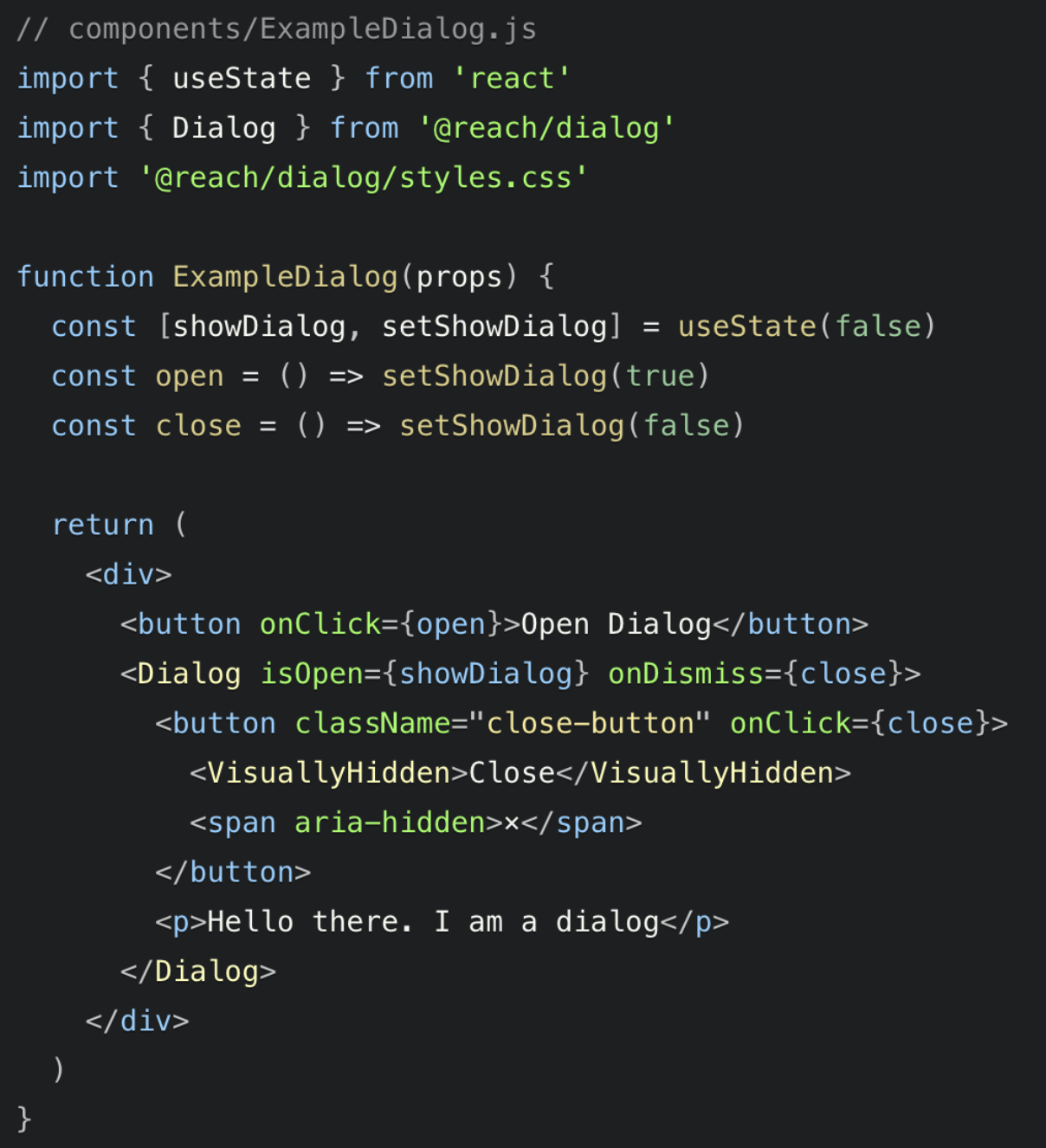
For importing CSS required by a third party component, you can do so in your component. For example:
서드 파티 컴포넌트가 필요한 CSS를 가져오기 위해서 컴포넌트에 이와 같이 할 수 있다:

Adding Component-Level CSS
Next.js supports CSS Modules using the [name].module.css file naming convention.
CSS Modules locally scope CSS by automatically creating a unique class name. This allows you to use the same CSS class name in different files without worrying about collisions.
This behavior makes CSS Modules the ideal way to include component-level CSS. CSS Module files can be imported anywhere in your application.
For example, consider a reusable Button component in the components/ folder:
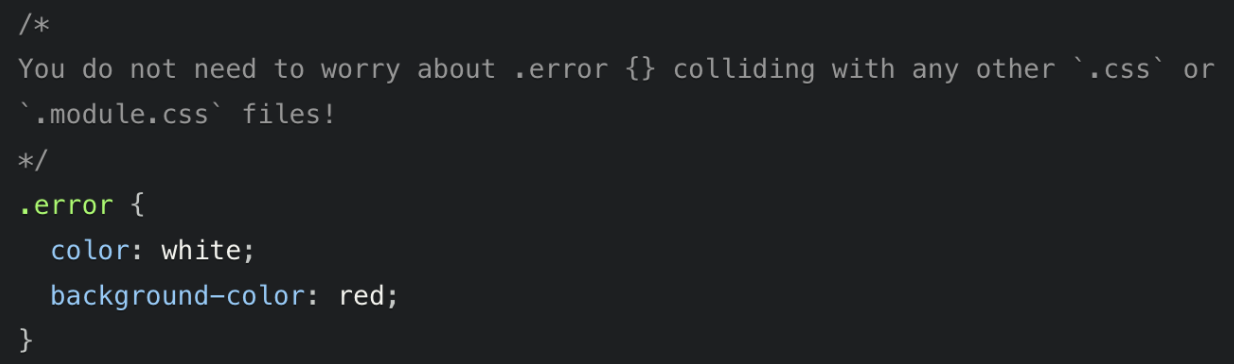
First, create components/Button.module.css with the following content:
Next.js는 [name].module.css라는 파일 명명 규칙을 사용하는 CSS Modules를 지원한다.
CSS 모듈은 고유한 클래스 이름을 자동으로 생성하여 지역 CSS 범위를 지정한다. 이것은 동일한 CSS 클래스 명을 다른 파일들에서 사용해도 충돌에 대한 걱정을 할 필요가 없게 해준다.
이러한 동작은 CSS 모듈을 컴포넌트 레벨 CSS를 포함하는 이상적인 방법으로 만든다.(?) CSS 모듈 파일들은 어플리케이션 어디에서나 가져올 수 있다.
예를 들면 components/ 폴더에 있는 재사용 가능한 Button 컴포넌트를 고려해보자:
먼저, 아래와 같은 내용으로 components/Button.module.css 를 생성한다.

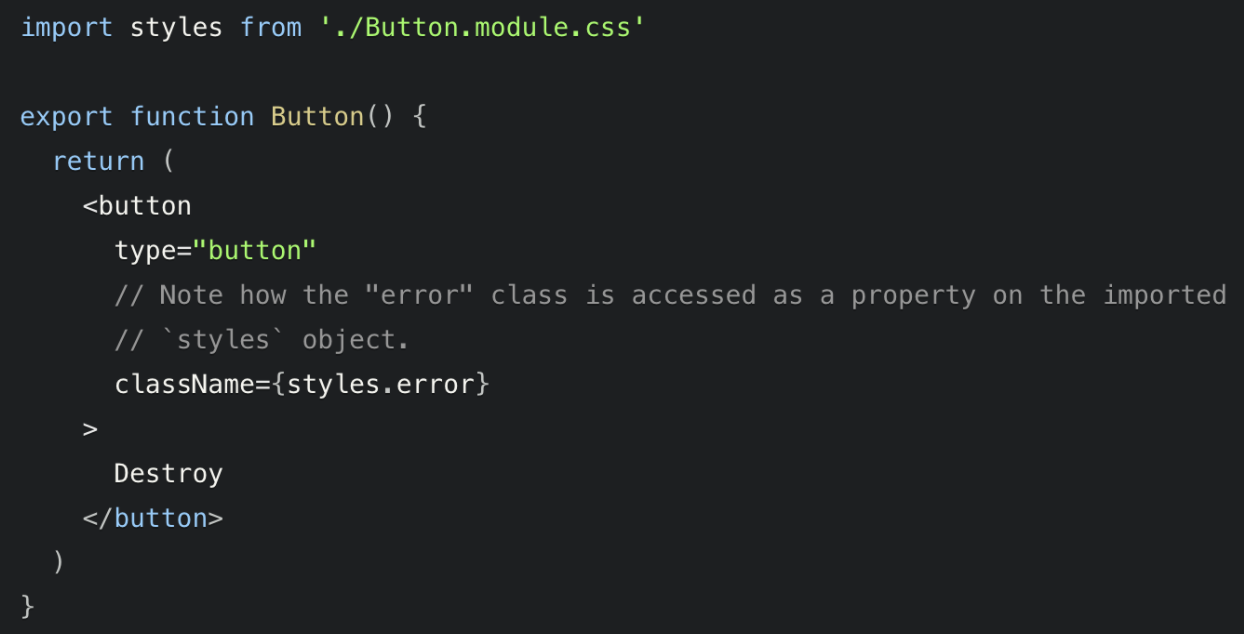
Then, create components/Button.js, importing and using the above CSS file:
그리고 components/Button.js를 생성하고 위의 CSS 파일을 가져와서 사용한다:

CSS Modules are an optional feature and are only enabled for files with the .module.css extension. Regular <link> stylesheets and global CSS files are still supported.
In production, all CSS Module files will be automatically concatenated into many minified and code-split .css files. These .css files represent hot execution paths in your application, ensuring the minimal amount of CSS is loaded for your application to paint.
CSS 모듈은 선택적인 기능으로 .module.css 확장자를 사용하는 파일들에서만 사용가능하다. 일반적인 <link>스타일시트와 전역 CSS 파일도 지원한다.
운영 환경에서 모든 CSS 모듈 파일들은 여러 개의 최소화되고 코드가 분할된 .css 파일로 자동으로 연결될 것이다. 이러한 .css 파일들은 핫 실행 경로를 나타내므로 어플리케이션을 페인트하기 위해서 최소한의 양의 CSS가 로드되는 것을 보장한다.(?)
Sass Support
Next.js allows you to import Sass using both the .scss and .sass extensions. You can use component-level Sass via CSS Modules and the .module.scss or .module.sass extension.
Before you can use Next.js' built-in Sass support, be sure to install sass:
Next.js는 .scss와 .sass 두 확장자를 모두 사용하여 Sass를 가져오는 것을 허용한다. 컴포넌트 레벨 Sass를 CSS 모듈과 .module.css, .module.sass 확장자를 통해 사용할 수 있다.
Next.js의 내장 Sass 지원을 사용하기 전에 sass를 설치했는지 확인하자:

Sass support has the same benefits and restrictions as the built-in CSS support detailed above.
Sass 지원은 위에서 설명된 내장 CSS 지원과 같은 이점과 제한이 있다.
Note: Sass supports two different syntaxes, each with their own extension. The .scss extension requires you use the SCSS syntax, while the .sass extension requires you use the Indented Syntax ("Sass").
If you're not sure which to choose, start with the .scss extension which is a superset of CSS, and doesn't require you learn the Indented Syntax ("Sass").
노트: Sass는 두 개의 다른 구문을 각자의 확장자로 지원한다. .scss 확장자는 SCSS 구문을 사용하는 것이 요구되고 .sass 확장자의 경우 Indented Syntax(Sass)를 사용하는 것이 요구된다.
어떤 것을 선택해야할지 모르겠다면, CSS의 상위 집합인 .scss 확장자로 시작하고 Indented Syntax(Sass)는 배울 필요가 없다.
Customizing Sass Options
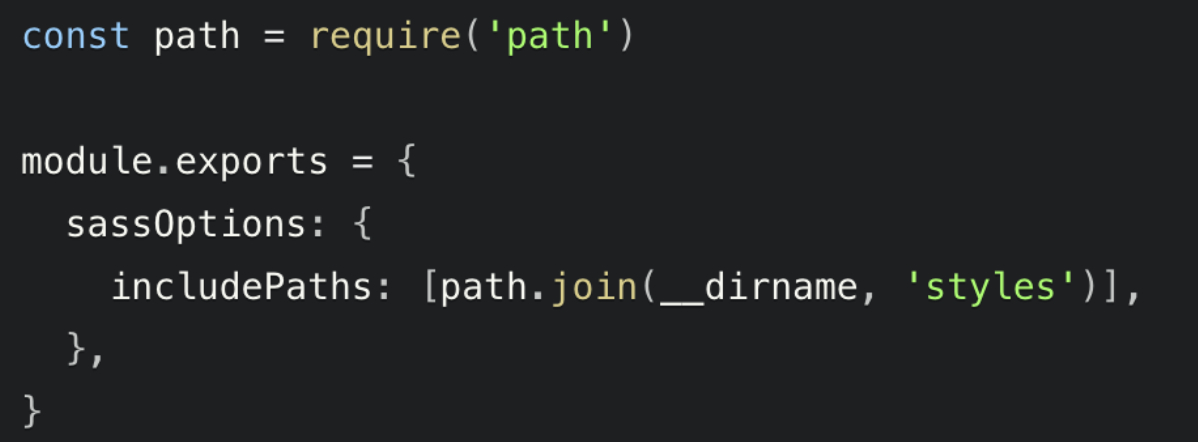
If you want to configure the Sass compiler you can do so by using sassOptions in next.config.js.
For example to add includePaths:
Sass 컴파일러를 설정하기를 원한다면 next.config.js파일에 sassOptions를 사용하여 그렇게 할 수 있다.
includePaths를 추가하는 예시이다:

Less and Stylus Support
To support importing .less or .styl files you can use the following plugins:
.less 나 .styl 파일 가져오기를 지원하기 위해서 아래의 플러그인들을 사용할 수 있다:
If using the less plugin, don't forget to add a dependency on less as well, otherwise you'll see an error like:
less 플러그인을 사용하고 있다면 less에도 dependency를 추가하는 것을 잊지말라. 추가하지 않으면 이런 에러가 보일 것이다.

CSS-in-JS
It's possible to use any existing CSS-in-JS solution. The simplest one is inline styles:
기존의 CSS-in-JS 솔루션을 사용할 수 있다. 가장 간단한 방법은 인라인 스타일이다.

We bundle styled-jsx to provide support for isolated scoped CSS. The aim is to support "shadow CSS" similar to Web Components, which unfortunately do not support server-rendering and are JS-only.
See the above examples for other popular CSS-in-JS solutions (like Styled Components).
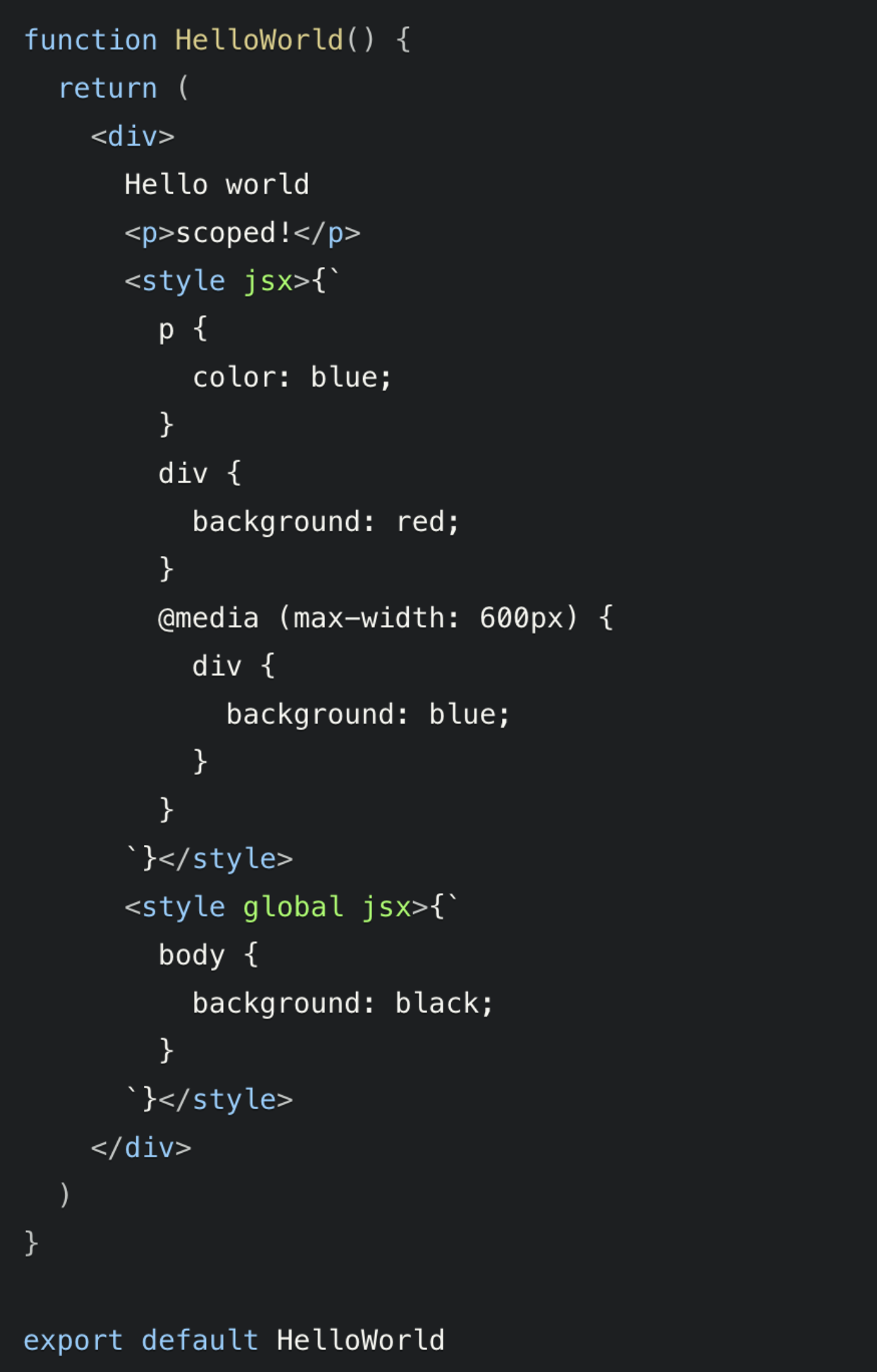
A component using styled-jsx looks like this:
독립된 범위의 CSS에 지원을 제공하기 위해서 styled-jsx를 번들로 제공한다.(?) 목표는 안타깝게도 서버 렌더링을 지원하지 않고 JS 전용인 웹 컴포넌트와 유사한 shadow CSS를 지원하기 위함이다.(?)
Styled Components와 같은 다른 인기있는 CSS-in-JS 솔루션들을 위한 위의 예시들을 보라 (예시는 공식 문서에서 확인 가능)
styled-jsx를 사용한 컴포넌트는 아래와 같다:

Please see the styled-jsx documentation for more examples.
더 많은 예제는 styled-jsx 문서에서 확인할 수 있다.
'Next.js' 카테고리의 다른 글
| [내보내번] Next.js docs - next/image (0) | 2021.04.01 |
|---|---|
| [내보내번] Next.js docs - Image Component and Image Optimization (0) | 2021.03.31 |
| [내보내번] Next.js docs - Routing (0) | 2021.03.30 |
| [내보내번] Next.js docs - Data Fetching (0) | 2021.03.30 |
| [내보내번] Next.js docs - Pages (0) | 2021.03.29 |



