내보내번(내가 보려고 내가 번역한...) Next.js docs
2021년 3월 31일 기준 Next.js 공식 문서를 번역했다.2021년 7월 12일 기준 Next.js 공식 문서로 업데이트했다. (v11.0.0)2022년 3월 7일 기준 Next.js 공식 문서(v12.1.0)은 아래에서 확인할 수 있다.
2022.03.07 - [Next.js] - [내보내번] Next.js docs - next/image (v12.1.0)
[내보내번] Next.js docs - next/image (v12.1.0)
내보내번( 내가 보려고 내가 번역한... ) Next.js docs 2022년 03월 07일 기준 Next.js 공식 문서로 업데이트했다. (v12.1.0) 이전 버전 문서는 아래에서 확인할 수 있다. 2021.04.01 - [Next.js] - [내보내번] Ne..
birdmee.tistory.com
※ 영어 전공자도 해외 유학파도 아니기에 번역에는 의역, 오역, 구글 번역이 무수히 많을 수 있으며, 혼자 공식문서를 참조해가며 번역하다 보니 오타도 많을 수 있다. 정확한 내용은 공식문서를 직접 살펴보거나 다른 정보들을 더 찾아보는 것을 추천한다.
(하지만 댓글 피드백도 환영합니다😃 )
Next.js 공식문서 확인하기>>
next/image | Next.js
Enable Image Optimization with the built-in Image component.
nextjs.org
Before moving forward, we recommend you to read Image Optimization first.
계속 진행하기 전에 Image Optimization에 대해 먼저 읽는 것을 추천한다.
Image Optimization에 대해 번역한 글을 참고할 수 있다.
2021.03.31 - [Next.js] - [내보내번] Next.js docs - Image Component and Image Optimization
[내보내번] Next.js docs - Image Component and Image Optimization
내보내번( 내가 보려고 내가 번역한... ) Next.js docs 2021년 3월 31일 기준 Next.js 공식 문서를 번역했다. ※ 영어 전공자도 해외 유학파도 아니기에 번역에는 의역, 오역, 구글 번역이 무수히 많을 수
birdmee.tistory.com
Examples: Image Component
Image Optimization can be enabled via the <Image /> component exported by next/image.
Image Optimization은 next/image에서 export한 <Image /> 컴포넌트를 통해서 활성화 할 수 있다.
Usage
For an example, consider a project with the following files:
아래와 같은 파일을 갖고 있는 프로젝트를 예로 들면:
- pages/index.js
- public/me.png
We can serve an optimized image like so:
최적화된 이미지를 이렇게 제공할 수 있다:
import Image from 'next/image'
import profilePic from '../public/me.png'
function Home() {
return (
<>
<h1>My Homepage</h1>
<Image src={profilePic} alt="Picture of the author" />
<p>Welcome to my homepage!</p>
</>
)
}
export default HomeRequired Props
The <Image /> component requires the following properties.
<Image /> 컴포넌트는 아래의 속성들이 요구된다:
src
Required and must be one of the following:
- A statically imported image file, as in the example code above, or
- A path string. This can be either an absolute external URL, or an internal path depending on the loader.
When using an external URL, you must add it to domains in next.config.js.
아래의 사항 중 한 가지는 반드시 요구된다:
1. 위의 예시 코드처럼 정적으로 가져온 이미지 파일이나
2. 경로 스트링. 이것은 외부 절대 URL이거나 loader에 따른 내부 경로일수도 있다. (하단에서 loader 관련 항목을 확인할 수 있음)
외부 URL을 사용하는 경우 next.config.js의 domains에 추가해야만 한다.
width
The width of the image, in pixels. Must be an integer without a unit.
Required, except for statically imported images, or those with layout="fill".
이미지의 픽셀 너비. 단위를 제외하고 정수형이어야만 한다.
정적으로 가져오는 이미지나 layout="fill"이 아닌 경우를 제외하고 요구된다.
height
The height of the image, in pixels. Must be an integer without a unit.
Required, except for statically imported images, or those with layout="fill".
이미지의 픽셀 높이. 단위를 제외하고 정수형이어야만 한다.
정적으로 가져오는 이미지나 layout="fill"이 아닌 경우를 제외하고 요구된다.
Optional Props
The <Image /> component optionally accepts the following properties.
<Image /> 컴포넌트에 선택적으로 아래와 같은 속성들을 추가할 수 있다.
layout
The layout behavior of the image as the viewport changes size. Defaults to intrinsic.
When fixed, the image dimensions will not change as the viewport changes (no responsiveness) similar to the native img element.
When intrinsic, the image will scale the dimensions down for smaller viewports but maintain the original dimensions for larger viewports.
When responsive, the image will scale the dimensions down for smaller viewports and scale up for larger viewports.
When fill, the image will stretch both width and height to the dimensions of the parent element, usually paired with the objectFit property.
뷰포트의 크기가 변경될 때 이미지의 레이아웃 동작이다. (layout 속성의 동작을 의미하는 듯함. ) 기본값은 intrinsic(고유의, 본질적인: 네이버 사전)
값이 fixed인 경우, native img 요소와 비슷하게 뷰포트의 크기가 변해도(반응 없음 - 반응형이 아니라는 의미 같음) 이미지의 크기가 변하지 않는다.
값이 intrinsic인 경우, 이미지는 작은 뷰포트에서는 크기가 줄어들지만 더 큰 뷰포트에서는 본래의 크기를 유지할 것이다.
값이 responsive인 경우, 이미지가 작은 뷰포트에서는 크기가 줄어들고 더 큰 뷰포트에서는 크기가 커진다.
값이 fill인 경우, 부모 요소의 크기에 맞춰 너비와 높이가 늘어나는데, 보통은 object-fit과 함께 사용한다.
Try it out:
- Demo the fixed layout
- Demo the intrinsic layout
- Demo the responsive layout
- Demo the fill layout
- Demo background image
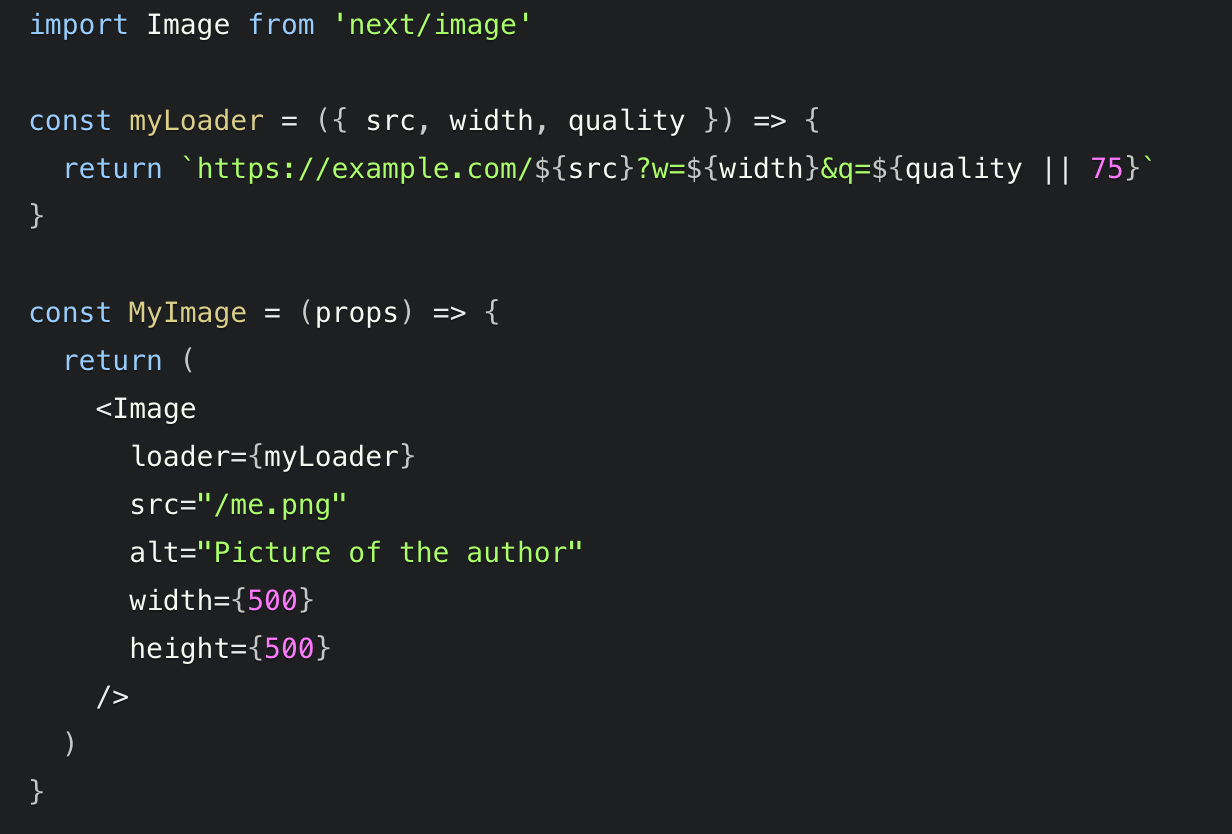
loader
A custom function used to resolve URLs. Defaults to images object in next.config.js.
loader is a function returning a string, given the following parameters:
URL을 확인하는데 사용되는 사용자 지정 함수. 기본 값은 next.config.js의 images 객체이다.
loader는 아래와 같은 파라미터가 주어지면 문자열을 반환하는 함수이다:

sizes
A string mapping media queries to device sizes. Defaults to 100vw.
We recommend setting sizes when using layout="responsive" or layout="fill" and your image will not be the same width as the viewport.
미디어 쿼리를 기기 크기에 매핑하는 문자열이다. 기본 값은 100vw이다.
layout="responsive"나 layout="fill"을 사용하는 경우 크기를 설정하는 것을 권장한다. 이미지는 뷰포트와 너비가 같지 않을 것이다.
quality
The quality of the optimized image, an integer between 1 and 100 where 100 is the best quality. Defaults to 75.
최적화된 이미지의 품질로, 1에서 100 사이의 정수이며 100이 최상의 품질이다. 기본값은 75이다.
priority
When true, the image will be considered high priority and preload.
Should only be used when the image is visible above the fold. Defaults to false.
true인 경우 이미지가 높은 우선 순위와 preload로 간주된다.
이미지가 웹 사이트 상단부*에 보여져야하는 경우에만 사용해야한다. 기본값은 false이다.
(*above the fold: 웹 사이트에서 스크롤을 내리지 않고 제일 먼저 볼 수 있는 영역, 1면의 상단부 - 네이버 오픈사전)
placeholder
A placeholder to use while the image is loading, possible values are 'blur' or 'empty'. Defaults to empty.
When blur, the blurDataURL property will be used as the placeholder. If src is an object from a static import and the imported image is jpg, png, or webp, then blurDataURL will automatically be populated.
For dynamic images, you must provide the blurDataURL property. Solutions such as Plaiceholder can help with base64 generation.
When empty, there will be no placeholder while the image is loading, only empty space.
이미지가 로드되는 동안 사용할 placeholder로 가능한 값은 blur나 empty이다. 기본값은 empty.
blur일 때, blurDataURL 속성이 placeholder로 사용될 것이다. 만일 src가 정적으로 가져오는 개체이고 이미지의 확장자가 jpg, png 혹은 webp인 경우, blurDataURL은 자동으로 채워질 것이다.
empty일 때, 이미지가 로드되는 동안 어떤 placeholder도 없을 것이며 빈 공간만 보여질 것이다.
Try it out:
Advanced Props
In some cases, you may need more advanced usage. The <Image /> component optionally accepts the following advanced properties.
어떤 경우에서는 더 고급 사용법이 필요할 수도 있다. <Image /> 컴포넌트는 선택적으로 아래와 같은 고급 속성들을 허용한다.
objectFit
The image fit when using layout="fill".
layout="fill" 사용시 이미지 맞춤
objectPosition
The image position when using layout="fill".
layout="fill" 사용시 이미지 위치
loading
Attention: This property is only meant for advanced usage. Switching an image to load with eager will normally hurt performance.
We recommend using the priority property instead, which properly loads the image eagerly for nearly all use cases.
주의: 이 속성은 고급 사용법을 위함이다. 대개 이미지를 로드하기 위한 loading 값을 eagar로 바꾸면 성능 저하에 영향을 미친다. (아래의 속성을 설명하는 부분을 먼저 읽는 것이 주의 사항을 이해하는데 도움이 됨.)
대신 거의 모든 경우에 이미지를 적절히 로드하는 priority 속성을 사용하는 것을 권장한다.
The loading behavior of the image. Defaults to lazy.
When lazy, defer loading the image until it reaches a calculated distance from the viewport.
When eager, load the image immediately.
이미지의 로딩 동작에 대한 속성. 기본값은 lazy이다.
값이 lazy인 경우, 뷰포트로부터 계산된 거리에 도달할 때까지 이미지 로딩을 미룬다.
값이 eager인 경우, 이미지를 즉시 로드한다.
blurDataURL
A Data URL to be used as a placeholder image before the src image successfully loads. Only takes effect when combined with placeholder="blur".
Must be a base64-encoded image. It will be enlarged and blurred, so a very small image (10px or less) is recommended. Including larger images as placeholders may harm your application performance.
Data URL은 src 이미지가 성공적으로 로드되지 전에 placeholder 이미지로 사용될 것이다. placeholder="blur"와 결합된 경우에만 적용된다.
base64-encoded 이미지여야만한다. 확대되어 흐려지므로 아주 작은 이미지(10픽셀이나 더 작은)를 권장한다. placeholder로 큰 이미지를 포함하는 경우 당신의 어플리케이션 성능에 해가 될 수 있다.
Try it out:
You can also generate a solid color Data URL to match the image.
이미지와 일치하도록 단색 Data URL을 생성할 수도 있다.
unoptimized
When true, the source image will be served as-is instead of changing quality, size, or format. Defaults to false.
값이 true인 경우, 원본 이미지의 품질, 크기, 포맷을 변경하는 대신 그대로 제공 될 것이다.
Other Props
Other properties on the <Image /> component will be passed to the underlying img element with the exception of the following:
- style. Use className instead.
- srcSet. Use Device Sizes instead.
- decoding. It is always "async".
<Image /> 컴포넌트의 다른 속성들은 아래에 대해서는 제외하고 기본 img 속성으로 전달될 것이다:
- style. 대신 className을 사용하라.
- srcSet. 대신 Device Sizes를 사용하라.
- decoding. 항상 async이다.
'Next.js' 카테고리의 다른 글
| [내보내번] Next.js docs - Fast Refresh (0) | 2021.04.03 |
|---|---|
| [내보내번] Next.js docs - Static File Serving (0) | 2021.04.02 |
| [내보내번] Next.js docs - Image Component and Image Optimization (0) | 2021.03.31 |
| [내보내번] Next.js docs - Built-In CSS Support (0) | 2021.03.31 |
| [내보내번] Next.js docs - Routing (0) | 2021.03.30 |


