내보내번(내가 보려고 내가 번역한...) 아티클
※ 영어 전공자도 해외 유학파도 아니기에 번역에는 의역, 오역, 구글 번역이 무수히 많을 수 있으며, 개인적인 공부 목적으로 번역하다 보니 오타도 많을 수 있다. 정확한 내용은 해당 아티클을 직접 살펴보거나 다른 정보들을 더 찾아보는 것을 추천한다.
(하지만 댓글 피드백도 환영합니다😃 글을 읽어보시고 도움을 얻으셨다면 아티클 저자의 블로그에서 좋아요도 눌러주세요.)
How to choose between Next.js CSR, SSR, SSG, and ISR by Theodorus Clarence 원문 읽기 >>
How to choose between Next.js CSR, SSR, SSG, and ISR | theodorusclarence.com
4 Metrics and examples of how to choose the right fetch method for the right case.
theodorusclarence.com
Introduction
On my last blog, you have explored the technical side of how does it work underneath, now what you will need is how to choose between them. I'll give you 4 metrics and some use cases to help you decide.
지난 포스트에서 Next.js의 CSR, SSR, SSG, ISR이 어떻게 동작하는지 기술적인 측면에 대해서 알아보았다면 이제는 그들 중 어떻게 고르느냐하는 것이 필요할 것이다. 4가지의 측정 항목과 결정하는데 도움이 될 만한 몇 가지 사용 사례들에 대해 이야기해보겠다.
These metrics will generally work for most of the cases but there might be some cases that are not fit with this metric.
이 측정 항목들은 보통 대다수의 경우에 사용될 수 있지만 이 측정 항목과 잘 맞지 않는 경우들도 있을 수 있다.
Prerequisites
This post will not cover the technical difference between Client-Side Rendering, Server-Side Rendering, Static Site Generator, and Incremental Static Regeneration.
이 포스트에서는 Client-Side Rendering, Server-Side Rendering, Static Site Generator, 그리고 Incremental Static Regeneration 사이의 기술적인 차이에 대해서는 다루지 않을 것이다.
You are encouraged to read my blog about Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR) first.
먼저 Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR) 이 포스트를 읽고 오는 것을 추천한다.
[내보내번] Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)
내보내번( 내가 보려고 내가 번역한... ) 아티클 ※ 영어 전공자도 해외 유학파도 아니기에 번역에는 의역, 오역, 구글 번역이 무수히 많을 수 있으며, 개인적인 공부 목적으로 번역하다 보니 오
birdmee.tistory.com
Something to note
Please do note that when we are talking about a website, you can use more than 1 fetch method. Use the necessary fetch method for each page.
웹사이트에 대해서 이야기할 때 1개 이상의 패치 메서드를 사용할 수 있다는 점을 염두에 두라. 각 페이지 별로 필요한 패치 메서드를 사용하라.
Review
Let's review the last blog to remember what are the characteristics of each.
기억을 되살리기 위해서 지난 포스트에서 다룬 각각의 특성에 대해서 복습해보자.
- Client-Side Rendering (useEffect) → the data is fetched after every single render
- Server-Side Rendering → the data is fetched before every single render
- Static Site Generator → the data is fetched once at build time
- Incremental Static Regeneration → the data is fetched once on build time and will be fetched again after a certain cooldown and served on the second visit.
- Client-Side Rendering (useEffect) → 데이터는 매번 렌더 후에 패치된다
- Server-Side Rendering → 데이터는 매번 렌더 전에 패치된다
- Static Site Generator → 데이터는 빌드 시간에 패치된다
- Incremental Static Regeneration → 데이터는 빌드 시간에 패치되고 특정 쿨다운 기간 후에 다시 패치되고 두번째 방문 시에 보여진다.
Keep an eye on the frequency of each fetch method.
각 패치 메서드의 빈도에 주시해보라.
Metrics

Usually, when I'm deciding what fetch method I should use, I consider these 4 metrics.
보통 어떤 패치 메서드를 사용해야할지 고민할 때 나는 이 4가지 측정 항목에 대해서 고려한다.
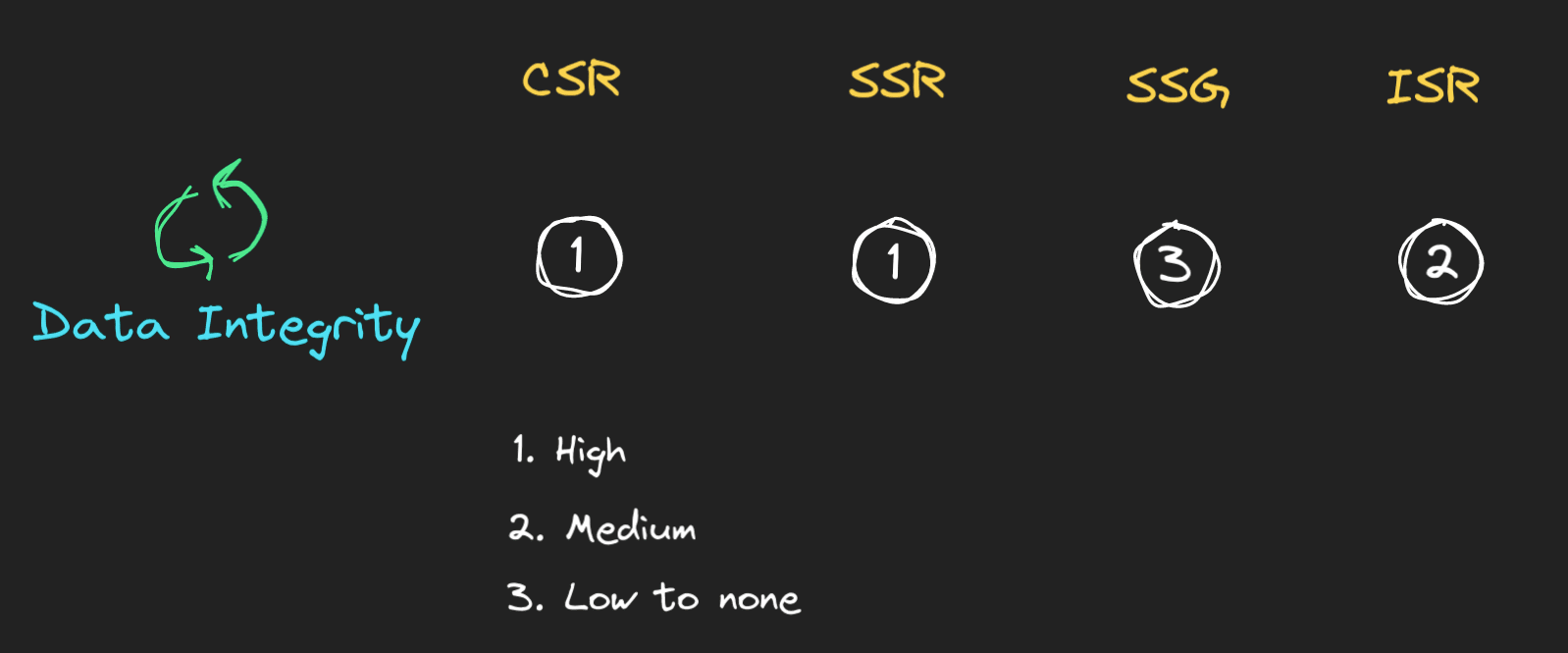
Metric 1: 🔄 Data Integrity

Data integrity is how fresh do you want the data to be.
데이터 무결성은 데이터가 얼마나 최신 상태로 유지되기를 원하는가이다.
High
High integrity means that we want fresh data—the most updated one—every single render. This is usually crucial for pages that are interactive and contain some critical value that can't be stale.
높은 무결성은 우리가 매번 렌더시 마다 가장 최신의 데이터를 원한다는 의미이다. 이것은 주로 인터랙티브하고 오래되어서는 안되는 중요한 값들을 포함하는 페이지들에 중요하다.
Simply put:
We need the most updated data, every. single. time.
우리는 매. 번. 가장 최신의 데이터가 필요하다.
Sites that benefit high data integrity:
높은 데이터 무결성을 제공하는 사이트:
- Products page that contains price → imagine you have a product page, and the price shown is not the most updated one. You might lose some dough.
- The comment section on Twitter → we want to see the most recent comment
- Social media → we want to see the most up-to-date content obviously.
- 가격을 포함하는 제품 페이지 → 당신에게 제품 페이지가 있고 보여지는 가격이 가장 최신의 값이 아니라고 상상해보라. 손해를 볼지도 모른다.
- 트위터의 댓글 섹션 → 우리는 가장 최근의 댓글을 확인하길 원한다.
- 소셜 미디어 → 우리는 당연히 가장 최신의 컨텐츠를 보고 싶다.
Medium
Medium integrity means that we want to serve fresh data, but it is not much of a problem if some users get stale data.
중간 수준의 데이터 무결성은 최신 데이터를 원하긴하지만 사용자가 오래된 데이터를 본다해도 크게 문제가 되지 않는 경우를 의미한다.
Simply put:
We should get fresh data, but it's okay if some still see the stale one.
최신 데이터가 있어야지만 여전히 오래된 데이터 가끔 보여도 괜찮다.
Sites that benefit medium data integrity:
중간 데이터 무결성을 제공하는 사이트:
- Blog post with CMS → you can tolerate it when someone gets the stale page with minor typos
- Profile page → it is rarely updated and it is not that critical
- CMS를 사용하는 블로그 포스트 → 누군가가 몇개의 오타가 갱신이 되지 않은 페이지를 보게 되는 것은 수용할 수 있다.
- Profile page → 업데이트가 거의 일어나지 않고 그렇게 치명적이지도 않다.
Please note that only you can decide what is critical. If you are mainly making a website to showcase your profile and portfolio with a high update rate, then it can be considered critical.
무엇이 치명적인지에 대해서는 당신 자신만이 결정할 수 있다는 점에 유의하길 바란다. 만약 당신이 자주 업데이되는 프로필과 포트폴리오를 보여주기 위한 사이트를 주로 만들고 있다면, 그 사이트는 치명적이라고 고려될 수 있다.
Low to none
Pages that fall into this category usually won't change or rarely change.
보통 변경사항이 없거나 거의 변경되지 않는 페이지에 속하는 경우.
Simply put:
We don't really care, just fetch and show it.
우리는 별로 신경안쓰고 그냥 데이터를 가져와서 보여주기만 하면 된다.
Sites that benefit low to none data integrity:
낮은 데이터 무결성이나 데이터 무결성 보장이 필요없는 사이트를:
- About page
- A page with fixed data that won't change → ex: a pokemon stat page (we will use this as an example later)
- About 페이지
- 데이터가 변경되지 않는 고정된 데이터를 사용하는 페이지 → 예시: 포켓몬 스탯 페이지 (추후에 이 예제를 사용할 것임)
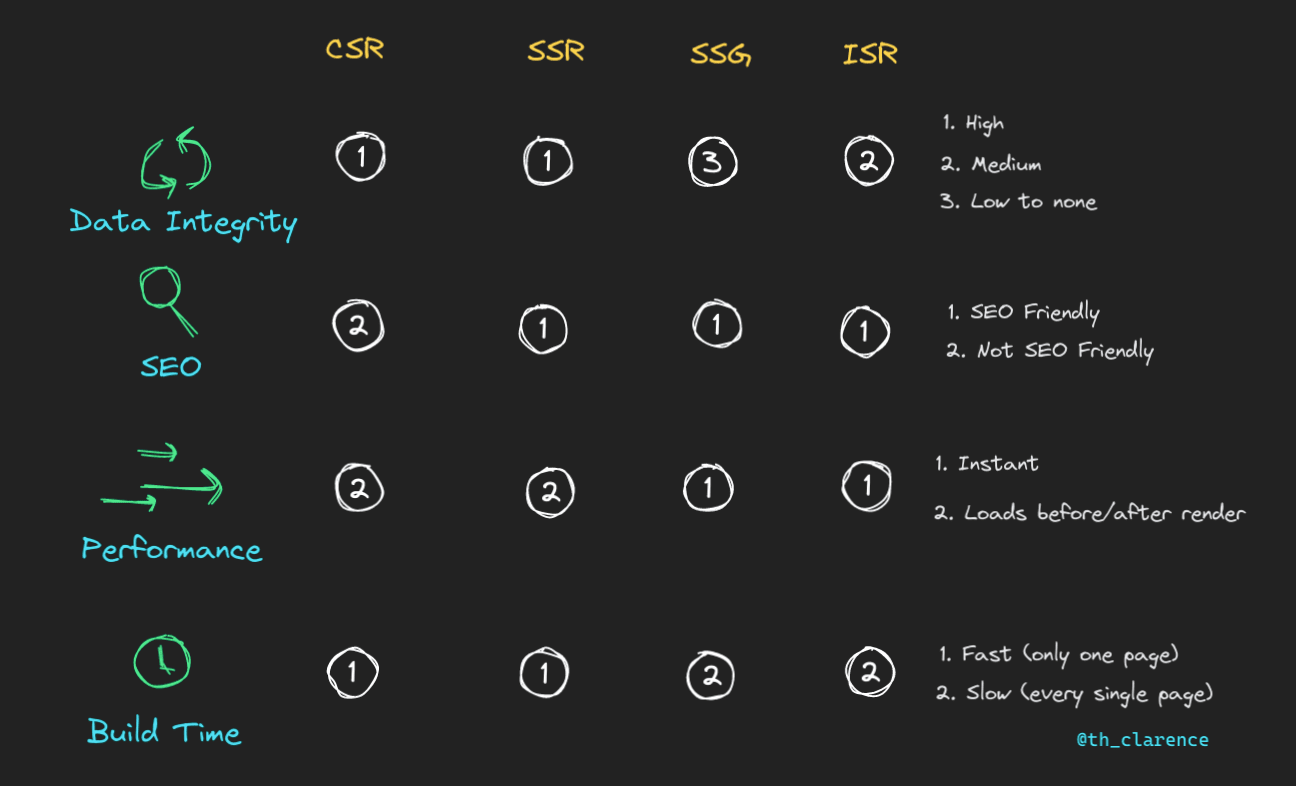
Table Result

As we can see on the illustration:
삽화에서 볼 수 있듯이:
- High: CSR and SSR, as it fetches on every render
- Medium: ISR, we still can get the fresh data, but some user will still get the stale one
- Low to none: SSG, it is only fetched on build time
- 높음: CSR와 SSR, 매번 렌더시마다 가져와야함으로
- 중간: ISR, 여전히 최신 데이터를 가져오긴 하지만 몇몇 사용자는 오래된 데이터를 보게됨
- 낮음에서 무관: SSG, 오직 빌드 시간에만 데이터를 가져옴
Metric 2: 🔍 SEO
SEO (Search Engine Optimization) is going to be useful when we want our content to be easily found on google and bringing in that good organic visitors.
SEO(검색 엔진 최적화) 는 우리의 컨텐츠를 구글에서 쉽게 찾을 수 있고 좋은 자연스러운 방문자*들을 유입하기를 원할 때 유용하다.
(*Organic traffic is those visitors that land on your website from unpaid sources, aka essentially free traffic. Organic sources here include search engines like Google, Yahoo, or Bing. - 출처 useinsider)

I only have 2 categories for this, which are SEO Friendly and Not SEO Friendly.
이 측정 항목에서는 2개의 카테고리만 존재하는데, SEO 친화적 그리고 SEO 비친화적이다.
SEO Friendly
This category is expected when we are pre-rendering the content on the website, the general difference is when we are doing pre-render, we can see the content on the page source. This type of rendering will help search engines index our page and might put us up on the SEO ranking.
이 카테고리는 우리가 웹사이트에 있는 컨텐츠를 프리 렌더링할 때 기대할 수 있는데, 기본적인 차이점은 프리렌더링을 할 때, 페이시 소스에서 컨텐츠를 볼 수 있다는 것이다. 이 렌더링 타입은 검색 엔진이 우리의 페이지를 인덱싱하고 SEO 랭킹에 올릴 수도 있다.
SSR, SSG, ISG categorizes as SEO Friendly because the HTML is prefilled with the content without having to fetch it on the client-side.
SSR, SSG, *ISR 는 SEO 친화적으로 분류했는데 클라이언트 측에서 데이터를 가져오지 않아도 HTML이 컨텐츠로 미리 채워져 있기 때문이다.
(*본문의 ISG가 오타로 생각되어 ISR로 수정)
Sites that can benefit SEO
SEO가 도움이 되는 사이트
- Shopping website → it will be great if our products show up on search engine
- Quora-type website → site that provides an answer of course relies on SEO. You probably not going to search something directly from quora or stack overflow, but you start on google.
- Social media → contents need to be able to be searched on the internet
- 쇼핑 웹사이트 → 우리의 제품이 검색 엔진에 보여지는 것이 좋을 것임
- Quora형 웹사이트 → 답변을 제공해주는 사이트는 당연히 SEO에 의존해있다. 당신은 아마도 Quora나 Stack Overflow에서 무언가를 바로 검색하지 않고 Google에서 검색 할 것이다.
- Social media → 컨텐츠는 인터넷에서 검색될 수 있어야 한다.
Not SEO Friendly
It is definitely not bad. Although we don't get any content on the page source, it doesn't mean that the search engine crawler can't index your page. The search engine can still index it, but it is not as friendly as the pre-rendered pages.
이것은 확실히 나쁘지 않다. 페이지 소스에 어떤 컨텐츠도 없긴 하지만 검색 엔진 크롤러가 당신의 페이지를 인덱싱 할 수 없다는 뜻은 아니다. 검색 엔진은 여전히 인덱싱 할 수 있지만 프리렌더된 페이지만큼 친화적이지는 않은 것이다.
CSR is categorized as Not SEO Friendly because we do not get any content until after the page renders.
CSR은 SEO 비친화적으로 분류되는데 페이지가 렌더된 후까지 아무 컨텐츠도 가져오지 못하기 때문이다.
Sites that don't really need SEO
SEO가 그다지 필요하지 않은 사이트
- Authentication Gated Apps → things like a dashboard, premium content, or paid courses.
- Registration page
- 인증이 필요한 앱 → 대시보드, 프리미엄 컨텐츠 혹은 유료 코스와 같은 것들.
- 가입 페이지
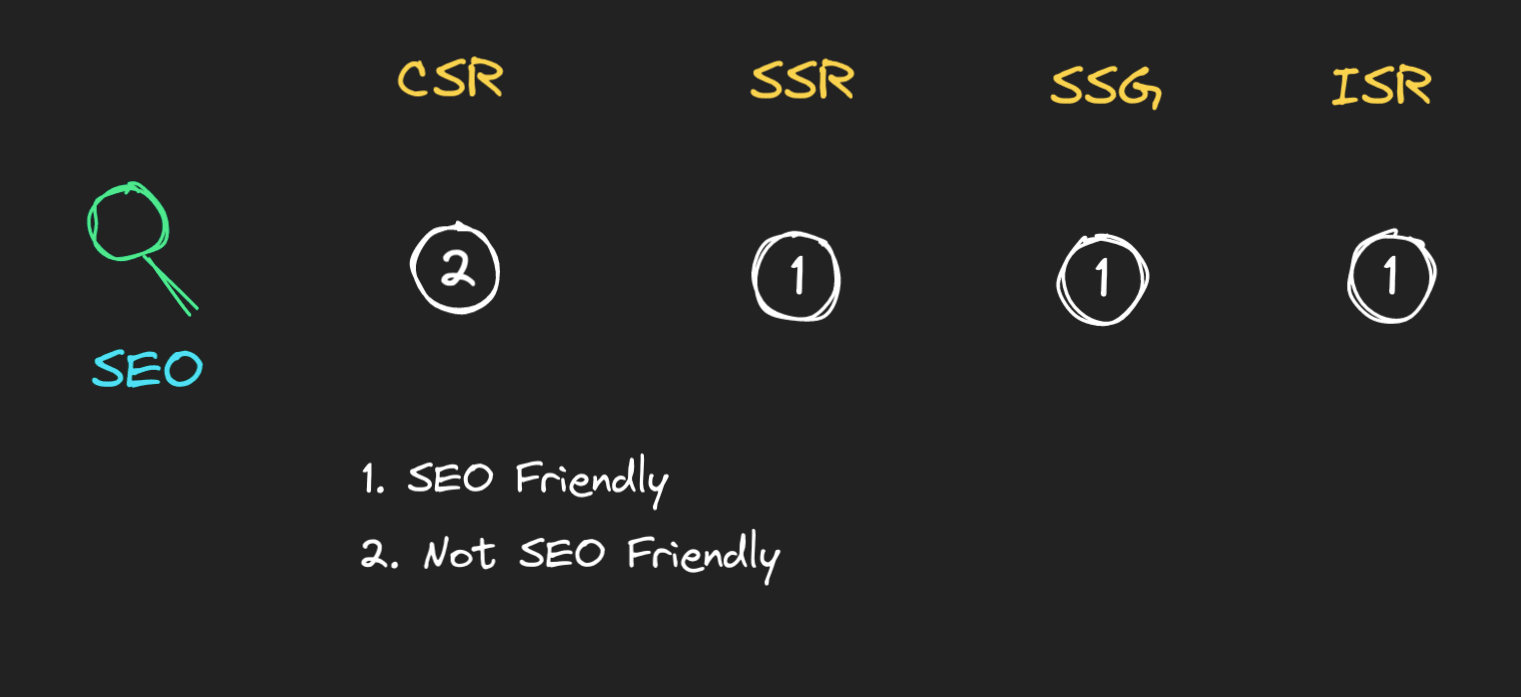
Table Result

- SEO Friendly: SSR, SSG, and ISR all have very great SEO because they pre-render the fetched content
- Not SEO Friendly: CSR is not that good because we only get the data after render
- SEO 친화적: SSR, SSG 그리고 ISR 모두 매우 좋은 SEO를 제공하는데 패치된 컨텐츠를 프리렌더링하기 때문
- SEO 비친화적: CSR은 그다지 좋지 않은데 렌더 후에서야 데이터를 가져오기 때문
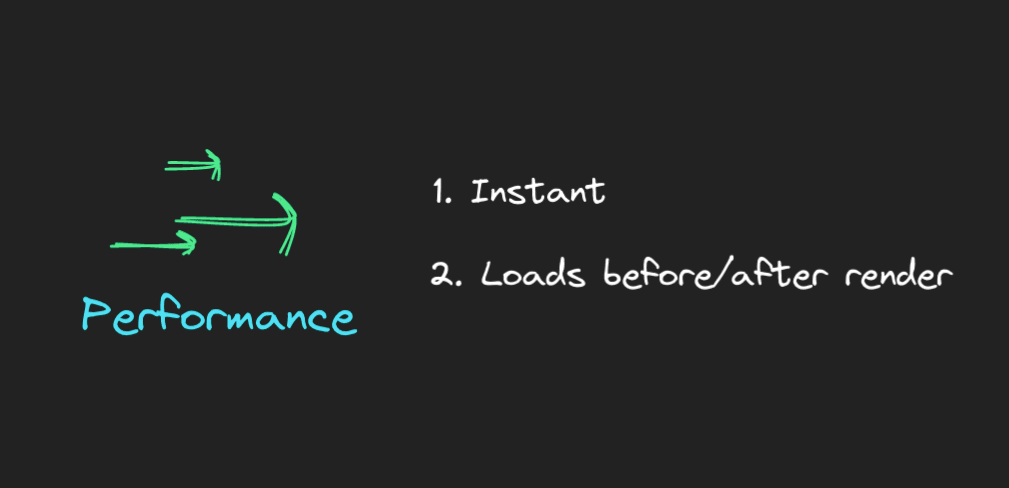
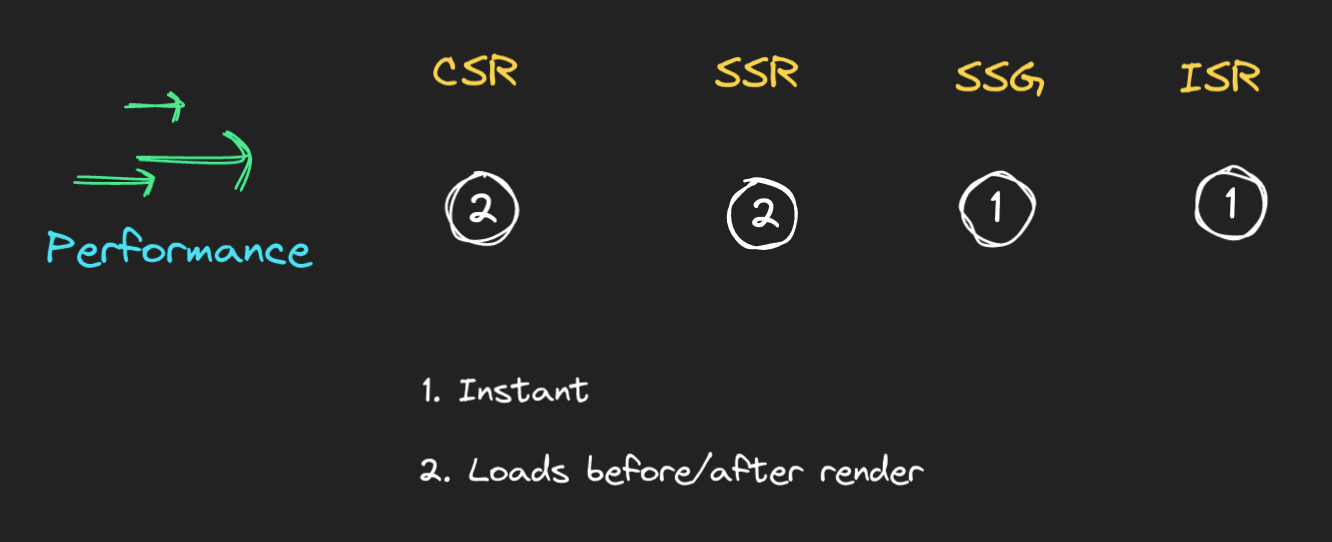
Metric 3: ⏩ Performance

Performance is whether it is loading when we visit the page or not. It should be very easy to differentiate now if you have read the first blog.
성능은 우리가 페이지를 방문했을 때 로딩 중인가 그렇지 않은가를 의미한다. 첫 포스트를 읽었다면 매우 쉽게 구분할 수 있을 것이다.
Please note that performance in this metrics strictly means to the load time before First Contentful Paint, not to be generalized to the whole application performance.
이 측정 항목 중 성능은 엄밀히 말하면 First Contentful Paint 전의 로드 시간이고 전체 어플리케이선 성능으로 일반화되지 않는다는 점을 참고해두자.
Instant
Instantly loads because the fetching does not happen when we request.
즉시 로드된다. 데이터 패칭은 우리가 요청했을 때 발생하지 않기 때문이다.
Loads before/after render
There will be a slight loading on before or after renders.
렌더 전이나 후에 잠깐의 로딩이 있다.
Table Result

Well, we obviously want better performance, so this is not something that you choose as the main metrics, but rather to consider.
우리는 당연히 더 나은 성능을 원한다. 그렇기 때문에 주요 측정 항목으로 선택하는 것이라기 보다 고려해야 하는 것이다.
- Instant: SSG & ISR
- Loads before/after render: CSR & SSR
- 즉시: SSG & ISR
- 렌더 전후로 로드: CSR & SSR
Editorial
Addition by Delba de Oliveira.
This expands on how rendering/data fetching (bringing together your application code and data) affects performance
이것은 렌더링 / 데이터 패칭 ( 어플리케이션 코드와 데이터를 함께 가져오는 것) 이 성능에 미치는 영향을 확장한다
- CSR: Rendering happens on the browser, so users may see a loading spinner while the application is being rendered. The performance (initial load) depends on the size of the application and how much JS is shipped to the browser.
- SSR: Rendering happens on the server before the result is sent to the browser. There may be latency (depending on the server's location) because the request has to go to the server and back.
- SSG: Rendering happens at a built time on the server, the result is cached in CDNs closer to users. This helps improve performance because rendering happens once and the result is stored closer to users (solving latency issues).
- ISR: Rendering happens at time intervals and is cached, so it's still performant but using ISR ensures data doesn't become stale.
- CSR: 렌더링은 브라우저에서 발생하고 사용자는 애플리케이션이 렌더되는 동안 로딩 스피너를 보게될 것이다. 성능은 (초기 로드) 애플리케이션의 크기와 얼마나 되는 JS가 브라우저에 제공되느냐에 달려있다.
- SSR: 렌더링은 결과가 브라우저로 보내지기 전에 서버에서 일어난다. 지연이 생길 수 있는데 (서버의 위치에 따라서) 요청이 서버에 갔다가 돌아와야하기 때문이다.
- SSG: 렌더링이 빌드 시간에 서버에서 발생하고, 결과는 사용자와 가까운 CDN에 캐시된다. 이것은 성능 향상에 도움이 되는데 왜냐하면 렌더링이 한번만 발생하고 결과는 유저와 가까운 곳에 저장되기 때문이다(지연 문제를 해결해줌).
- ISR: 렌더링은 시간 간격으로 발생하고 캐시된다. 그래서 여전히 성능이 괜찮지만 ISR를 사용하면 데이터가 오래되지 않는다.
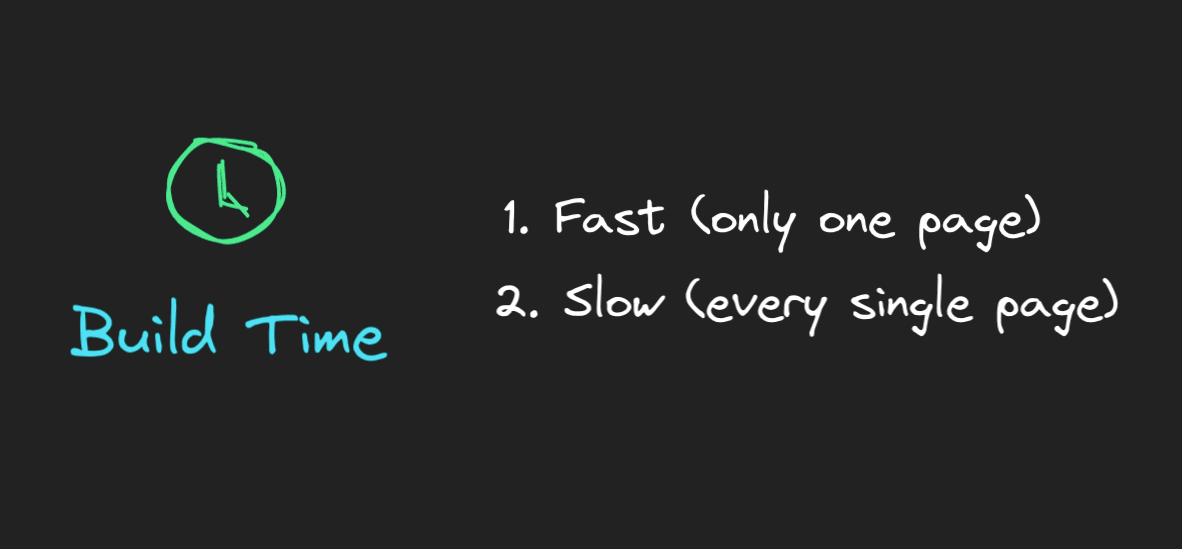
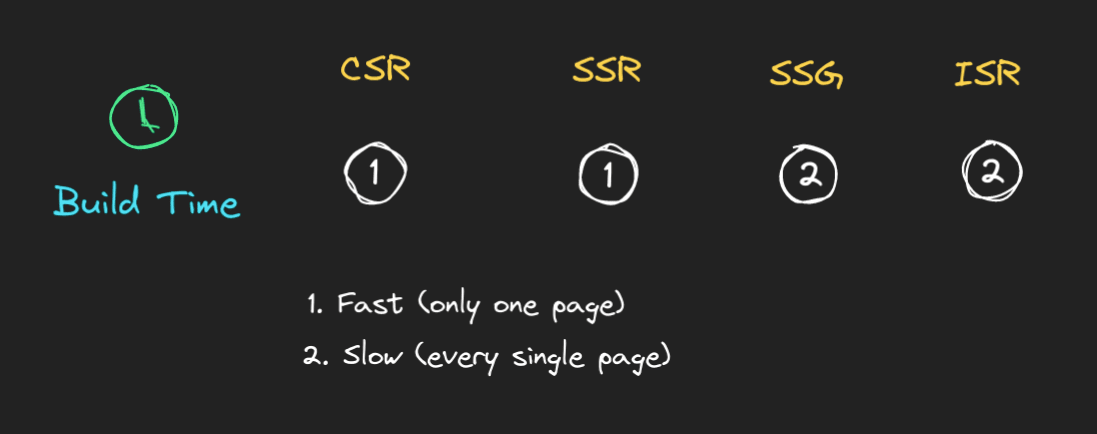
Metric 4: ⏰ Build Time

Build time is the amount of time it takes to build and deploy the website.
빌드 시간은 웹사이트를 빌드하고 배포하는데 소요되는 시간의 양이다.
This metric is to be considered when we are generating a bunch of pages with parameters, for example, product/[name] or pokemon/[name]
이 측정 항목은 파라미터가 있는 많은 페이지들을 생성할 때 고려해야한다. 예를 들면 product/[name]이나 pokeman/[name]
Fast (only one page)
When we are using CSR and SSR, we only build 1 page because the data won't be fetched at build time.
CSR과 SSR을 사용할 때, 데이터가 빌드 시간에 패치되지 않기 때문에 1개 페이지만 빌드한다.
For example, if we are visiting /pokemon/bulbasaur then we will take that parameter and use it to fetch it before or after render.
예를 들면, /pokemon/bulbasaur를 방문하면 그 파라미터를 가져다 렌더 전이나 후에 패치하기 위해 사용할 것이다.
Slow (every single page)
When we are using SSG and ISR, we are fetching it on build time and creating a page out of the response. So if we have 1000 products, it will take quite some time.
SSG와 ISR을 사용할 때, 빌드 시간에 패치하고 응답에서 페이지를 생성한다. 그렇기 때문에 우리가 1000개의 제품이 있으면 시간이 좀 걸릴 것이다.

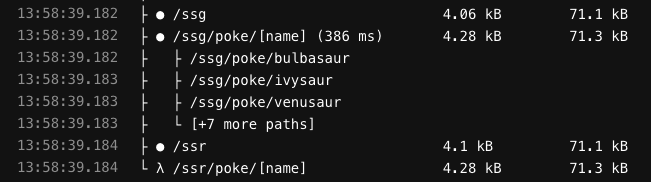
Build Time Example

Alt:
- /ssr/poke/[name] only have 1 page even though it is serving 100 pokemon
- /ssg/poke/[name] have all of the pokemon names built into a page.
- /ssr/poke/[name] 은 100종의 포켓몬을 제공한다고 해도 1개의 페이지만 존재한다.
- /ssg/poke/[name] 모든 포켓몬 이름이 페이지로 만들어진다.
This is something that you'll need to consider if you have thousands of products, or you want to show all of the pokemon out there. We can't wait for them to finish building, using CSR or SSR should be the right answer.
이 점은 만약 당신이 수천개의 제품이 있거나 존재하는 모든 포켓몬을 전부 보여주고 싶다면 고려해야 할 필요가 있을 것이다. 빌드가 끝나기를 기다리기만 할 수는 없다. CSR이나 SSR이 올바른 해결책이 될 것이다.
Cheatsheet

Examples
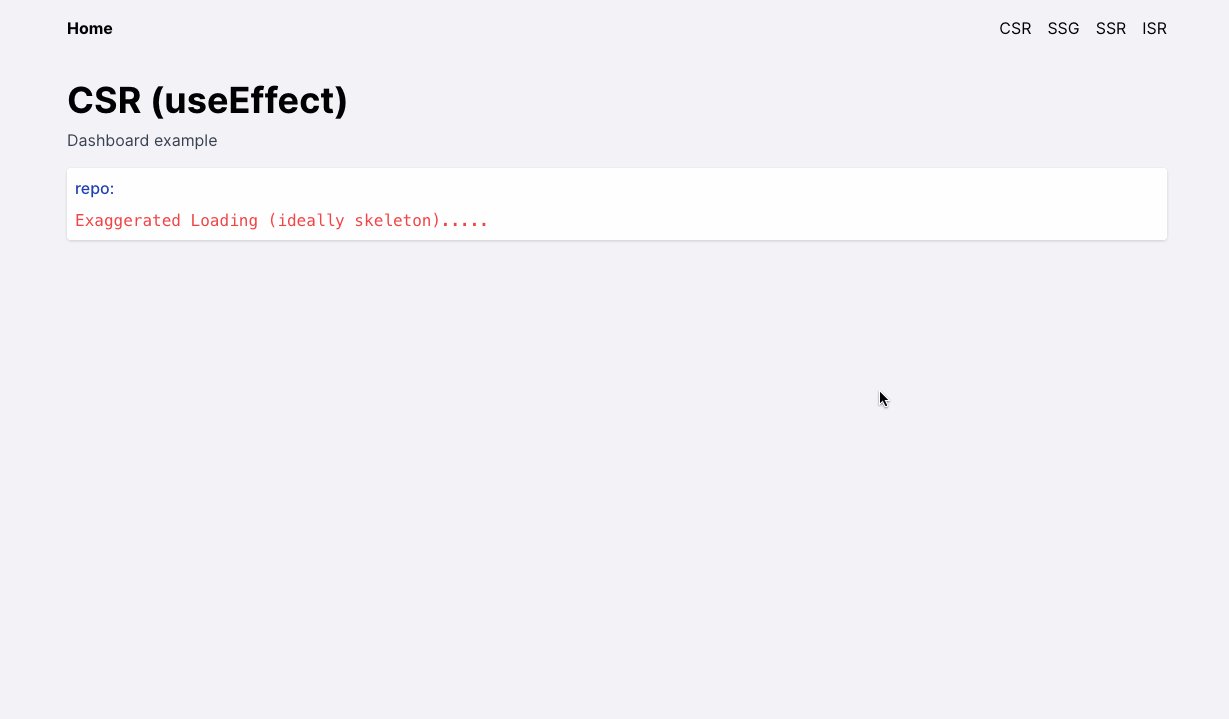
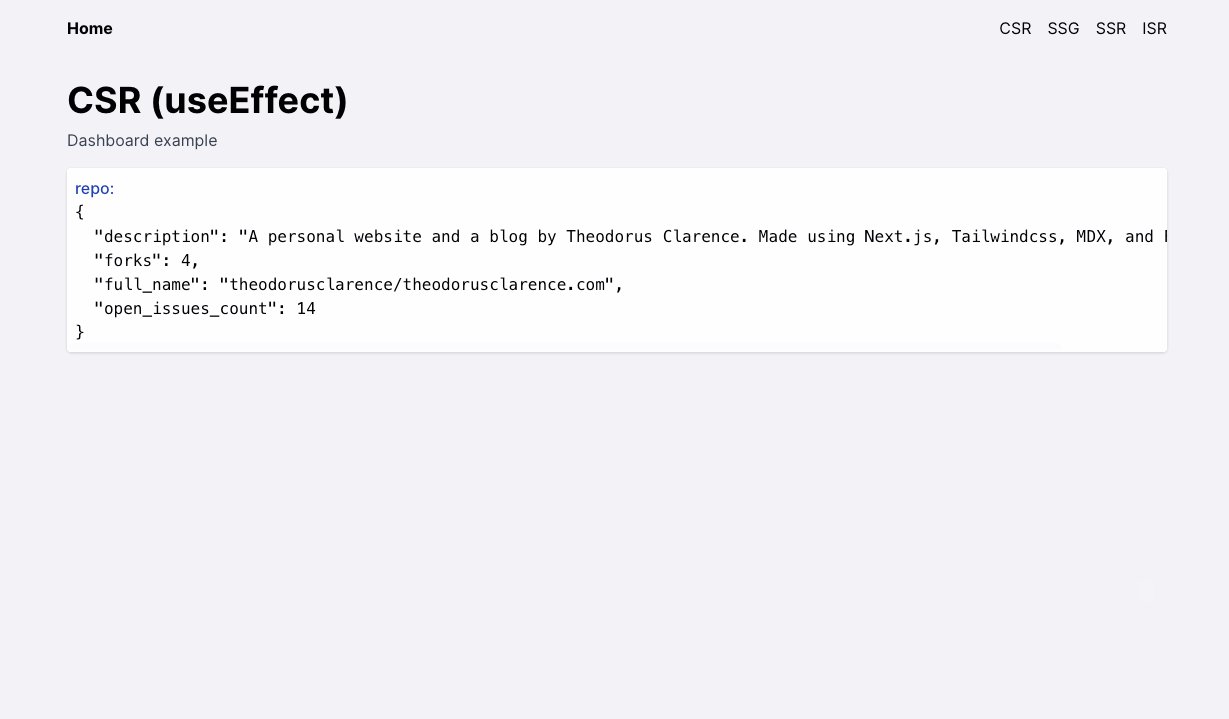
CSR
https://next-usecase.thcl.dev/csr

Video:
- there is a loading indicator when visited
- the data (repository detail) that is served is the most up to date
- 방문했을 때 로딩 표시가 있음
- 데이터 (저장소 세부사항)은 가장 최신으로 제공
It's ideal for a dashboard and authentication-gated website. We need the latest data, and we don't really care about SEO.
대시보드와 인증이 필요한 웹사이트에 이상적이다. 우리는 최신의 데이터가 필요하고 SEO에 대해 그다지 신경쓰지 않는다.
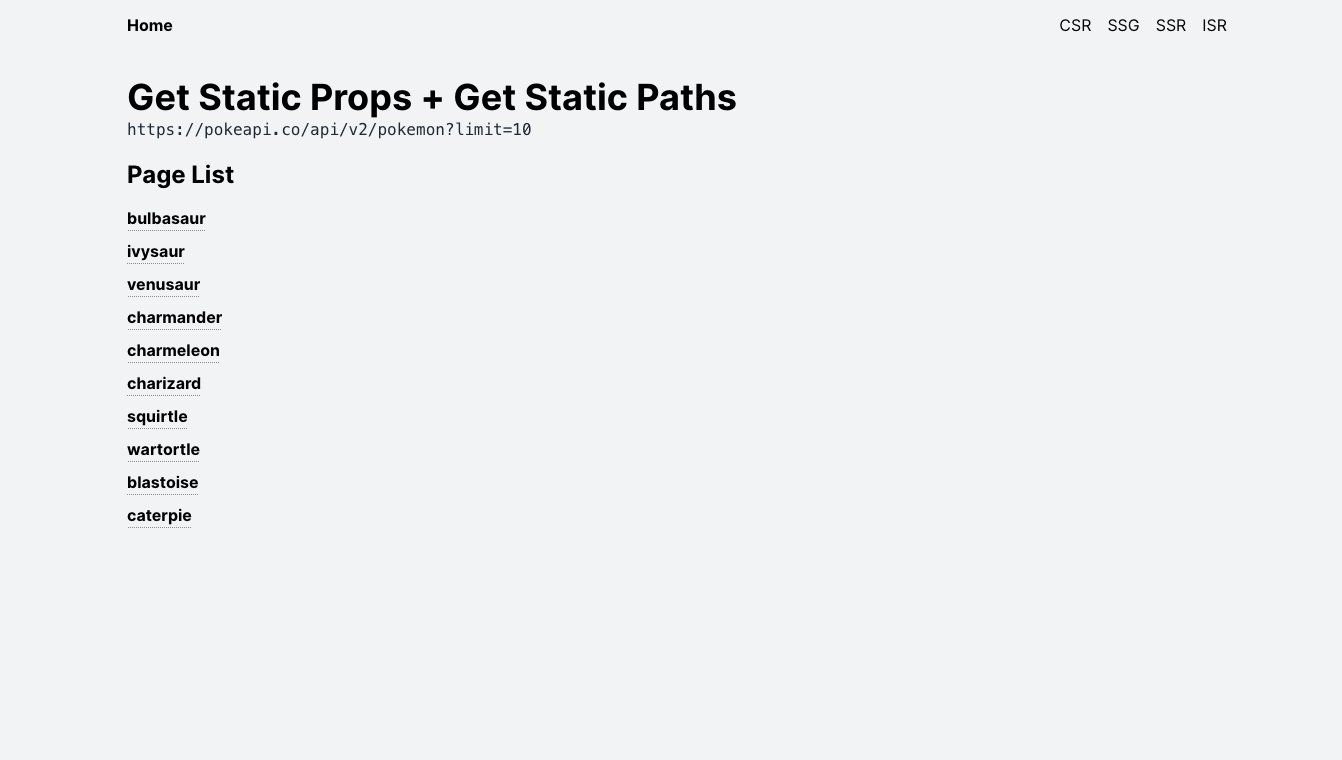
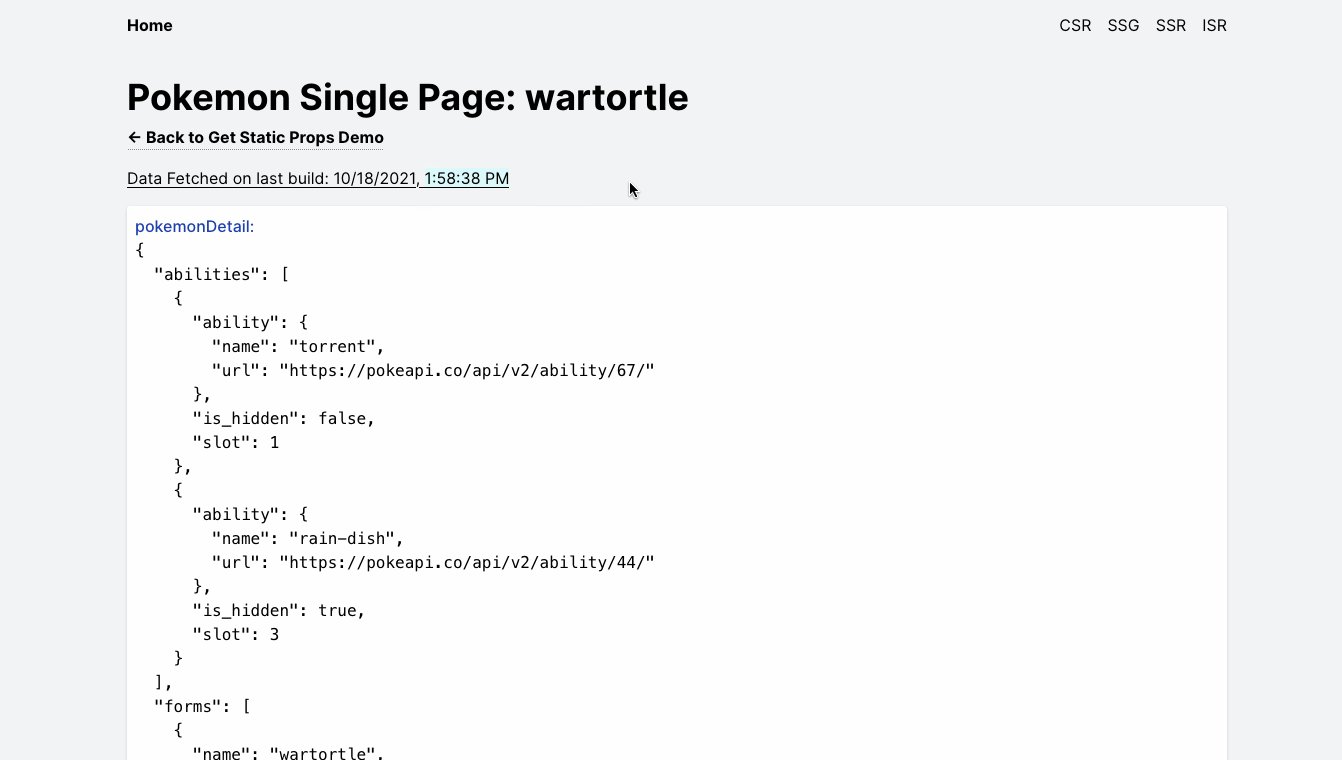
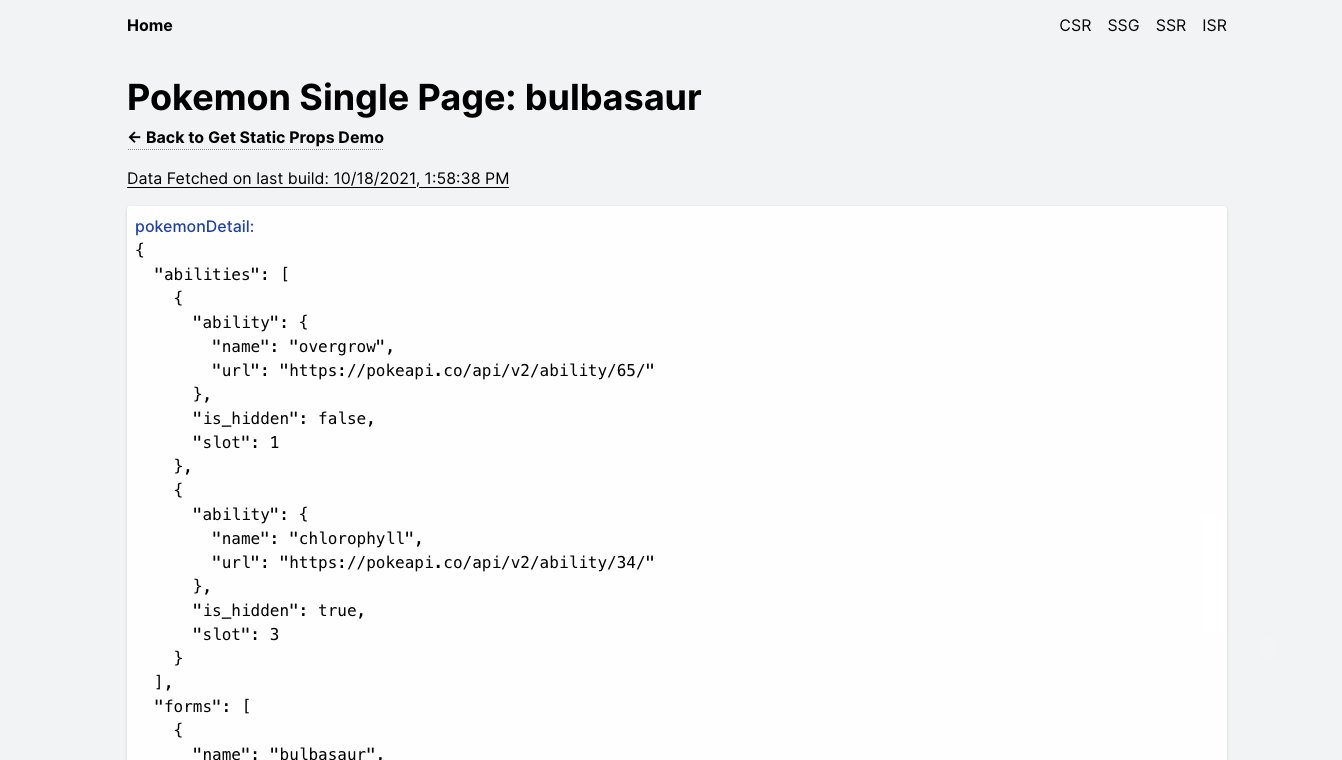
SSG
I'll give SSG example first so we can compare it with SSR
SSG 예시를 먼저 보여주어서 SSR과 비교할 수 있도록 하겠다.
https://next-usecase.thcl.dev/ssg

Video:
- Data fetched on build time at 13:58:38, when the current time is already 2 hours late—16:28:30
- It is instant and has no loading
- There are 10 pokemon data to choose
- 데이터는 빌드 시간인 13:58:38에 패치되었고, 현재 시각은 2시간 뒤인 16:28:30
- 즉각적으로 보여주고 로딩이 없음
- 선택할 수 있는 10종의 포켓몬 데이터가 있음
This one is great for pokemon data because the data probably won't change for quite some time. And maybe you have a question:
이것은 포켓몬 데이터에 아주 좋은 방식이다. 왜냐하면 데이터는 꽤 오랫동안 바뀌지 않을 것이기 때문이다. 그리고 질문이 생길 수도 있는데:
Why not just store it as JSON and create every page?
JSON으로 저장해서 모든 페이지를 생성하지 않는 이유는 뭐죠?
We usually use SSG for convenience, adding hundreds of pages is quite repetitive and we can maintain it better if we use getStaticProps
편의를 위해서 SSG를 보통 사용하는데 수백개의 페이지를 추가하는 것은 꽤 반복적이고 getStaticProps를 사용하면 더 잘 유지할 수 있다
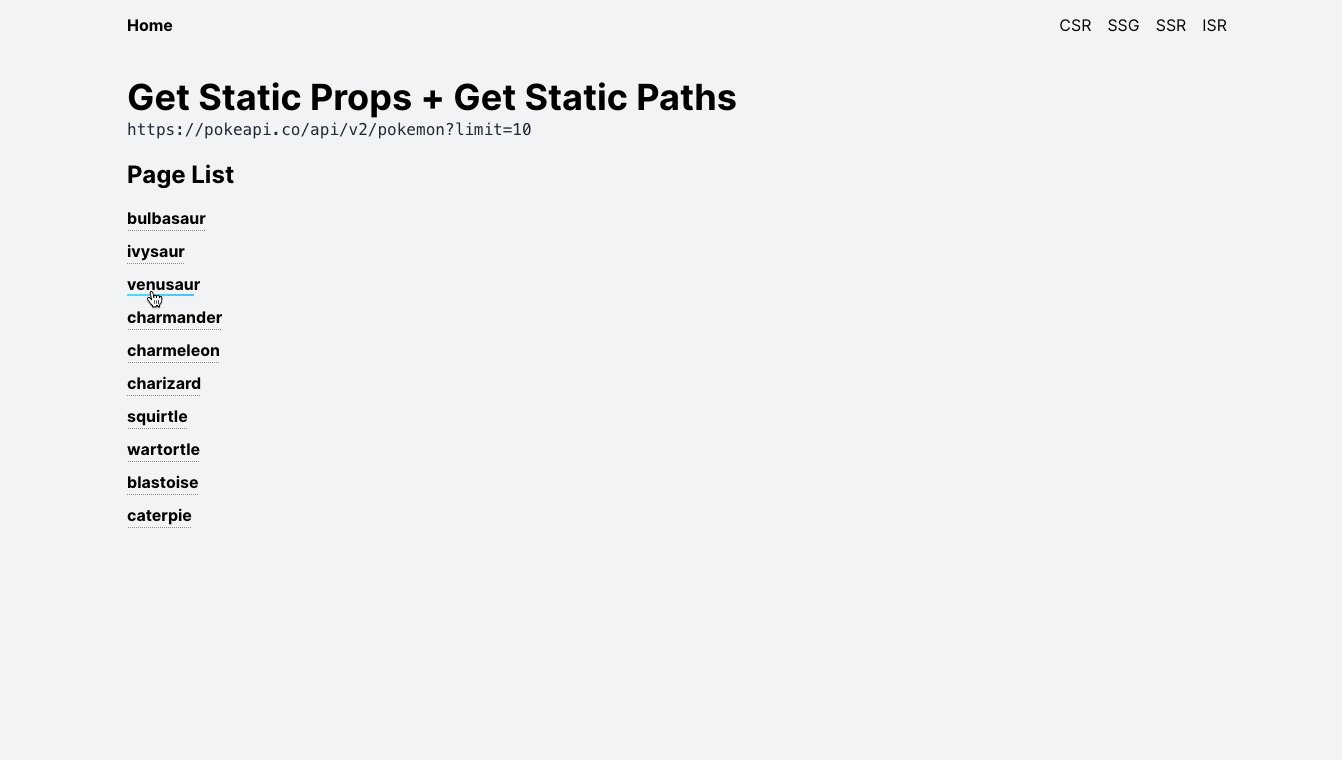
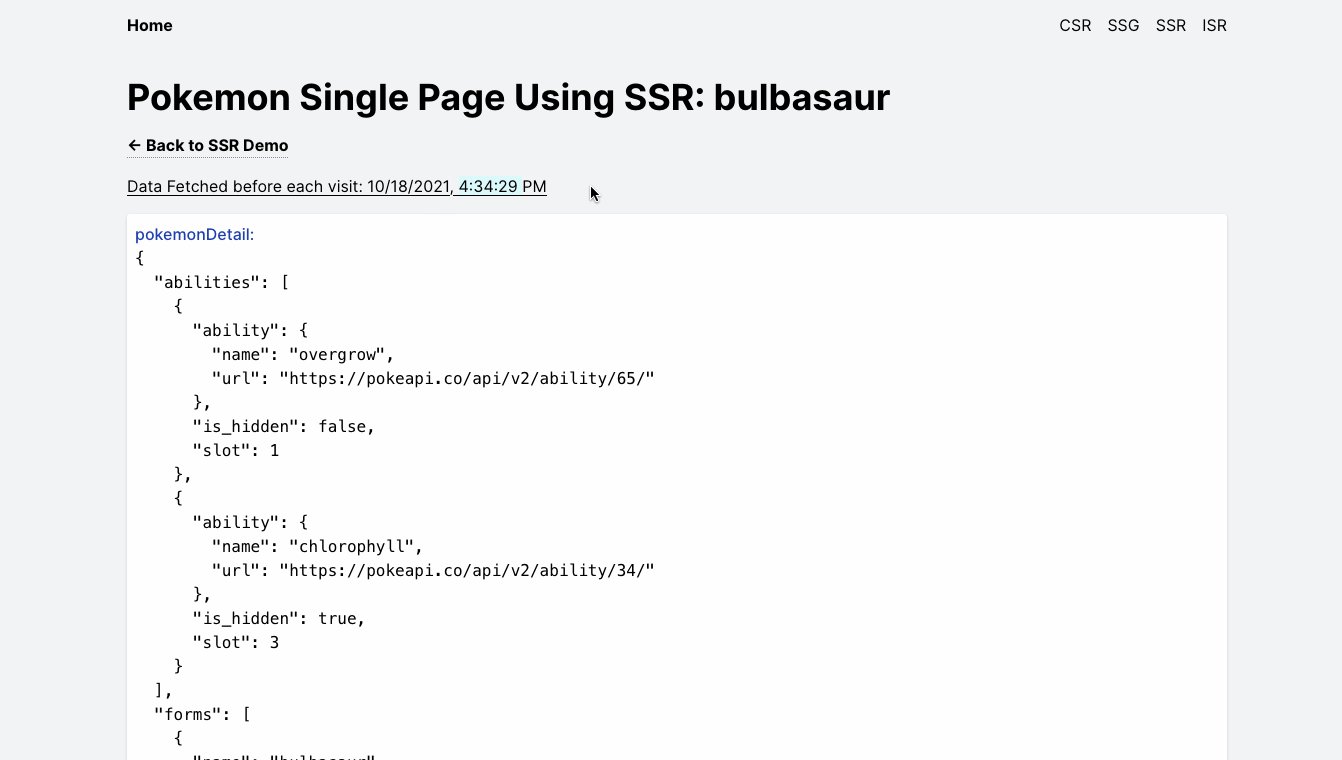
SSR
You probably notice and have it in mind that apps that have high data integrity and have a good SEO should use SSR, for example, products page, comment section. The obvious example should be Quora, Reddit, Facebook, etc.
높은 데이터 무결성을 가지고 있고 SEO가 우수한 앱들은 SSR을 사용해야한다는 점을 알고 염두에 둘 것이다. 예를 들면, 제품 페이지, 댓글 섹션과 같이 말이다. 명백한 예시들로 Quora, Reddit, Facebook 등이 있다.
But it is not always the case, here is the same pokemon app using SSR:
하지만 항상 그런 것은 아닌데 아래에 동일한 포켓몬 앱을 SSR을 사용한 것이다:
https://next-usecase.thcl.dev/ssr

Video:
- Clicking the page takes a second or two before the page shows up
- Fetch time is the current time (meaning the data is fresh)
- There are considerably a lot of pokemon to choose
- 페이지를 클릭하고 페이지가 보여지기 전에 1,2초 가량이 걸림
- 패치 시간은 현재 시간임(데이터가 최신이라는 것)
- 여기에는 고를 수 있는 꽤 많은 포켓몬들이 있음
This use case fits because there are about 900 pokemon, and if we build all of them using SSG, it is going to take a while. That is why you should also consider the build time metric.
이러한 사용 역시 적절한데 여기에는 약 900종의 포켓몬이 있고 모두에 대해 SSG를 사용하여 빌드한다면 시간이 좀 걸릴 것이다. 그렇기 때문에 우리가 빌드 시간 측정 항목 역시 고려해야 하는 이유이다.
Well actually 900 is not that much, but imagine Amazon or eBay.
사실 Amazon이나 eBay를 상상해보면 900은 그렇게 많은 것도 아니다.
ISR
ISR is quite fun and might be the common grounds between the 4 fetch methods, but we need to emphasize the data integrity. ISR can still give stale data, so it will be dangerous if you are using it on a critical process.
ISR은 꽤나 재밌고 4가지 측정 항목 사이에서 합의점이 될 수 있는데 우리는 데이터 무결성에 대해 강조해야한다. ISR은 여전히 오래된 데이터를 줄 수 있고 그렇기 때문에 중요한 프로세스에서 사용하는 것은 위험할 수 있다.
For this example, I suggest you visit it yourself
이 예제에 대해서는 직접 방문해보는 것을 제안한다
What to do:
- Try to star the repo that is linked in the demo page (disclosure: you are going to star my personal repository, kindly keep it starred if you like this post 😉)
- Wait for about 5-10 seconds
- Refresh the page twice (remember how ISR works)
- 데모 페이지에 링크되어 있는 리포지토리에 별을 눌러라 (disclosure: 내 개인 리포지토리에 별을 누르게 되는 것인데 이 포스트가 마음에 들었다면 계속 누른채로 두시길😉)
- 5~10초 정도를 기다린다
- 페이지를 두 번 새로고침 한다 (ISR가 어떻게 동작하는지 기억해보라)
Demo page: https://next-usecase.thcl.dev/isr
You done? Cool!
We can see that the data will still update, but we can have medium data integrity and still have a good performance.
데이터가 여전히 업데이트 되는 것을 확인할 수 있다. 하지만 중간 데이터 무결성과 여전히 좋은 성능을 얻을 수 있다.
This is very useful if you are creating a blog with CMS, and it will be updated without having to rebuild the whole site.
CMS 블로그를 만드는데 매우 유용하다. 그리고 전체 사이트를 재빌드 하지 않아도 업데이트 될 것이다.
Additional Resource
There is a pattern that uses ISR and SWR library, it follows optimistic UI by mutating the value, and regenerating on the background.
ISR과 SWR 라이브러리를 사용하는 패턴이 있는데, 값을 변경하고 백그라운드에서 재성성하여 *optimistic UI를 따른다.
(*Optimistic UI is a pattern that you can use to simulate the results of a mutation and update the UI even before receiving a response from the server. - 출처 Apollo docs)
I'm not going to cover this topic, but Joe Bell has a really great article about it.
이 토픽에 대해서는 다루지 않을 것이지만 Joe Bell이 이 점에 대해서 훌륭한 아티클을 작성해두었다.
Conclusion
Save the 4 metrics cheatsheet, and try to consider each of them when you want to choose.
4가지 측정 항목 치트시트를 저장해두고 골라야할 때 비교해보라.
Remember you can use multiple fetch methods on different pages. You can use CSR on the dashboard, and also use SSR on the product page. Use the best one.
다른 페이지에 다수의 패치 메서드를 사용할 수 있다는 점을 기억하라. 대시보드에는 CSR, 상품 페이지에는 SSR을 사용할 수 있다. 가장 적합한 것을 사용하라.
(글이 유익하셨으면 아티클 저자의 블로그에서 좋아요도 눌러주세요😃👍)
How to choose between Next.js CSR, SSR, SSG, and ISR by Theodorus Clarence
'Next.js' 카테고리의 다른 글
| [내보내번] Next.js docs - next/image (v12.1.1) (0) | 2022.04.15 |
|---|---|
| [내보내번] Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR) (0) | 2022.03.06 |
| [내보내번] Next.js docs - Dynamic Import (2) | 2021.08.03 |
| [내보내번] Next.js docs - Authentication (2) | 2021.08.02 |
| [내보내번] Next.js docs - Deployment (0) | 2021.07.11 |



