[내보내번] Javascript: What Is The Execution Context? What Is The Call Stack?
얼마 전 GitHub에 있는 33 Concepts Every JavaScript Developer Should Know 라는 리포지토리를 알게 되었다. 모두 명확하게 알아야 할 개념들인데 모르는 것도 많고, 설명해보라고 해도 못할 내용들이 너무 많
birdmee.tistory.com
위의 글에 서두에서도 언급했다시피, GitHub에 있는 33 Concepts Every JavaScript Developer Should Know 라는 리포지토리의 내용 중 공부하고 싶은 아티클을 내가 정리할 겸 기억할 겸 작성하는 번역글이다. 33가지 중 첫 번째인 호출 스택과 관련된 내용이다.
※ 내보내번(내가 보려고 내가 번역한): 영어 전공자도 해외 유학파도 아니기에 번역에는 의역, 오역, 구글 번역이 무수히 많을 수 있으며, 오타도 많을 수 있다. 정확한 내용은 원문을 직접 살펴보거나 다른 정보들을 더 찾아보는 것을 추천한다.
(하지만 댓글 피드백도 환영합니다😃 )
이번에 고른 아티클은 Tyler McGinnis 님이 작성하신 The Ultimate Guide to Hoisting, Scopes, and Closures in JavaScript 이다.
The Ultimate Guide to Hoisting, Scopes, and Closures in JavaScript - ui.dev
In this post you'll learn about JavaScript's Execution Context. Along the way, you'll learn other advanced topics like hoisting, the scope chain, and closures.
ui.dev
놀랍게 보일 수도 있지만 내 생각에 자바스크립트 언어를 이해하기 위한 가장 중요하고 기본적인 개념은 실행 컨텍스트를 이해하는 것이다. 제대로 배우면 호이스팅, 스코프 체인, 클로저와 같은 더 고급 토픽을 잘 배울 수 있게 될 것이다. 이 점을 염두에 두고 "실행 컨텍스트"란 정확히 무엇인가? 더 잘 이해하기 위해서 먼저 우리가 어떻게 소프트웨어를 작성하는지 살펴보자.
소프트웨어를 작성하기 위한 한 가지 전략은 코드를 분리된 조각으로 나누는 것이다. 그런데 이러한 "조각들"은 많은 다른 이름을 (함수, 모듈, 패키지 등) 가지고 있다. 이것들은 모두 한 가지 목적을 위해서 존재한다 - 우리 분리하고 어플리케이션의 복잡성을 관리하기 위함이다. 이제 코드를 작성하는 사람처럼 생각하는 대신, 코드를 해석하는 작업을 하는 자바스크립트 엔진에 대해 생각하라. 코드를 작성할 때 사용하는 코드를 방법인 조각으로 분리하는 것과 같은 전략을 사용하여 해석하는 코드의 복잡성을 관리할 수 있는가? 우리는 그렇게 할 수 있고 이러한 "조각들"을 실행 컨텍스트라고 부른다. 함수/모듈/패키지가 작성한 코드의 복잡성을 관리할 수 있도록 하는 것 같이, 실행 컨텍스트는 자바스크립트 엔진이 코드 해석 및 실행의 복잡성을 관리할 수 있도록 해준다. 이제 우리는 실행 컨텍스트의 목적에 대해 알았다. 우리가 다음에 대답해야 할 질문은 실행 컨텍스트는 어떻게 생성되고 무엇으로 구성되어 있는냐는 것이다.
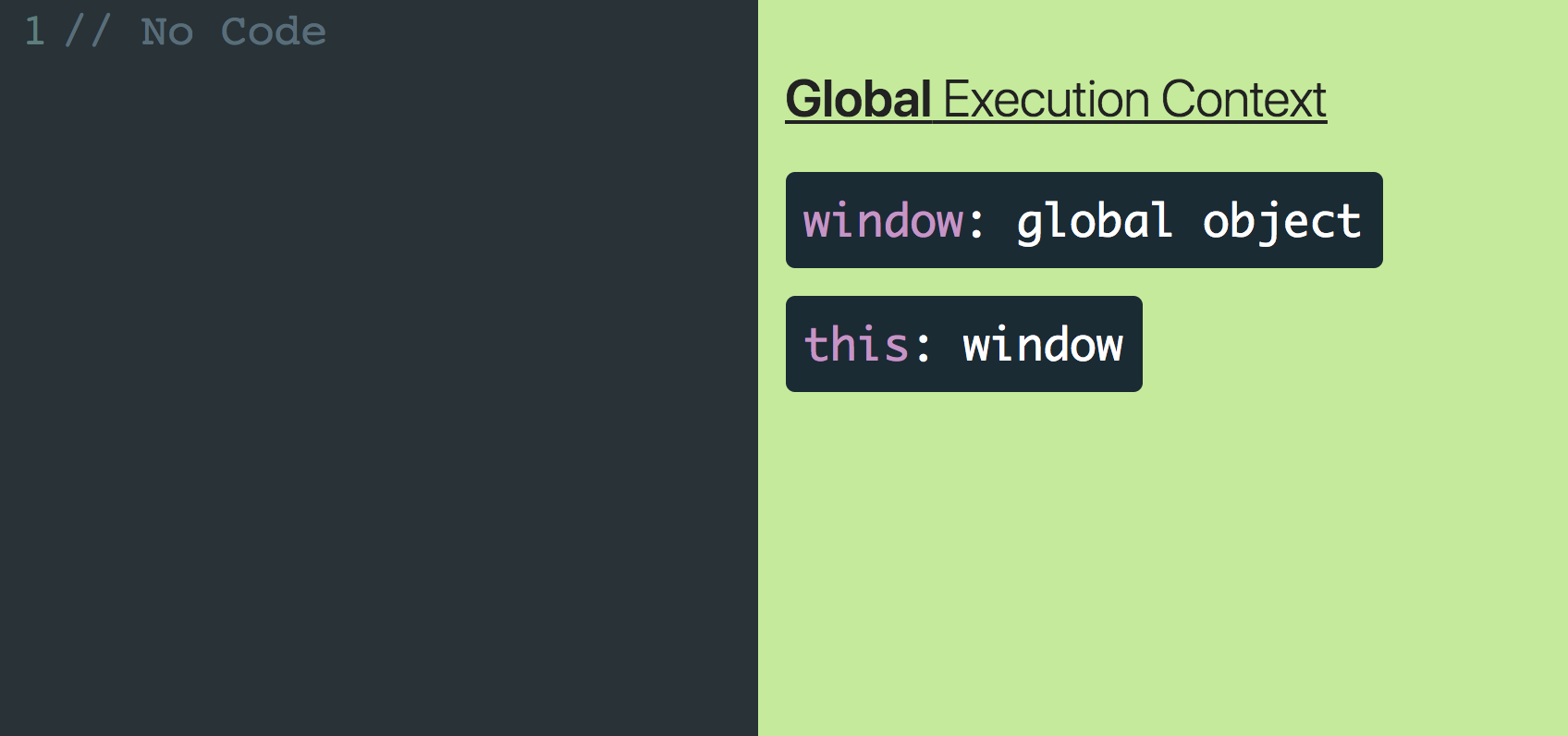
자바스크립트 엔진이 당신의 코드를 실행할 때 생성되는 첫 번째 실행 컨텍스트는 "전역 실행 컨텍스트(Global Execution Context)"이다. 기본적으로 이 실행 컨텍스트는 전역 객체와 this라고 불리는 변수 두 가지로 구성된다. this는 전역 객체를 참조하는데 자바스크립트를 브라우저에서 실행하는 경우에 전역 객체는 window가, Node 환경에서 실행하는 경우에는 global이 될 것이다.

위의 그림에서는 코드 한 줄 없이도 전역 실행 컨텍스트가 여전히 window와 this 두 가지로 구성되어 있는 것을 볼 수 있다. 이것은 가장 기본적인 형태의 전역 실행 컨택스트이다.
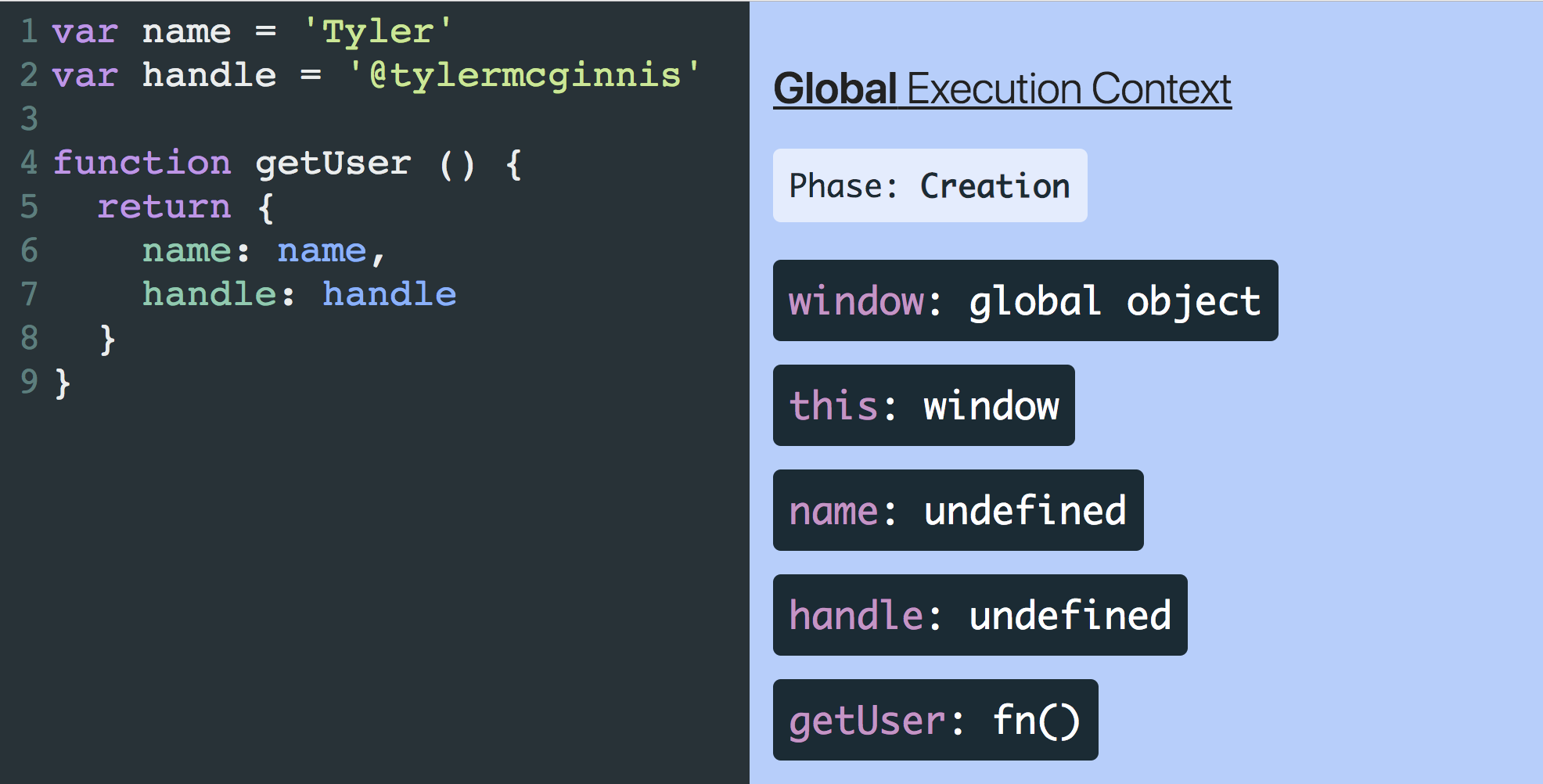
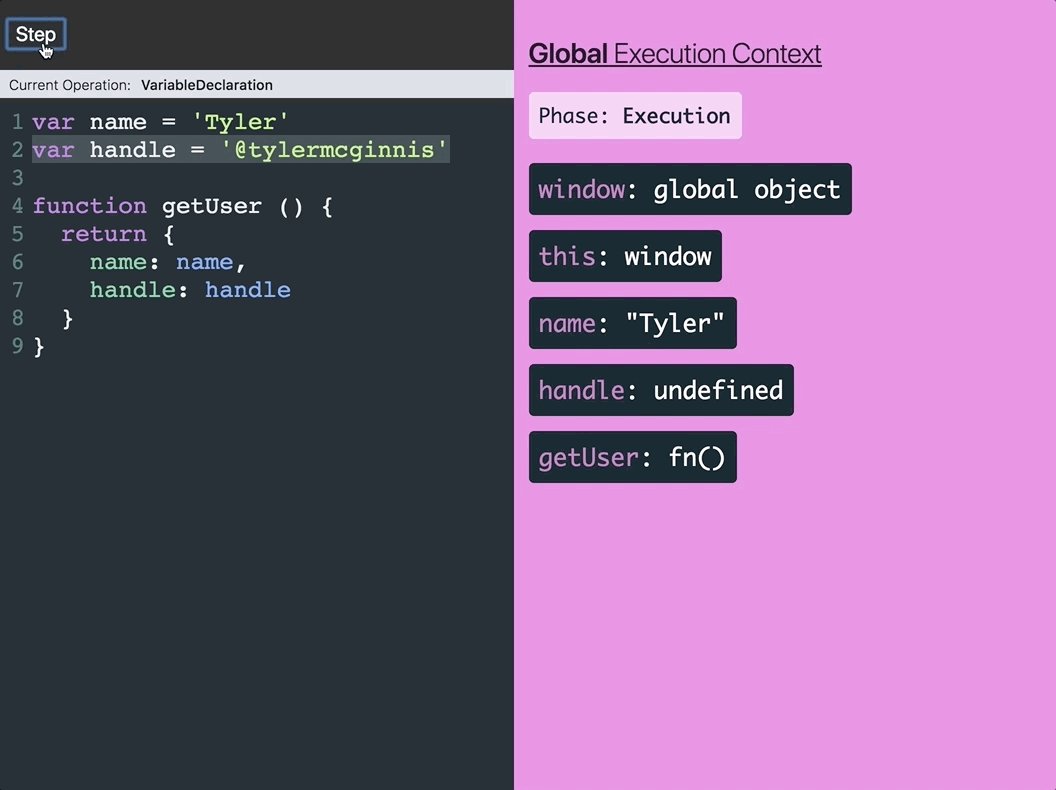
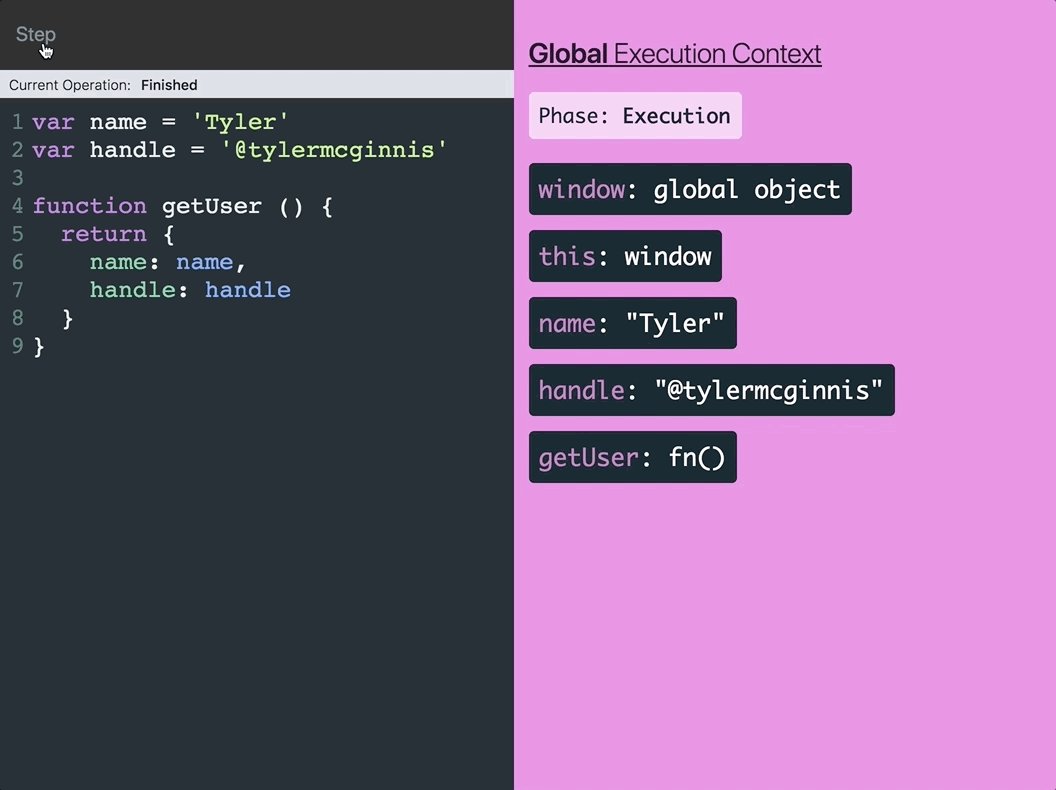
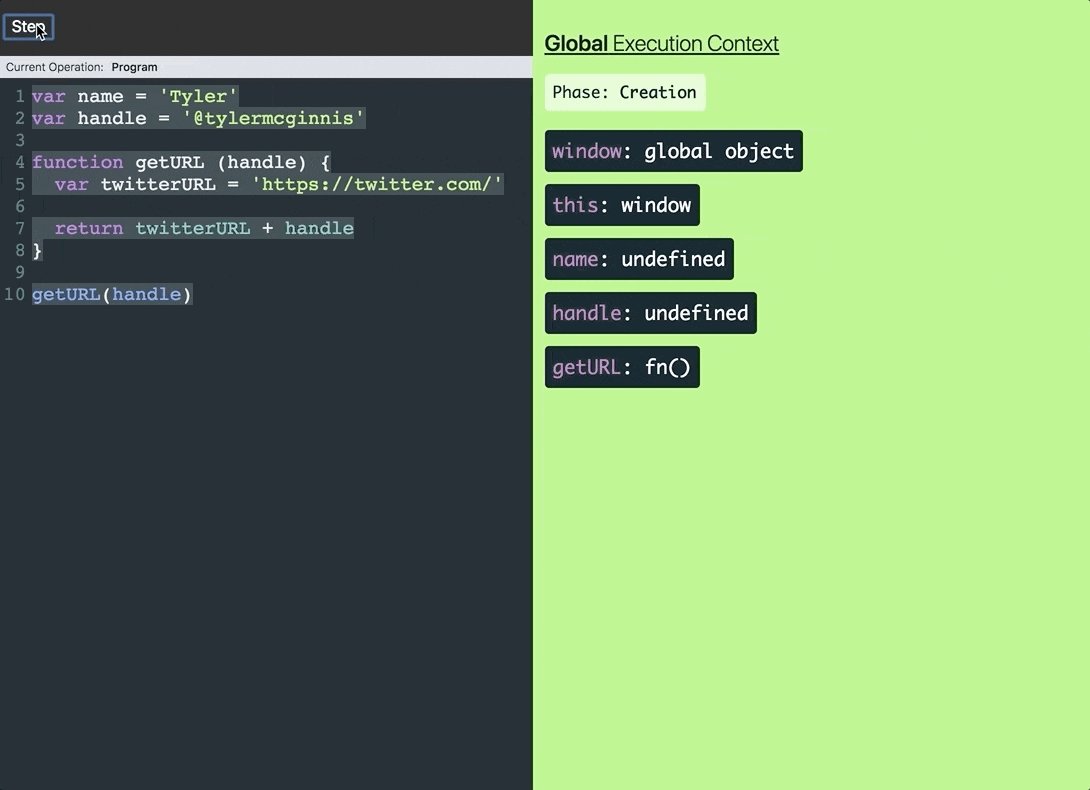
한 단계 더 나아가서 우리의 프로그램에 코드를 실제로 추가하면 어떤 일이 발생하는지 살펴보자. 몇 가지 변수를 추가하는 것으로 시작해보자.


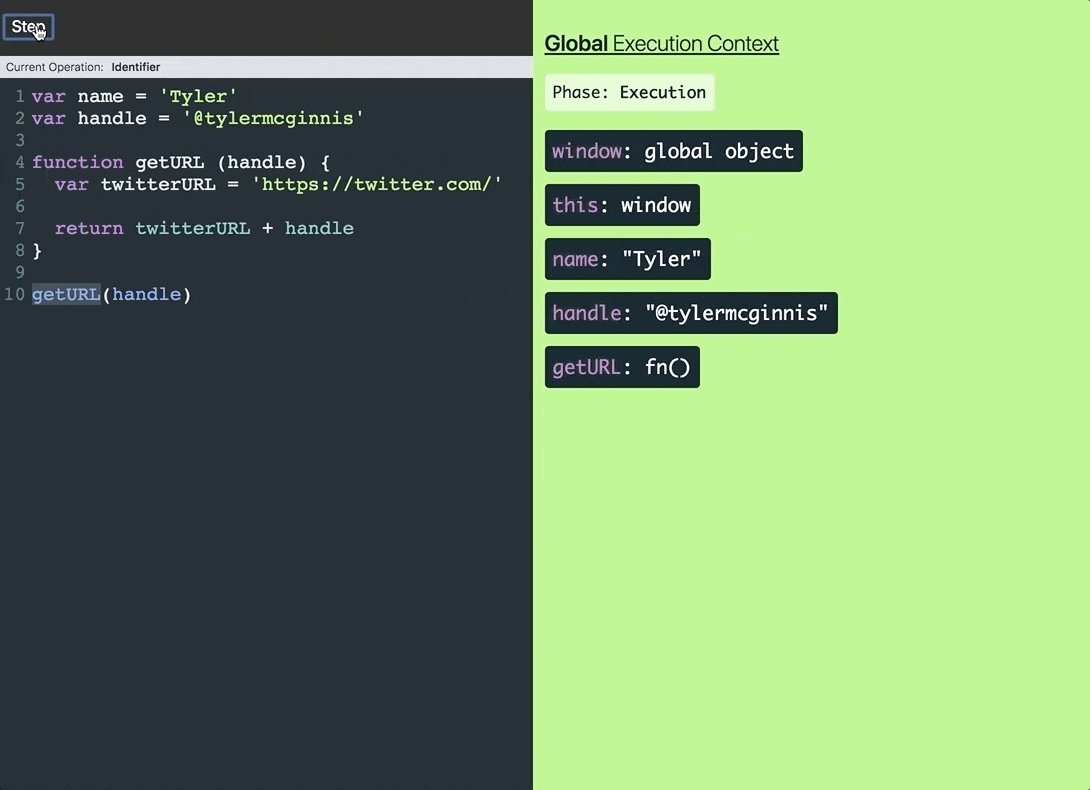
위의 두 이미지의 차이점이 무엇인지 알아챘는가? 핵심은 각 실행 컨텍스트에 두 개의 개별 단계가 있다는 것인데, 즉 생성(Creation) 단계와 실행(Execution) 단계이고 각 단계별로 고유한 책임이 있다.
전역 생성(Global Creation) 단계에서 자바스크립트 엔진은
- 전역 객체를 생성
- "this"라는 객체를 생성
- 변수와 함수를 위한 메모리 공간을 설정
- 함수 선언을 메모리에 배치하는 동안 변수 선언에 기본값 "undefined"를 할당
자바스크립트 엔진이 코드를 한 줄씩 실행하고 실행하기 시작하는 실행 단계까지는 아니다. (?)
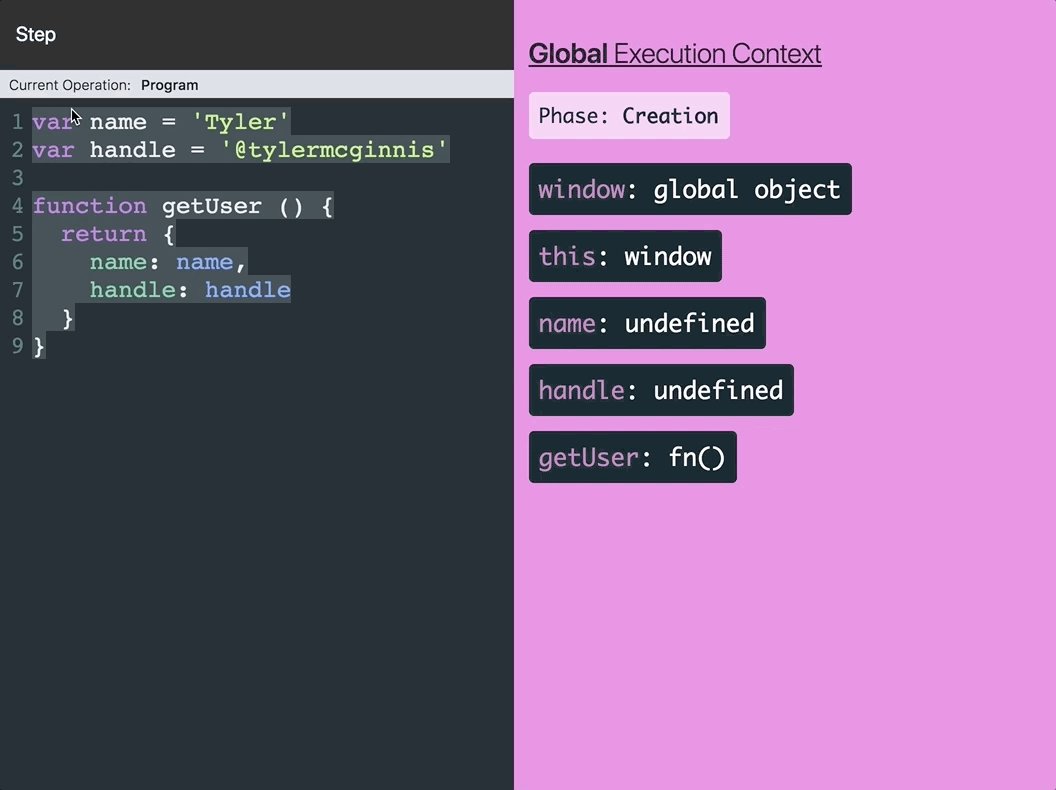
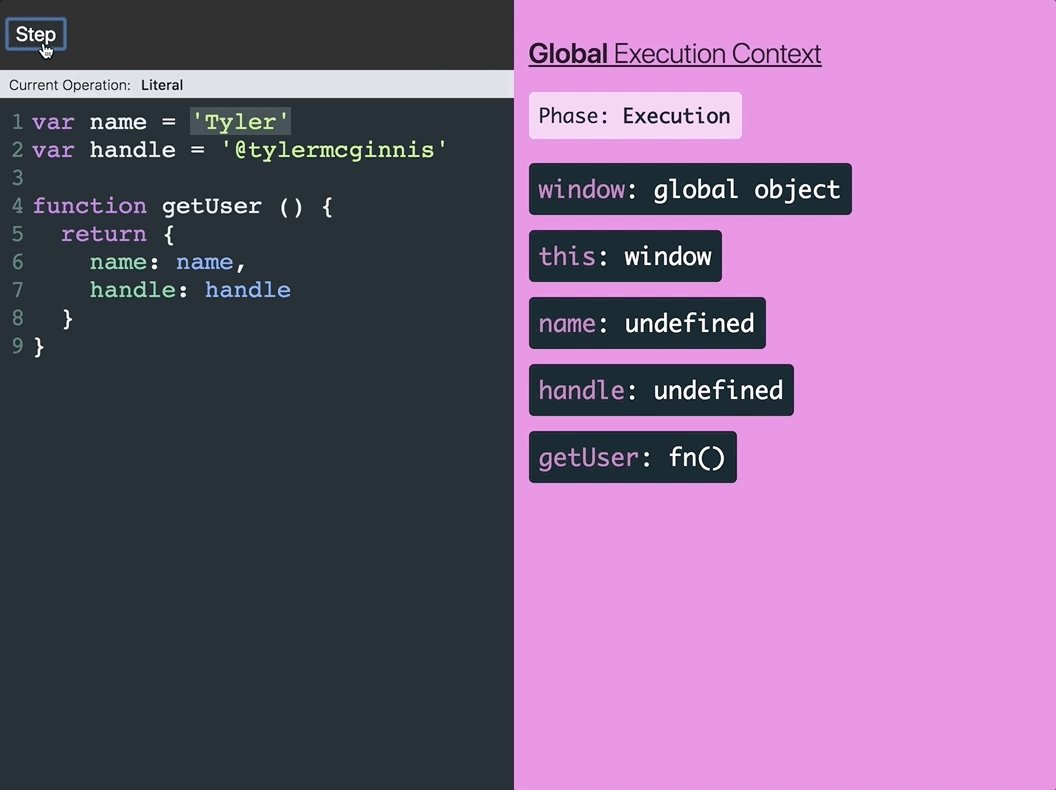
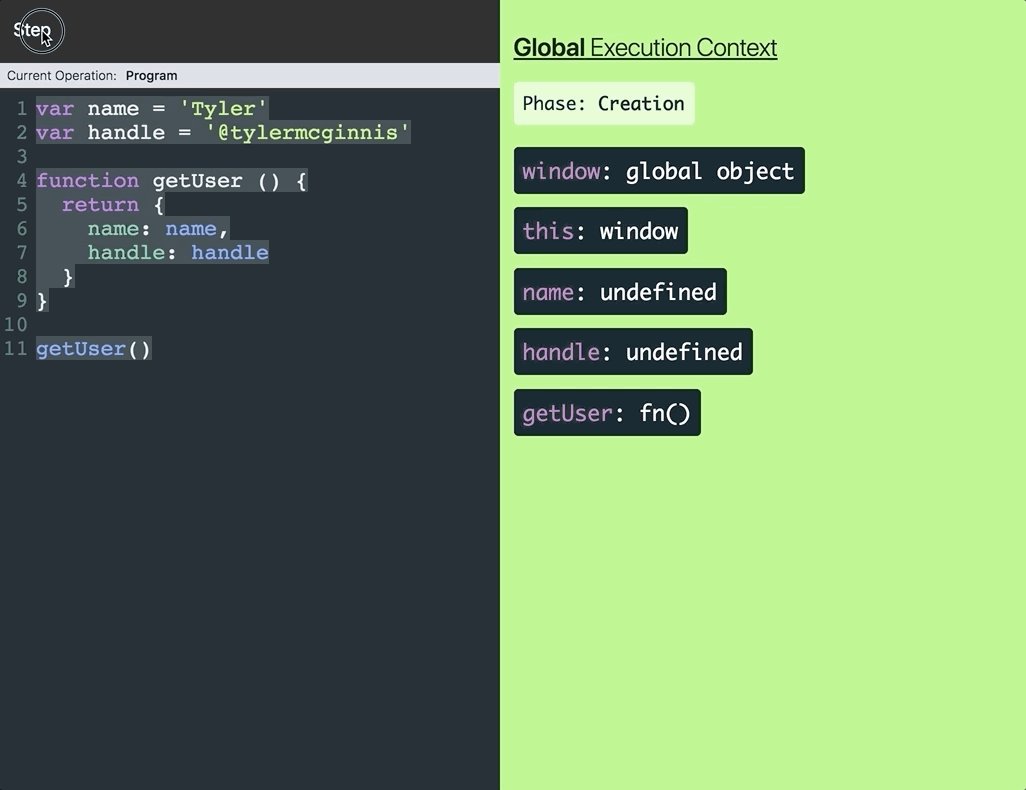
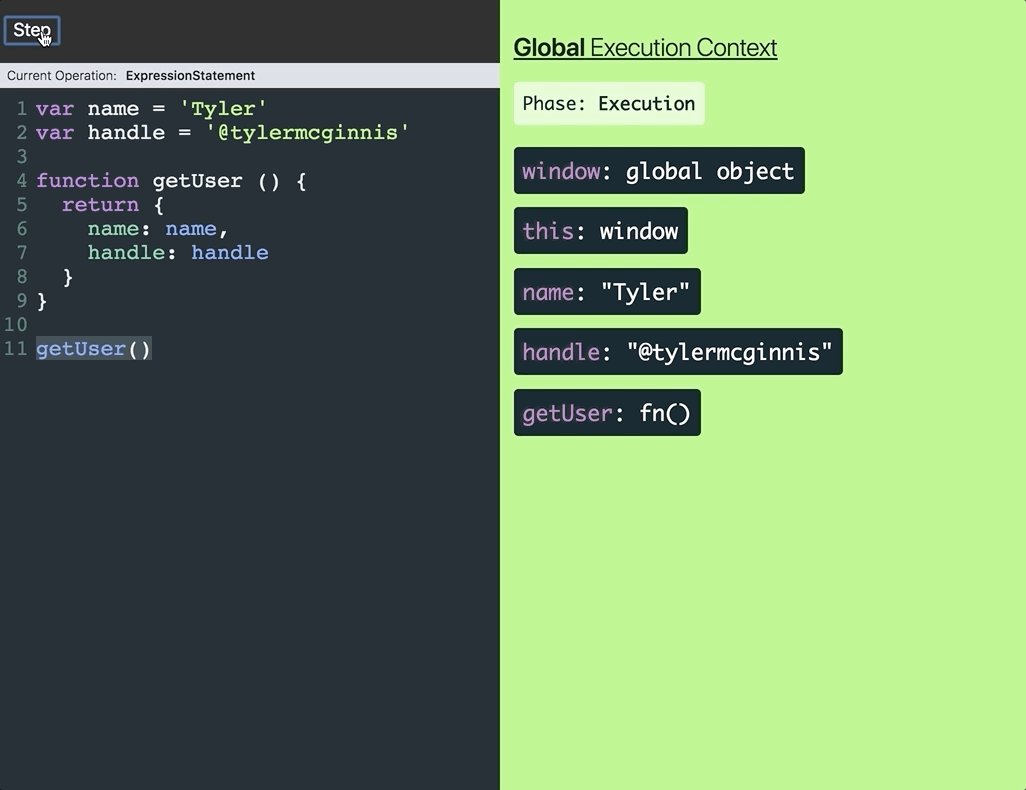
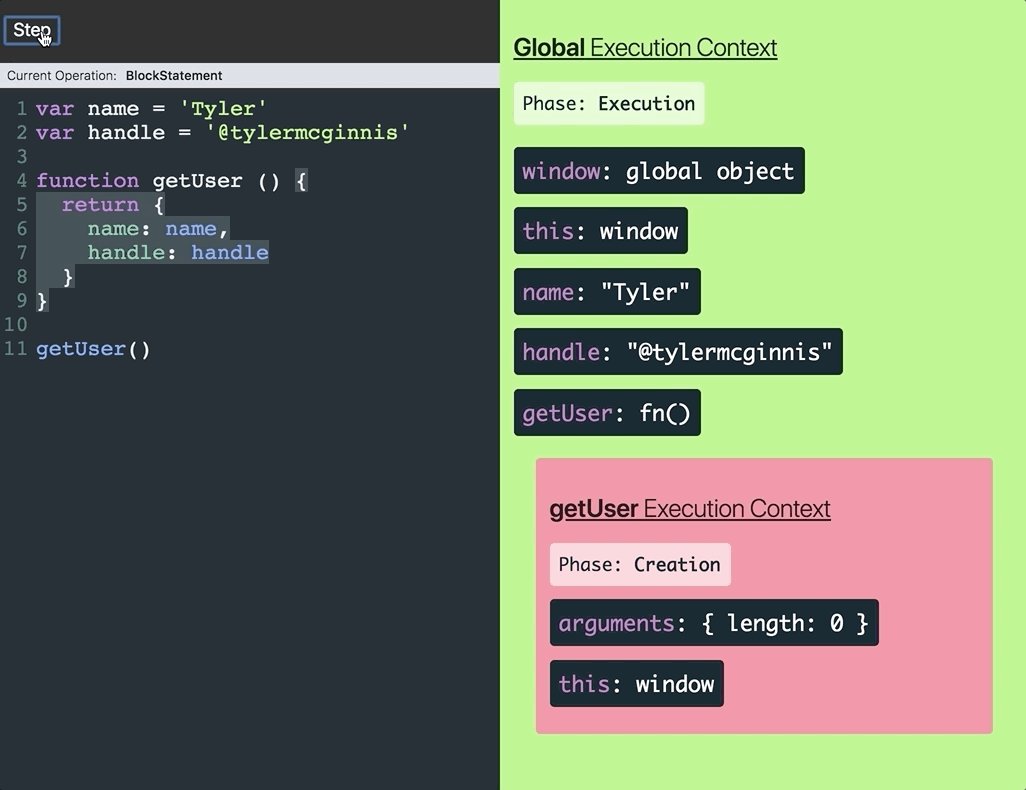
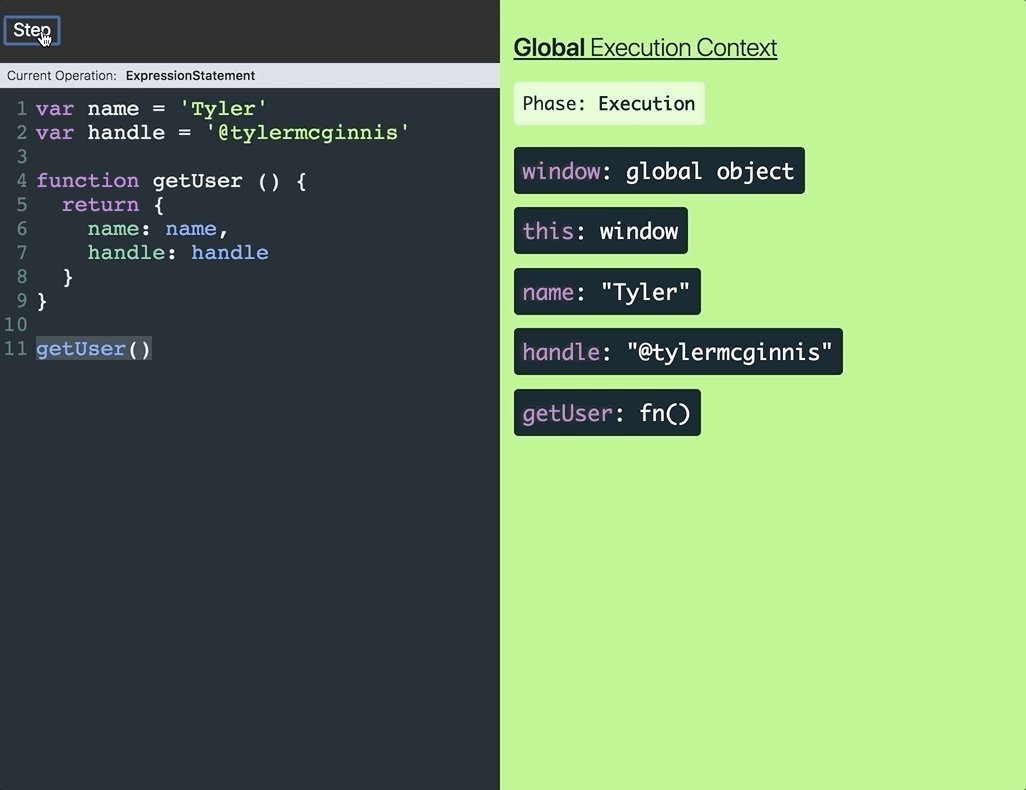
생성 단계에서 실행 단계까지의 흐름을 아래의 GIF에서 볼 수 있다.

생성 단계 동안에 window와 this가 생성되고 변수 선언(name과 handle)에 기본 값인 undefined가 할당되며 모든 함수 선언(getUser)이 완전히 메모리에 배치된다. 그리고 실행 단계에 들어가면 자바스크립트 엔진은 코드를 한 줄씩 실행하기 시작하고 실제 값을 이미 메모리에 있는 변수에 할당한다.
GIF가 멋지긴 하지만 스스로 코드를 단계별로 실행해보면서 과정을 살펴보는 것만큼 멋지진 않다. 당신이 그럴 자격이 있기 때문에, 나는 당신을 위해 JavaScript Visualizer*를 만들었다. 만약 위와 동일한 코드를 단계별로 실행해보고 싶으면 이 링크**를 사용하라.
*JavaScript Visualizer
** 코드 링크
생성 단계와 실행 단계에 대한 개념을 확고히 하기 위해 생성 단계 후와 실행 단계 전에 몇 가지 값의 로그를 남겨보자.
console.log('name: ', name)
console.log('handle: ', handle)
console.log('getUser :', getUser)
var name = 'Tyler'
var handle = '@tylermcginnis'
function getUser () {
return {
name: name,
handle: handle
}
}위의 코드에서 콘솔에 무엇이 찍힐 것으로 예상하는가? 자바스크립트 엔진이 우리의 코드를 한 줄씩 실행하고 console.log 호출을 시작할 때는 생성 단계가 이미 시작이 되었다. 이것이 의미하는 바는 앞서 살펴본 것처럼 변수 선언에는 undefined 값이 할당되어야 하고 함수 선언은 이미 메모리에 완전히 있어야 한다는 것이다. 우리가 예상한 것처럼 name과 handle은 undefined 그리고 getUser는 메모리의 함수에 대한 참조이다.
console.log('name: ', name) // name: undefined
console.log('handle: ', handle) // handle: undefined
console.log('getUser :', getUser) // getUser: ƒ getUser () {}
var name = 'Tyler'
var handle = '@tylermcginnis'
function getUser () {
return {
name: name,
handle: handle
}
}생성 단계 동안 변수 선언에 기본값인 undefined를 할당하는 과정을 호이스팅(Hoisting)이라고 부른다.
방금 '아하!' 하는 순간이 있었길 바란다. 예전에 "호이스팅"에 대한 그다지 만족스럽지 않은 설명을 들었을 수 있다. "호이스팅"에 대해서 헷갈리게 만드는 것은 실제로는 아무것도 "들어올려" 지거나 이동하지 않는다는 것이다. 이제는 실행 컨텍스트와 생성 단계 동안에 변수 선언에 기본값인 undefined가 할당된다는 것을 이해했고, "호이스팅"에 대해서 이해했다. 말 그대로 그게 전부이기 때문이다.
이 시점에서 당신은 전역 실행 컨텍스트와 그것의 두 가지 단계, 즉 생성 단계와 실행 단계에 대해 꽤 익숙해져 있어야 한다. 좋은 소식은 당신이 배워야 하는 실행 컨텍스트가 딱 한 가지 더 있다는 것인데 이것은 전역 실행 컨텍스트와 거의 동일하다. 이것은 함수 실행 컨텍스트라고 불리고 함수가 호출될 때 생성이 된다.
이것이 핵심이다. 실행 컨텍스트가 생성되는 유일한 경우는 자바스크립트 엔진이 코드 해석을 처음 시작했을 때 (전역 실행 컨텍스트) 그리고 함수가 호출되었을 때이다.
이제 우리가 대답해야 하는 주된 질문은 전역 실행 컨텍스트와 함수 실행 컨텍스트의 차이점이 무엇인가 하는 것이다. 좀 전에 전역 생성 단계 부분에서 이야기한 것을 기억한다면, 자바스크립트 엔진은
- 전역 객체를 생성
- "this"라는 객체를 생성
- 변수와 함수를 위한 메모리 공간을 설정
- 함수 선언을 메모리에 배치하는 동안 변수 선언에 기본값 "undefined"를 할당한다.
우리가 함수 실행 컨텍스트에 대해서 이야기할 때 위의 단계들 중 어느 단계가 말이 안 될까? 첫 번째 단계이다. 함수가 호출되고 JavaScript 엔진이 함수 실행 컨텍스트를 생성할 때마다가 아니라 전역 실행 컨텍스트의 생성 단계 중에 만들어진 전역 객체 하나만 있어야 한다. 전역 객체를 생성하는 대신에 함수 실행 컨텍스트는 전역 실행 컨텍스트가 인수가 아니라는 점에 대해 고려해한다. 이 점을 염두에 두고, 우리는 이전부터 우리의 목록을 수정할 수 있다. (?) 함수 실행 컨텍스트가 생성되면, 자바스크립트 엔진은
전역 객체를 생성- "this"라는 객체를 생성
- 변수와 함수를 위한 메모리 공간을 설정
- 함수 선언을 메모리에 배치하는 동안 변수 선언에 기본값 "undefined"를 할당한다.
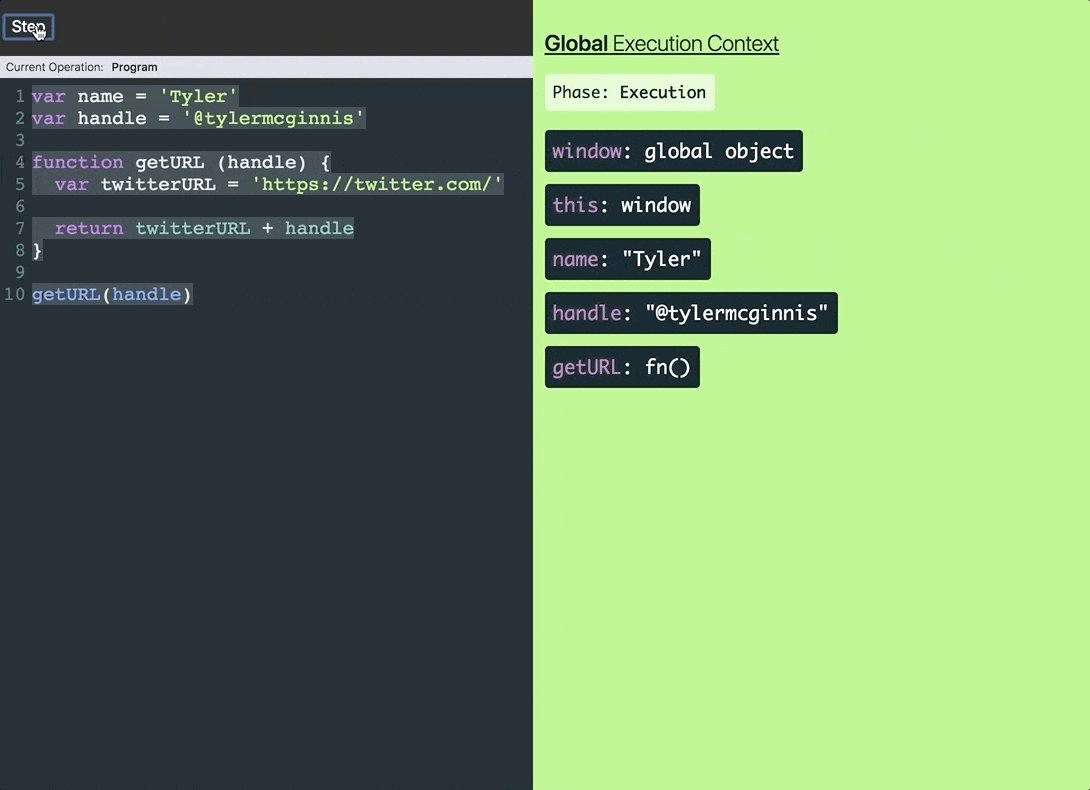
이것을 실제로 보려면 우리가 먼저 봤던 코드로 돌아가자. 하지만 이번엔 getUser를 단지 정의하기만 하는 것이 아니라 호출할 때 무슨 일이 일어나는지 함께 살펴보자.

우리가 방금 이야기했던 것처럼, 우리가 getUser를 호출할 때 새로운 실행 컨텍스트가 생성된다. getUser의 실행 컨텍스트의 생성 단계 동안에 자바스크립트 엔진은 인자와 함께 this 객체를 생성한다. getUser는 다른 변수가 없기 때문에 자바스크립트 엔진은 메모리 공간을 설정하거나 어떤 변수 선언을 "호이스팅"할 필요가 없다.
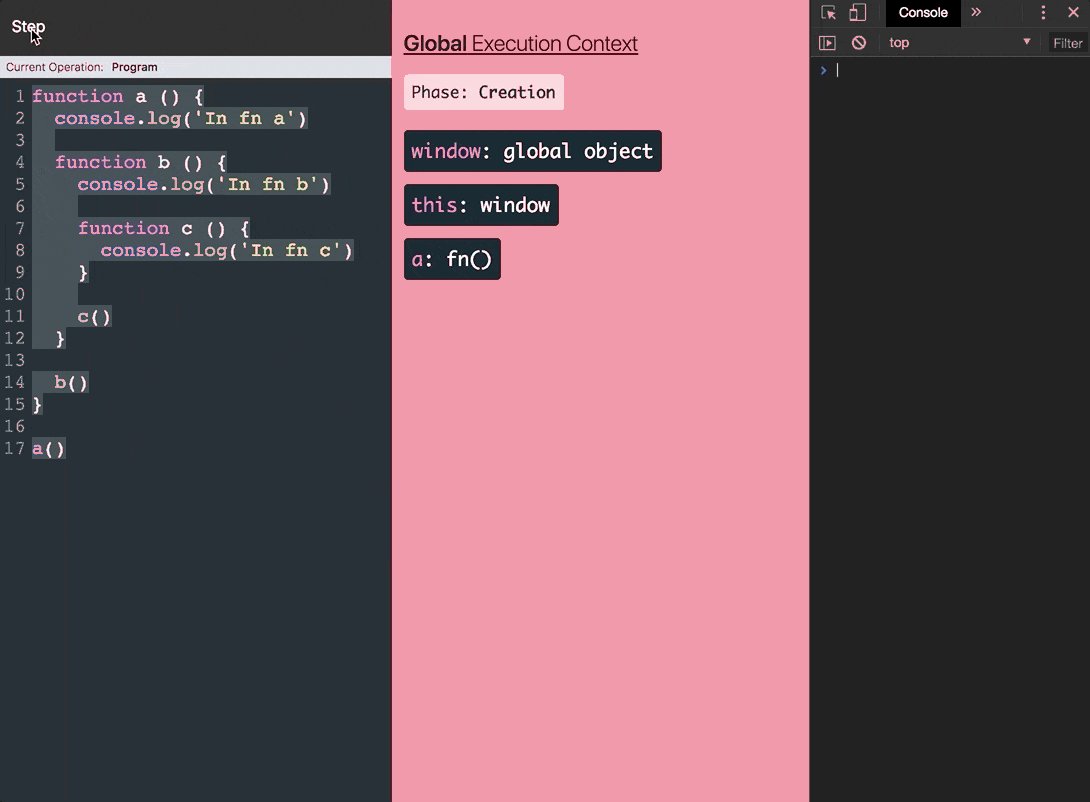
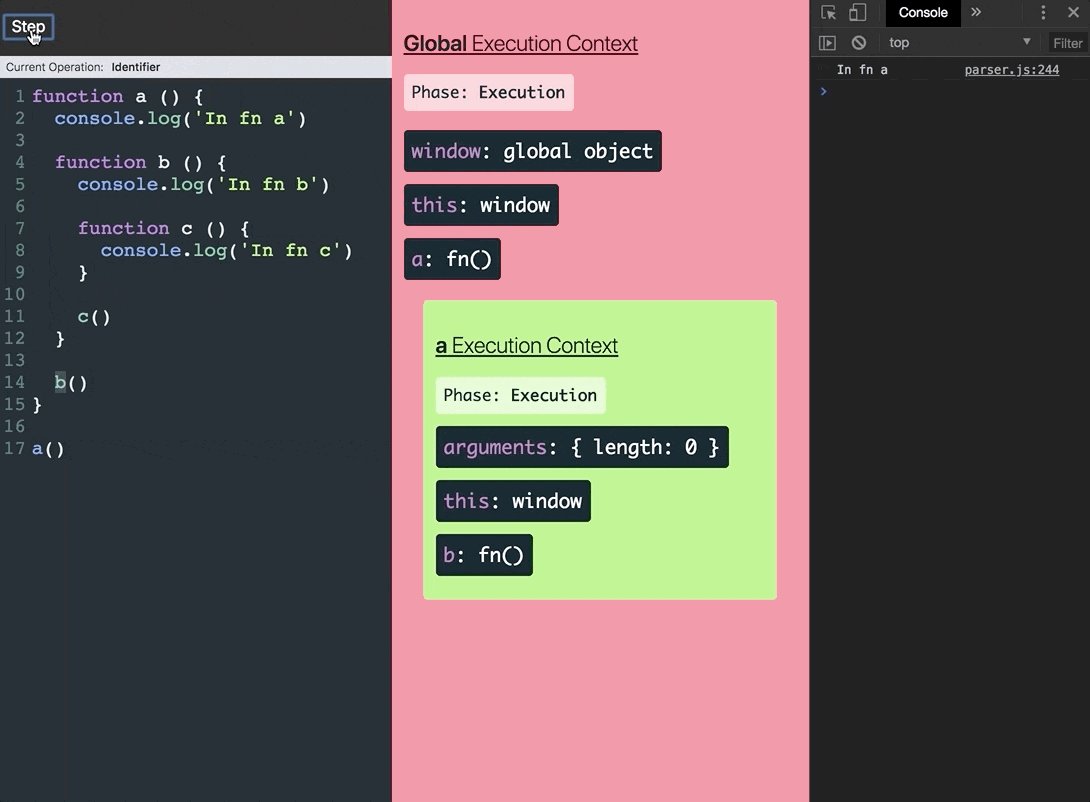
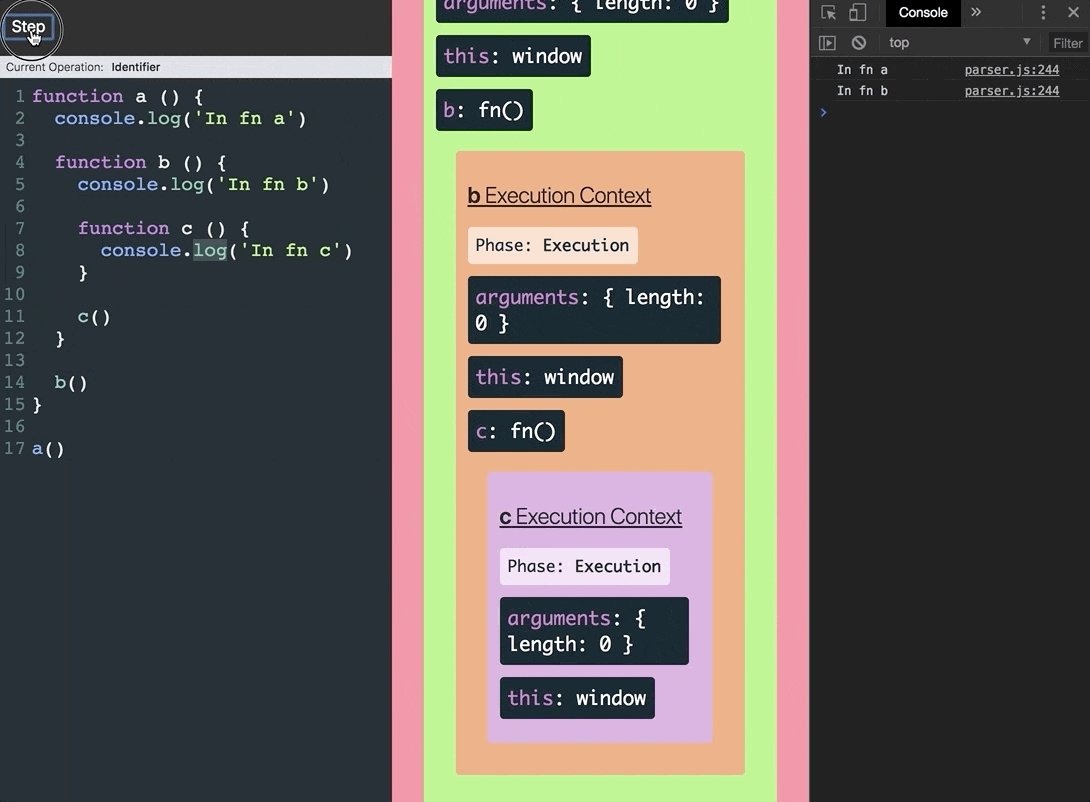
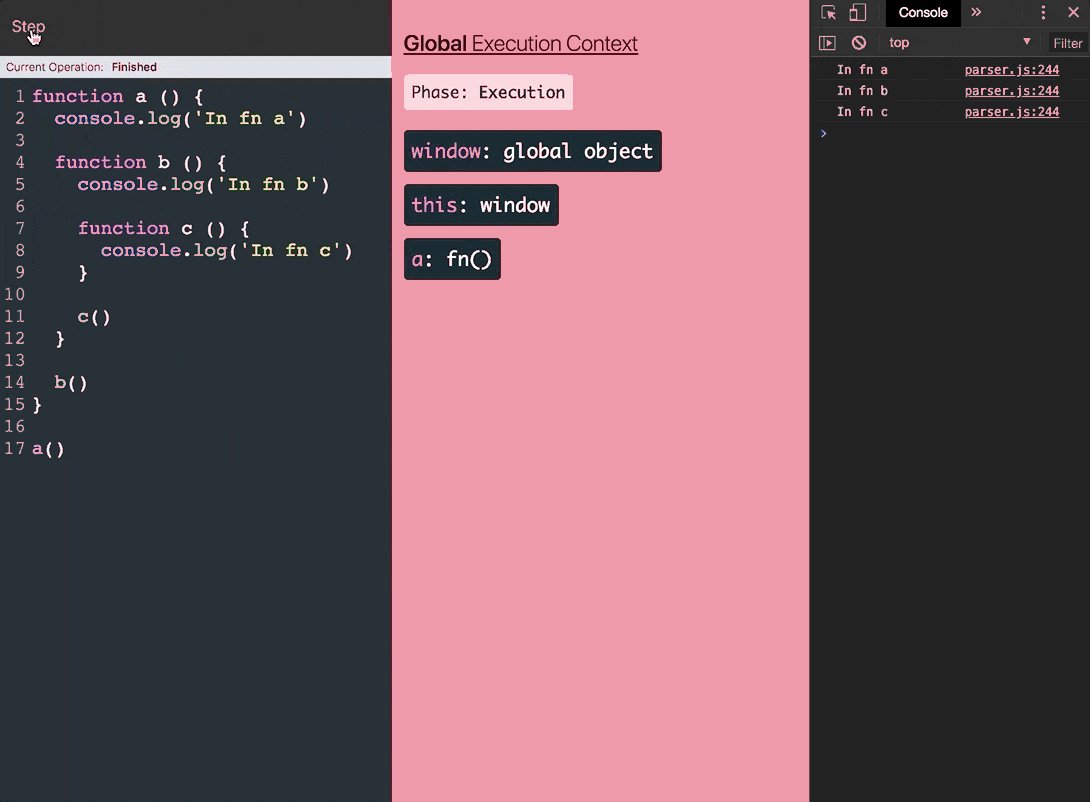
아마도 getUser 함수가 실행을 종료했을 때를 유의해보았을 수 있는데, 시각화에서 제거된다. 실제로, 자바스크립트 엔진은 실행 스택(또는 호출 스택) 이라는 것을 생성한다. 언제든 함수가 호출되면, 새로운 실행 컨텍스트가 생성되고 호출 스택에 추가된다. 함수의 생성과 실행 단계 모두 진행 후 종료되면 호출 스택에서 제거된다. 자바스크립트는 단일 스레드 (즉 한 번에 한 가지 일만 실행될 수 있다는 의미)이기 때문에 시각화되기 쉽다. "JavaScript Visualizer"를 사용하면 호출 스택이 중첩된 방식으로 표시되며 각 중첩 항목은 호출 스택의 새 실행 컨텍스트가 된다.

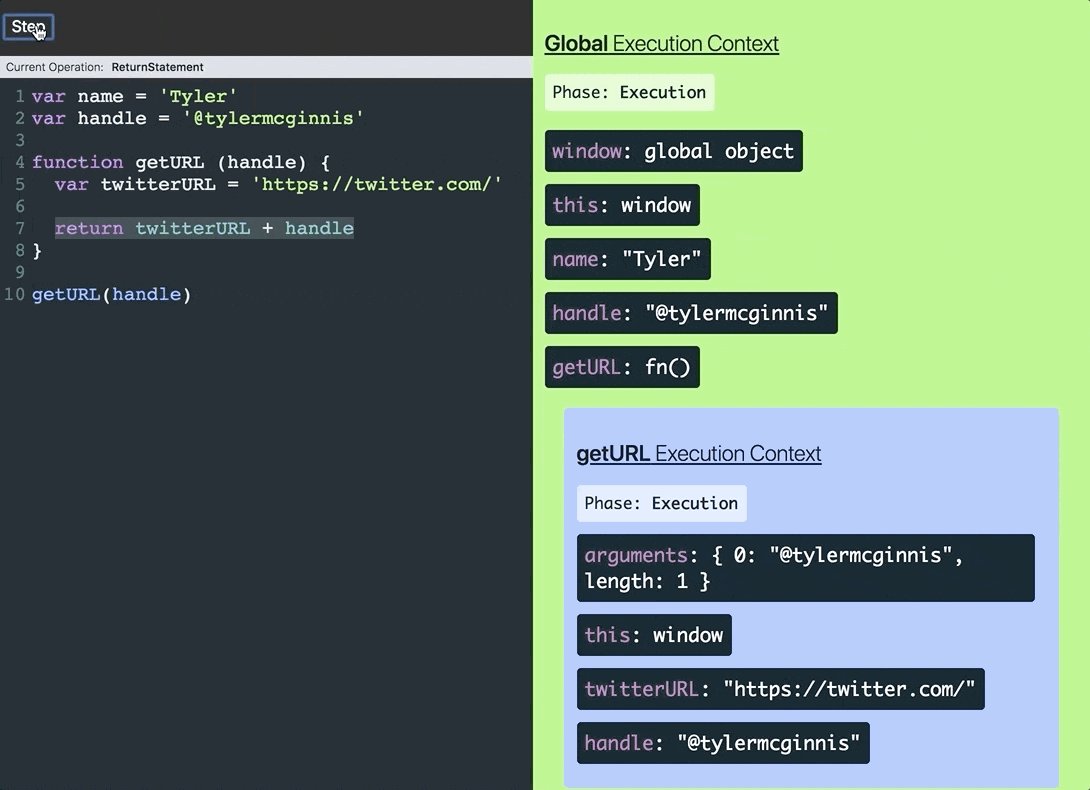
이 시점에서 함수 호출이 호출 스택에 배치되는 자체 실행 컨텍스트를 생성하는 방법을 살펴보았다. 우리가 아직 살펴보지 않는 것은 어떻게 지역 변수가 그 속에서 작용하는가이다. 우리의 코드를 좀 변경해서 함수에 지역변수를 만들어보자.

여기에는 주목할 만한 몇 가지 중요한 세부점이 있다. 첫 번째로 넘겨주는 어떤 인자이든 그 함수의 실행 컨텍스트에 지역 변수로 추가된다. 예시에서 handle 변수는 전역 실행 환경(해당 변수가 정의된 곳이기 때문에)과 getURL 실행 컨텍스트에 인자로 넘겨주었기 때문에 두 곳 모두에 변수로서 존재한다. 다음으로 함수 내부에서선언된 변수가 해당 함수의 실행 컨텍스트 내에 있다. twitterURL을 생성할 때 twitterURL이 getURL 내부에서 정의되었기 때문에 전역 실행 컨텍스트가 아닌 getURL의 실행 컨텍스트 내에 있다. 당연해 보일 수 있지만 다음 주제인 스코프의 기본이다.
과거에 "변수에 접근 가능한 곳"이라는 문장과 함께 "스코프"의 정의에 대해서 아마 들어보았을 것이다. 당시에 그게 말이 됐든 그렇지 않든, 새로 알게 된 실행 컨텍스트와 자바스크립트 시각화 도구에 대한 지식과 함께 스코프에 대해 그 어느 때보다 더 명확해졌을 것이다. 사실 MDN은 "스코프"를 "현재 실행 컨텍스트"라고 정의한다. 익숙하지 않은가? 실행 컨텍스트에 대해 생각했던 것과 매우 비슷한 방법으로 "스코프" 혹은 "변수에 접근 가능한 곳"에 대해 생각할 수 있다.
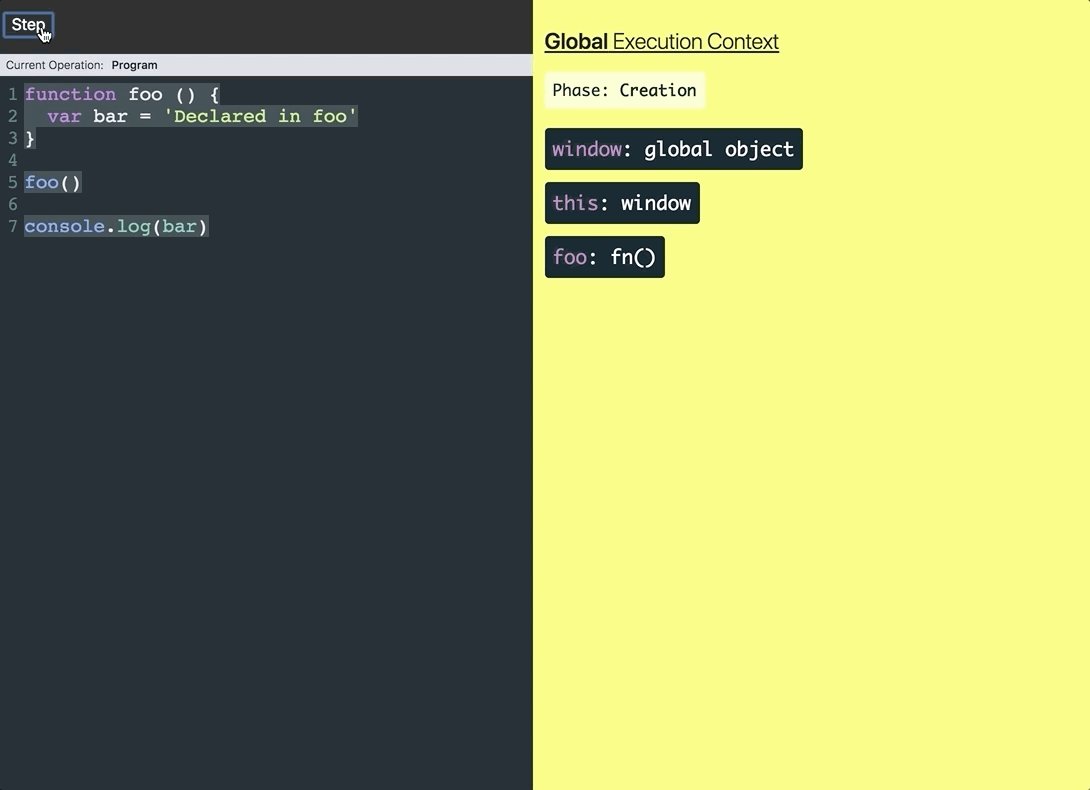
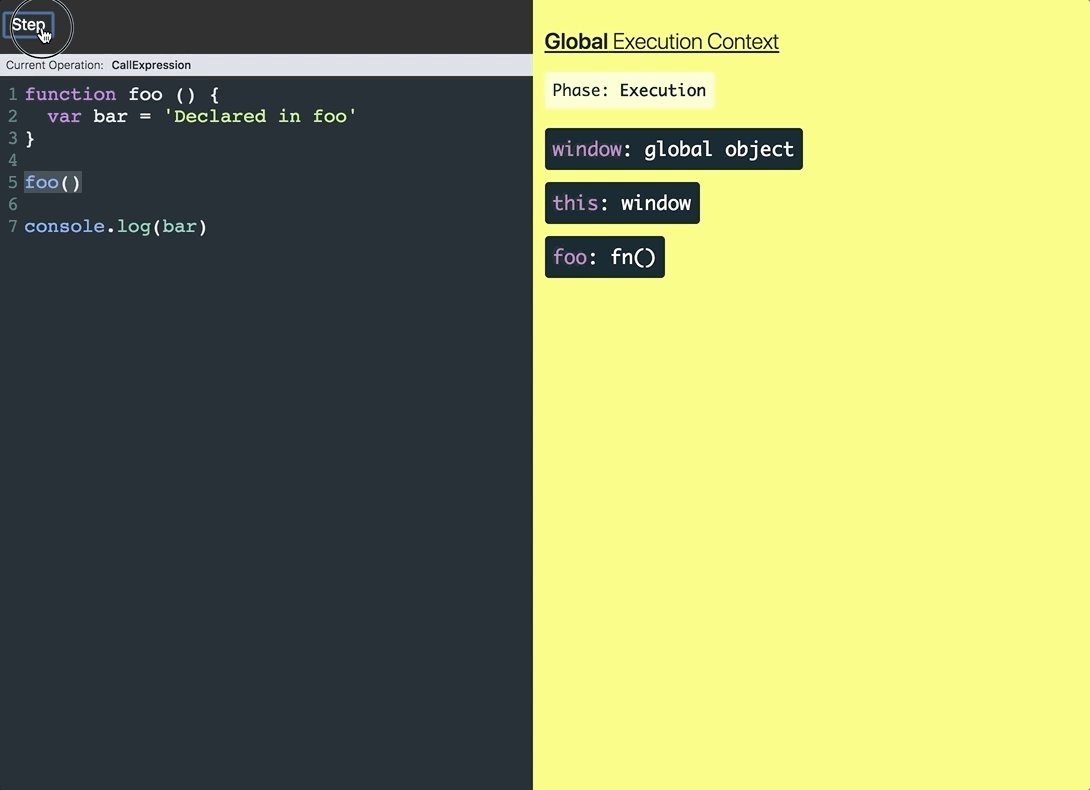
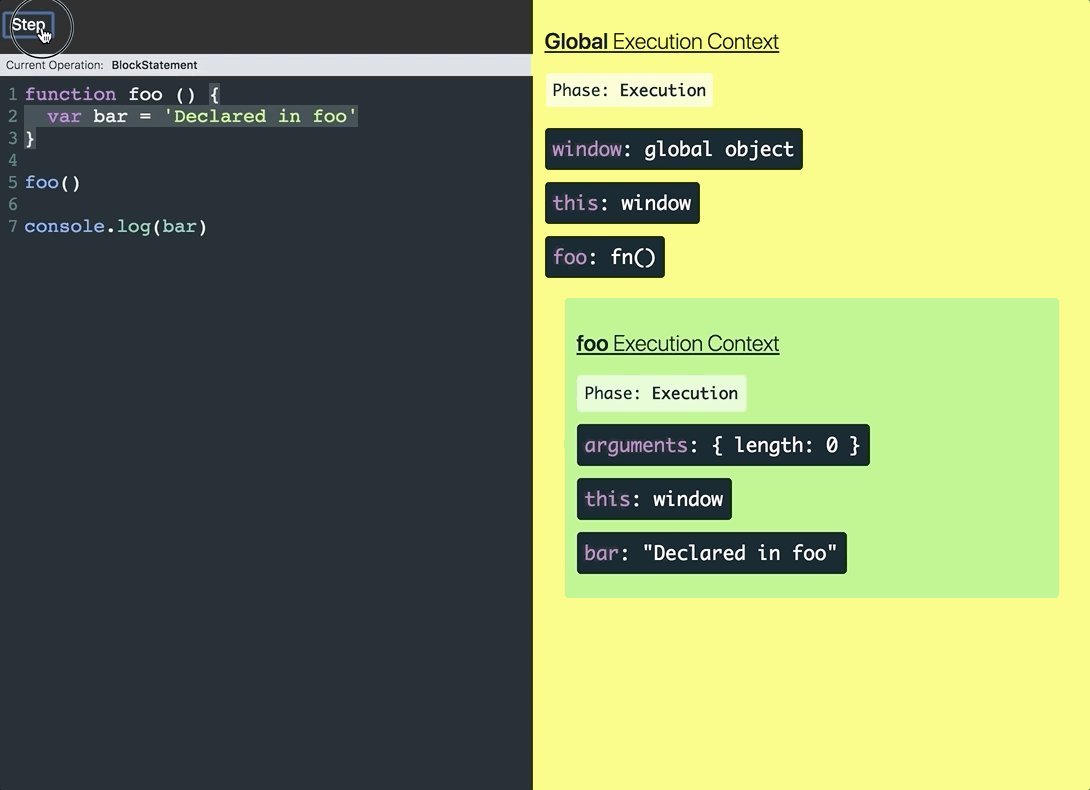
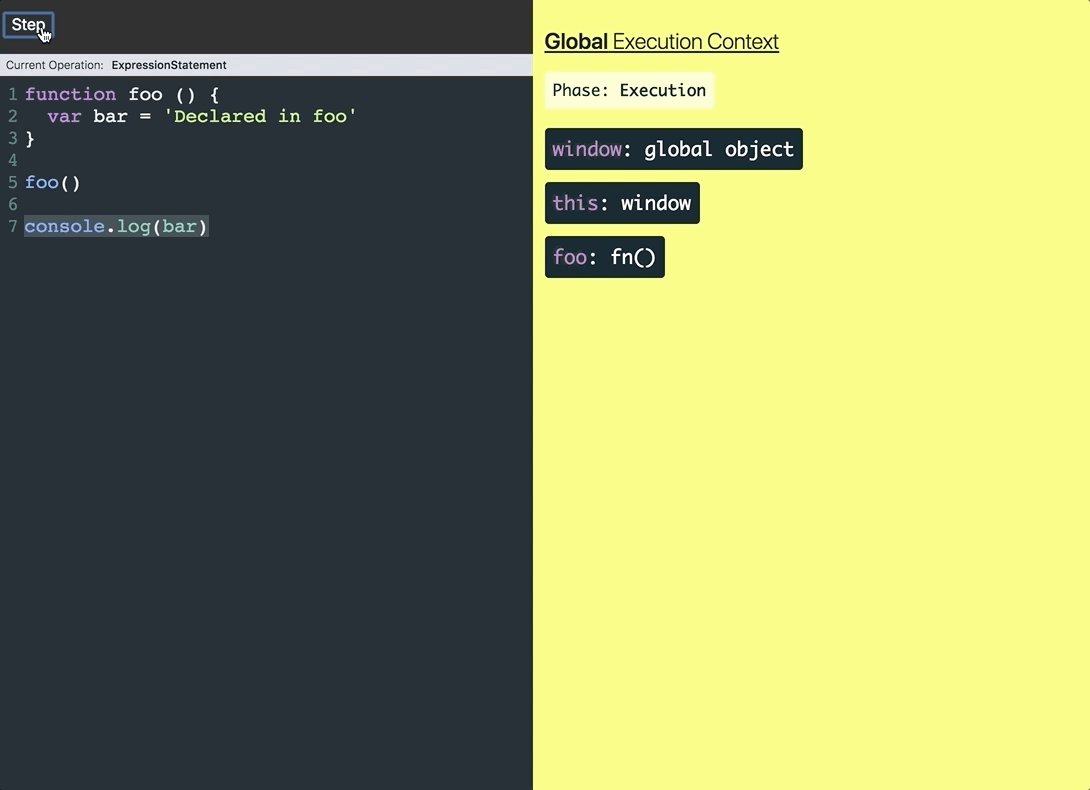
여기 테스트 문제가 있다. 아래의 코드가 로그되어 출력될 때 bar는 무엇일까?
function foo () {
var bar = 'Declared in foo'
}
foo()
console.log(bar)JavaScript Visualizer로 확인해보자.

foo가 호출되었을 때 새로운 실행 컨텍스트를 호출 스택에 생성하였다. 생성 단계는 this, arguments를 생성하고 bar를 undefined로 세팅한다. 그리고 실행 단계가 일어나고 bar에 Declared in foo 문자열이 할당된다. 실행 단계가 종료된 후에 foo 실행 컨텍스트는 스택에서 제거된다. foo가 호출 스택에서 제거되고, 우리는 bar를 콘솔창에 출력하려고 한다. 그 순간에 JavaScript Visualizer에 따르면, bar는 마치 존재한 적이 없었던 것 같이 보여 ReferenceError: bar is not defined. 가 발생한다. 이것이 우리에게 보여주는 것은 함수 내부에서 생성된 변수는 지역 범위이다. 이 의미는 (대부분의 경우에서, 나중에 예외에 대해서 살펴볼 것이다.) 함수의 실행 컨텍스트가 호출 스택으로부터 제거되고 나면 지역 변수들에 접근할 수 없다는 것이다.
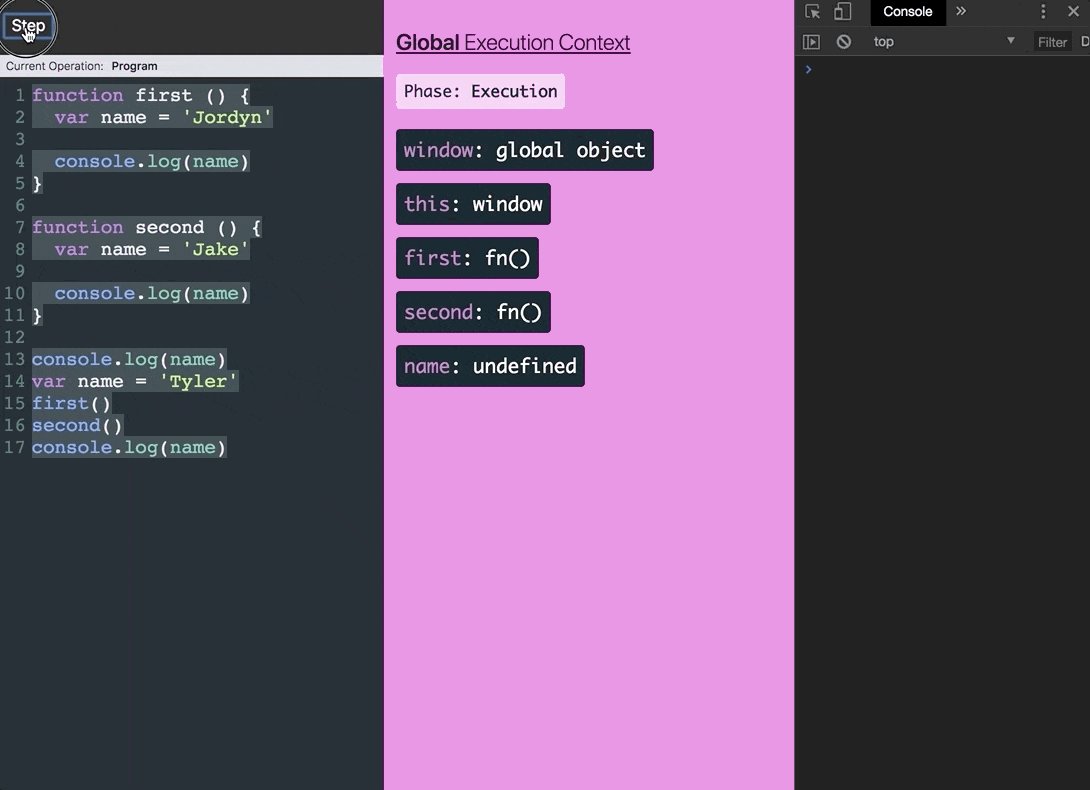
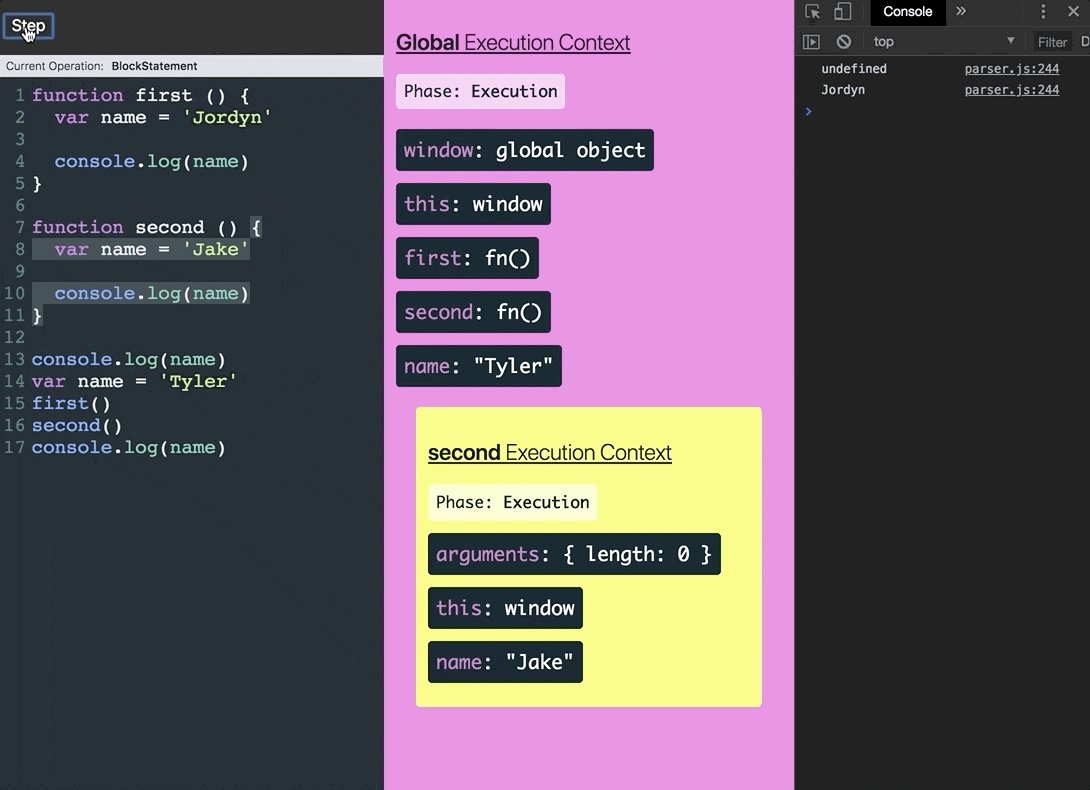
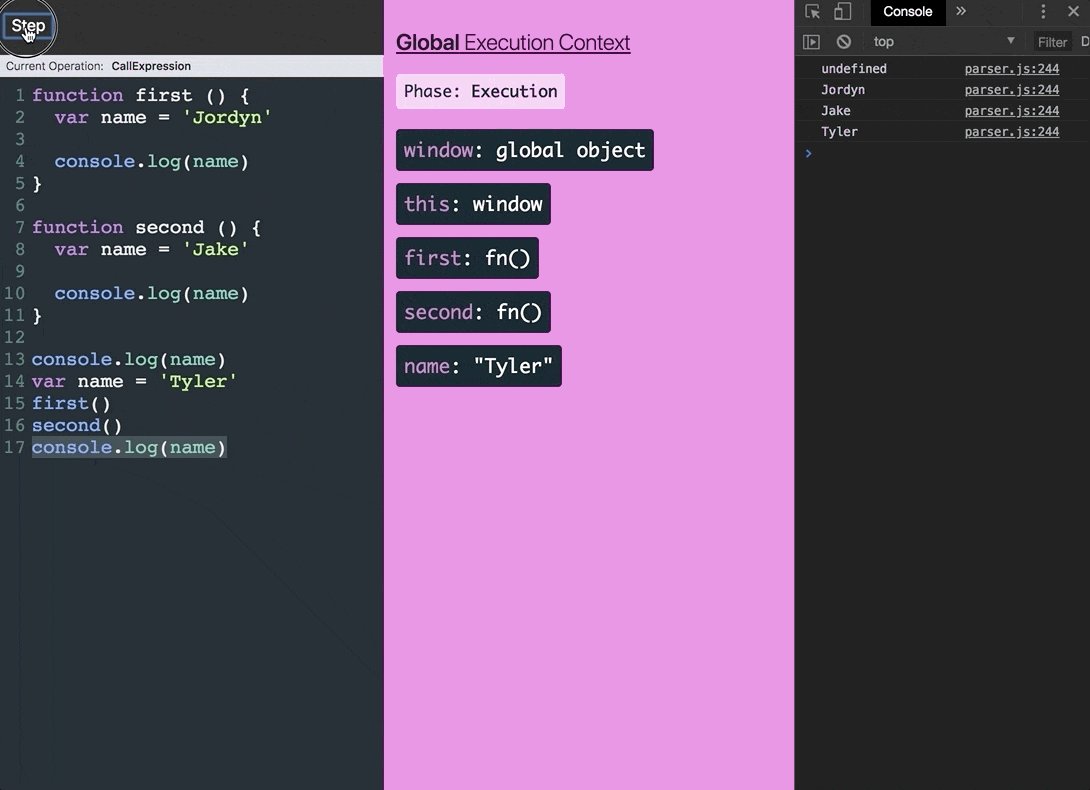
여기 다른 예제가 있다. 아래의 코드가 실행 종료된 후 콘솔에는 무엇이 출력될 것인가?
function first () {
var name = 'Jordyn'
console.log(name)
}
function second () {
var name = 'Jake'
console.log(name)
}
console.log(name)
var name = 'Tyler'
first()
second()
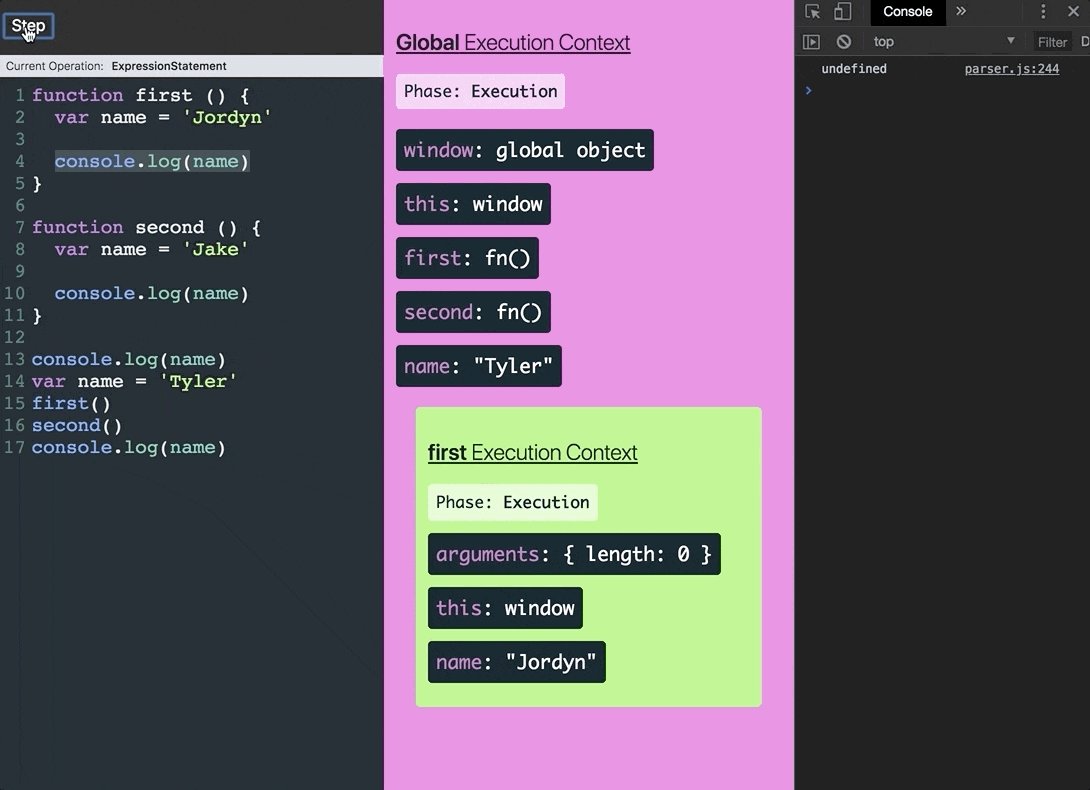
console.log(name)다시 한번 JavaScript Visualizer에서 살펴보자.

undefined, Jordyn, Jake, 그리고 Tyler가 출력됐다. 이것이 우리에게 보여주는 것은 각 새로운 실행 컨텍스트가 그들 자신만의 고유한 변수 환경을 갖는 것에 대해 생각해 볼 수 있다. 다른 실행 컨텍스트에 변수 name이 포함되어 있더라도 자바스크립트 엔진은 먼저 해당 변수에 대한 현재 실행 컨텍스트를 찾는다.
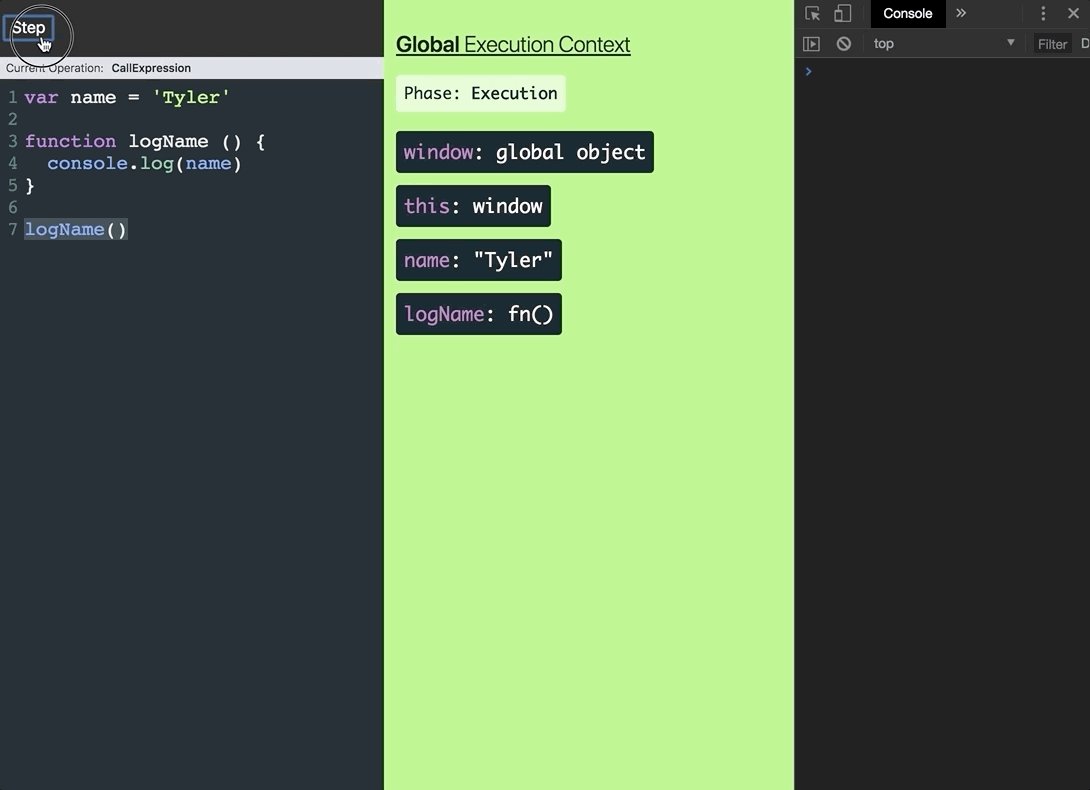
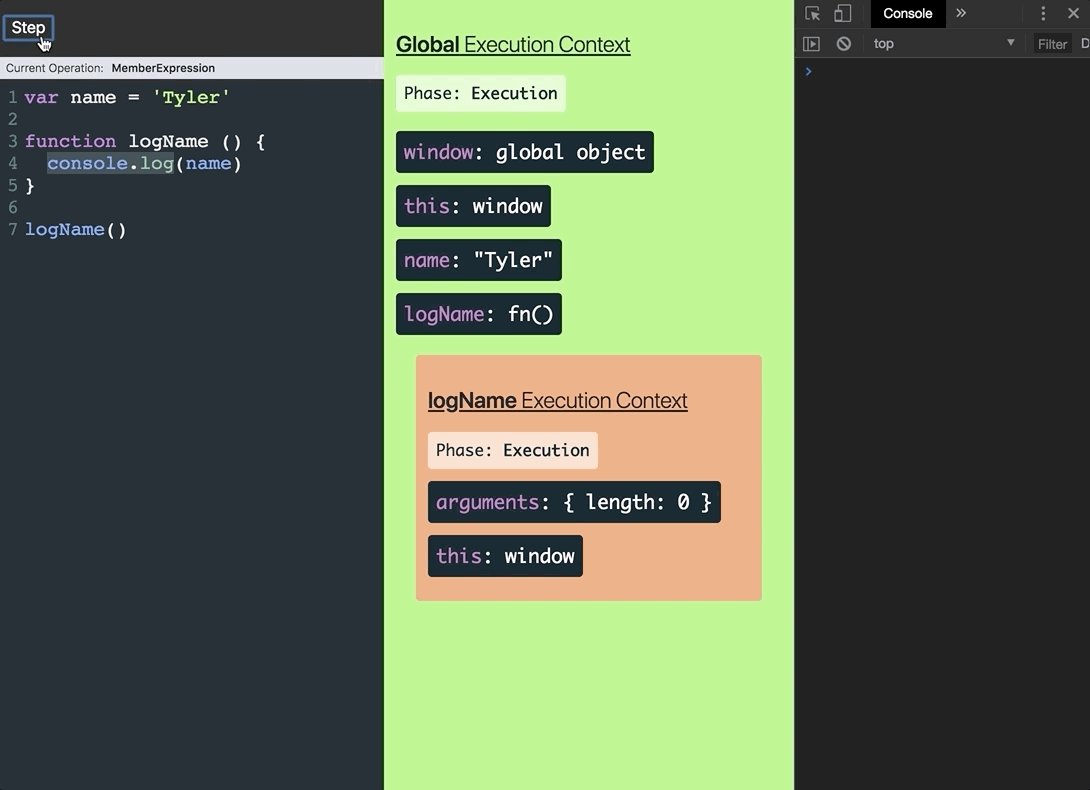
이것으로 질문에 생길 수 있는데, 만일 해당 변수가 현재 실행 컨텍스트에 존재하지 않는다면 어떠한가? 자바스크립트 엔진은 그 변수 찾기를 중단할 것인가? 이 질문에 답변이 될 예제를 살펴보자. 아래의 코드에서 무엇이 출력될 것인가?
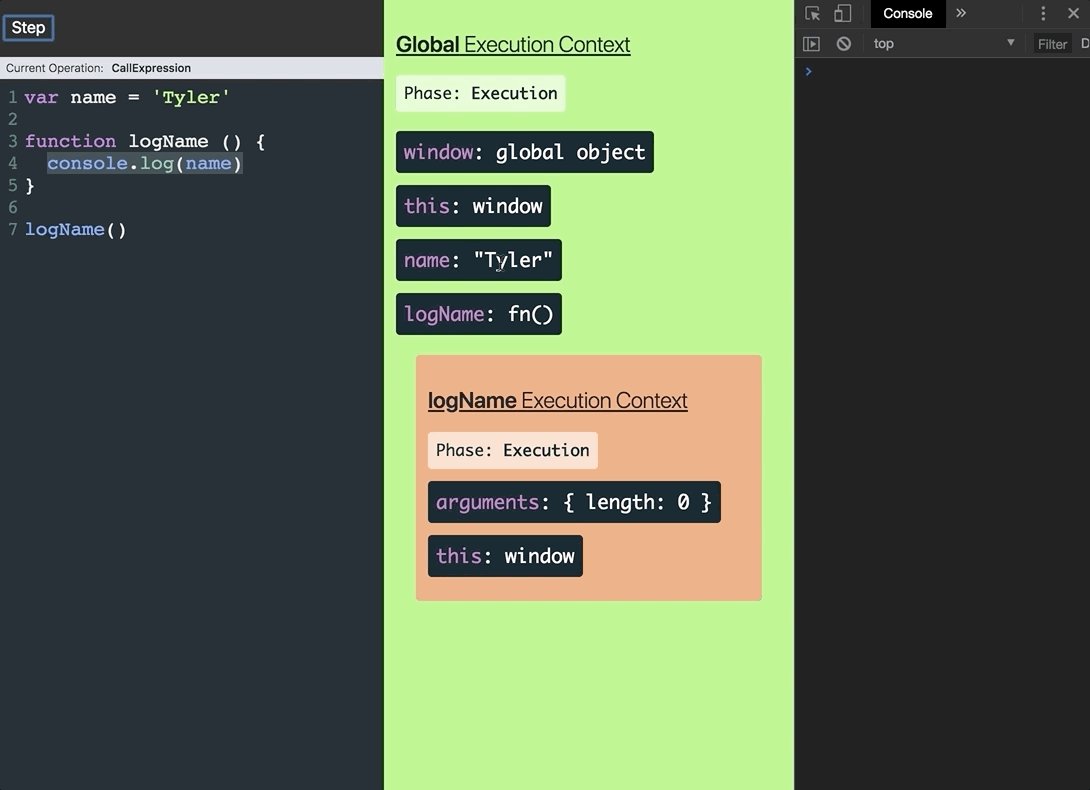
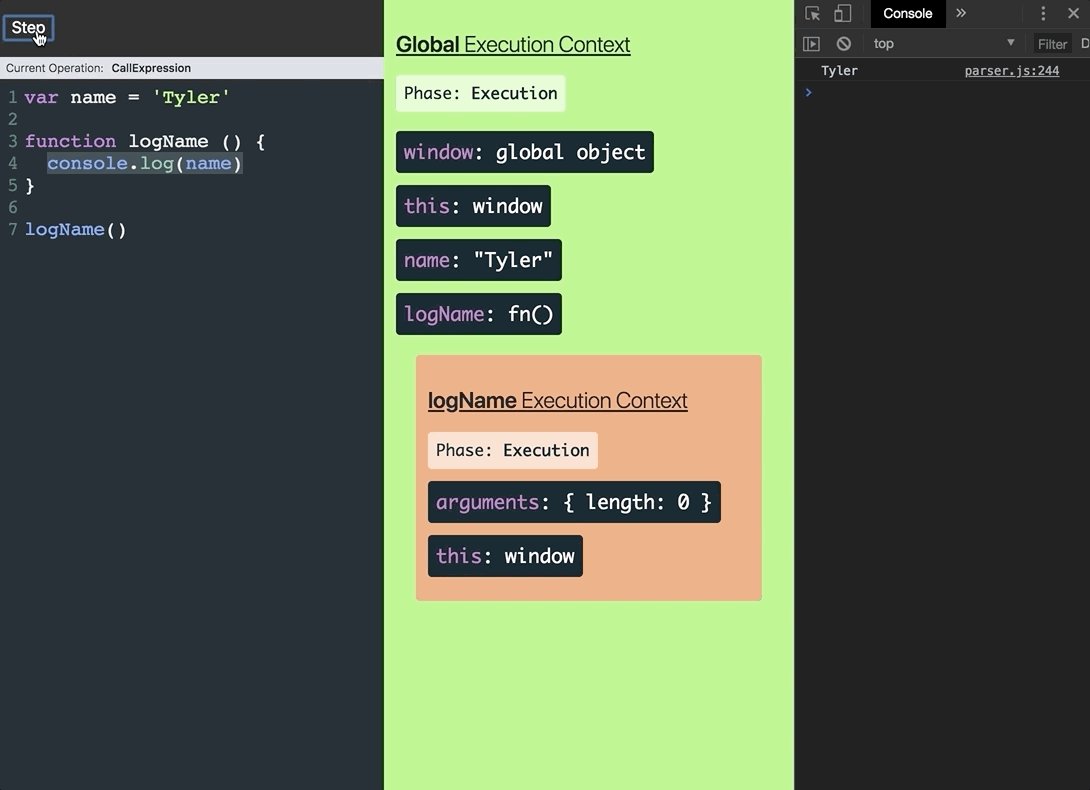
var name = 'Tyler'
function logName () {
console.log(name)
}
logName()
logName의 실행 컨텍스트에서 해당 스코프 내에 name 변수가 존재하지 않기 때문에 당신의 직감은 undefined를 로그한다는 것이었을지 모른다. 그렇게 생각할수도 있지만 틀렸다. 자바스크립트 엔진이 함수의 실행 컨텍스트에 로컬인 변수를 찾을 수 없는 경우 해당 변수에 대해 가장 가까운 부모 실행 컨텍스트를 찾는다. 이 탐색 체인은 자바스크립트 엔진이 전역 실행 컨텍스트에 도달할 때까지 계속 올라간다. 이러한 경우 만일 전역 실행 컨텍스트에 해당 변수가 존재하지 않으면 참조 에러를 던질 것이다.
지역 실행 컨텍스트에 변수가 존재하지 않는 경우 자바스크립트 엔진이 각 개별 부모 실행 컨텍스트를 하나씩 이동하여 확인하는 과정을 스코프 체인이라고 부른다. JavaScript Visualizer는 각각의 새로운 실행 컨텍스트를 들여 쓰기와 고유한 색상의 배경을 사용하여 스코프 체인을 표시한다. 시각적으로 모든 자식 실행 컨텍스트는 부모 실행 컨텍스트에 있는 모든 변수를 참조할 수 있지만 그 반대의 경우는 불가능하다.
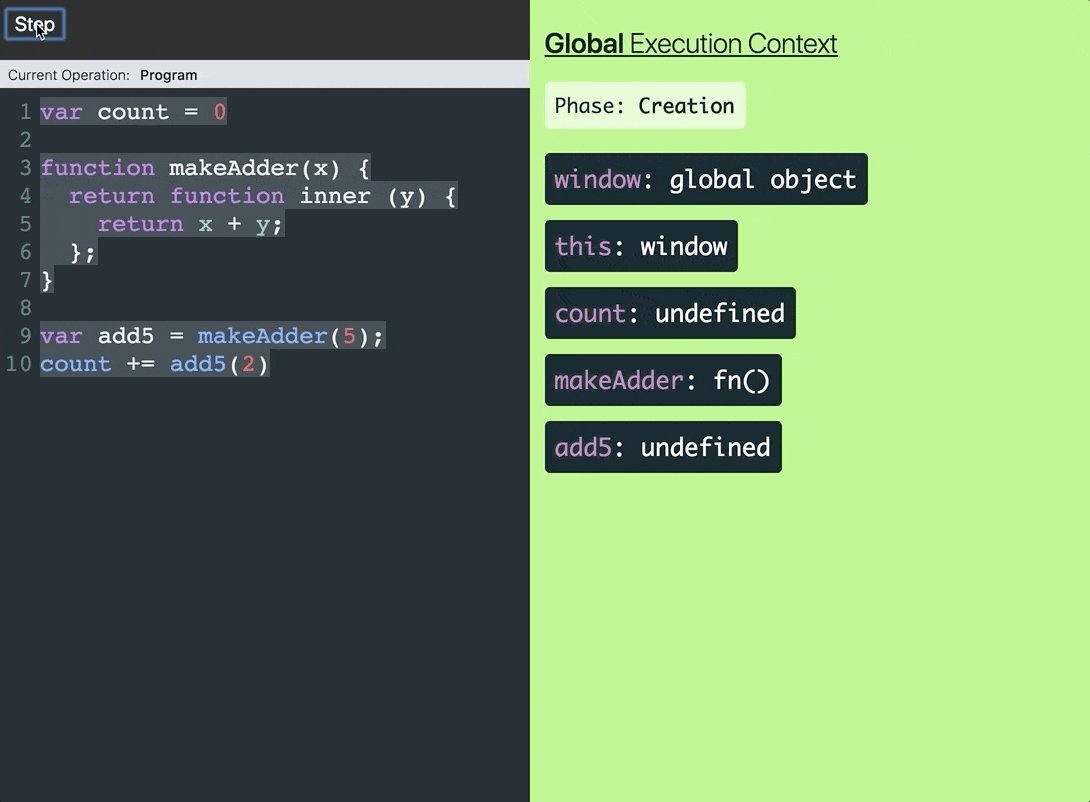
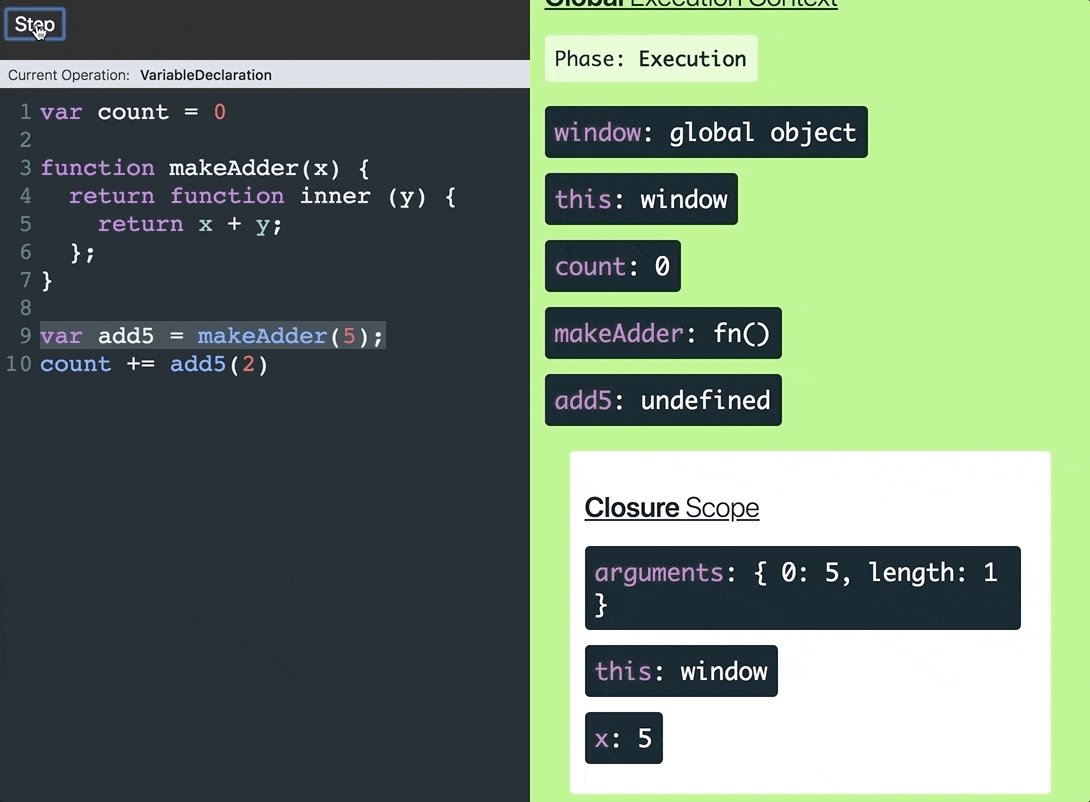
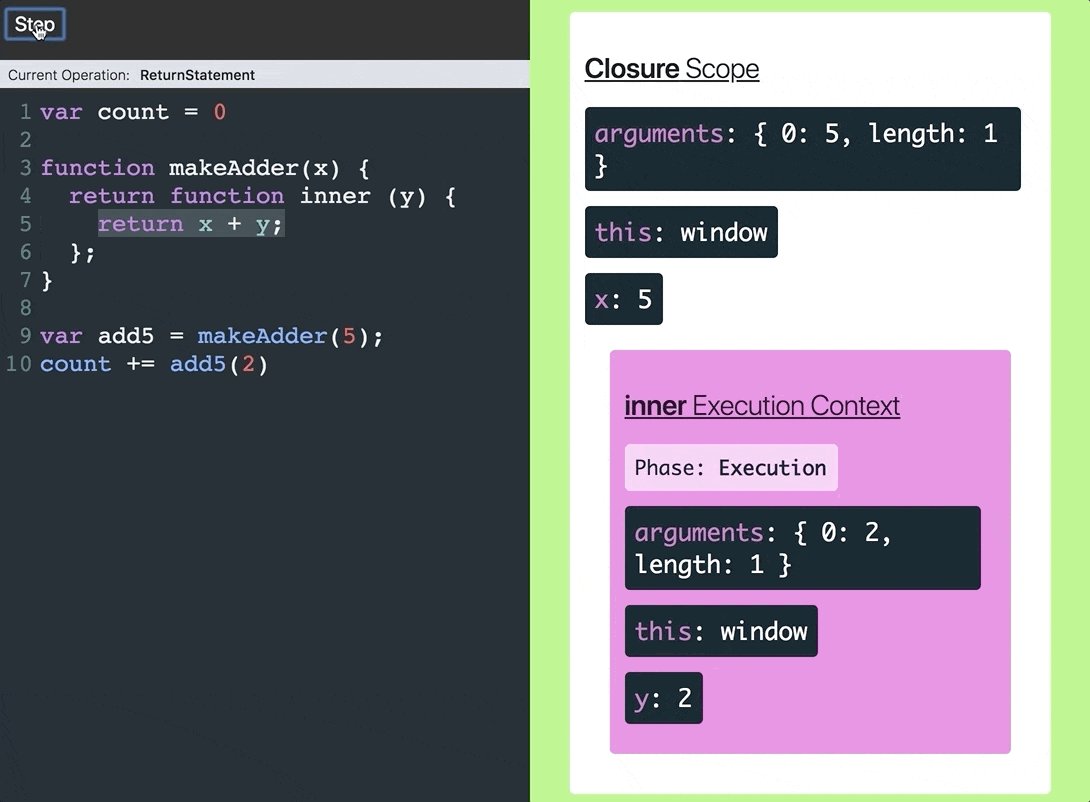
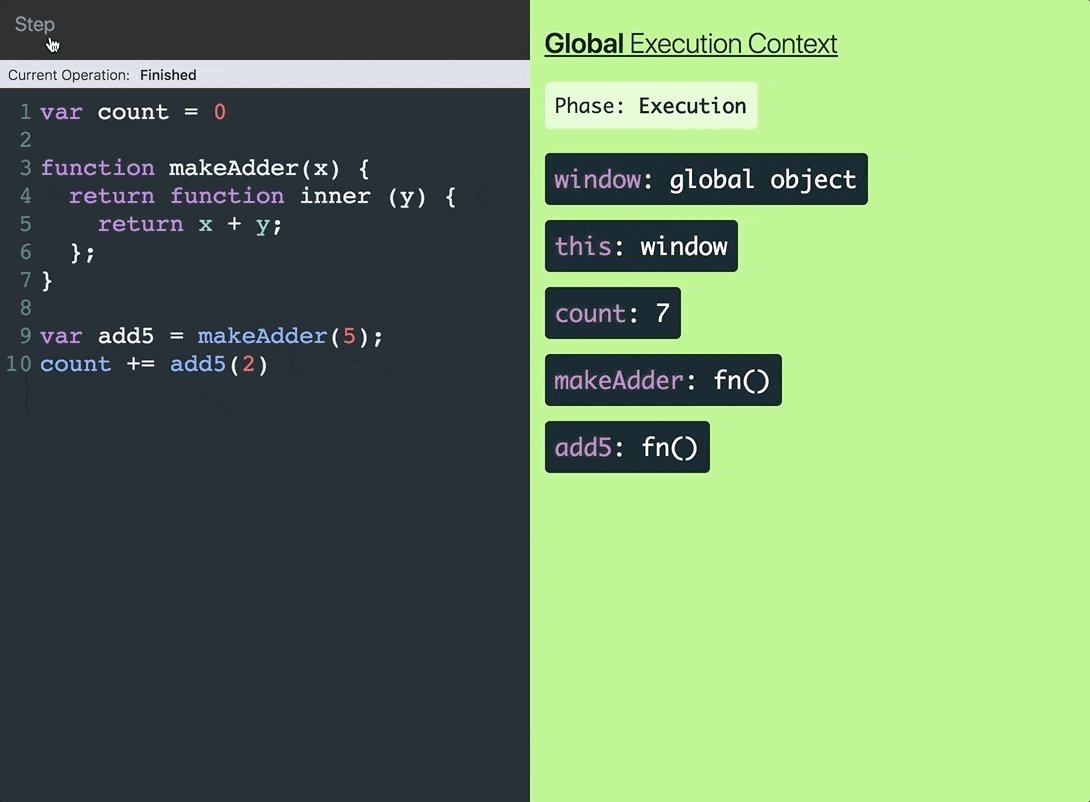
앞에서 함수 내부에서 생성된 변수는 지역 스코프이며 이들은 함수의 실행 컨텍스트가 호출 스택에서 제거되면 접근할 수 없다는 것 (대부분의 경우)에 대해서 배웠다. 이제 "대부분의 경우"에 대해서 알아볼 시간이다. 이것이 사실이 아닌 한 가지 시나리오는 함수가 다른 함수 안에 중첩된 경우이다. 이 경우에 자식 함수는 부모 함수의 실행 컨텍스트가 호출 스택에서 제거된 후에도 여전히 외부의 함수 스코프에 접근할 수 있다. 말이 길었다. 늘 그랬듯이, JavaScript Visualizer가 도와줄 수 있다.

makeAdder 실행 컨텍스트가 호출 스택에서 제거된 후에 JavaScript Visualizer가 클로저 스코프라는 것을 생성한다. 클로저 스코프의 내부는 makeAdder 실행 컨텍스트에 존재하던 동일한 변수 환경이다. 이것이 발생하는 이유는 다른 함수에 중첩된 함수가 있기 때문이다. 우리의 예제에서 inner 함수는 makeAdder 함수 내에 중첩되어 있다. 그래서 inner는 makeAdder 변수 환경에 클로저를 만든다. makeAdder 실행 환경이 호출 스택에서 제거된 후에도 클로저 스코프가 생성되었기 때문에 inner는 변수 x에 (스코프 체인을 통해서) 접근할 수 있다.
이미 추측했겠지만, 부모 함수의 변수 환경에 대해 자식 함수가 "닫히는" 개념을 클로저라고 한다.
Asㅓ alㅇwㅇㅇaㅠys, JavaScript Visualizer can help us out here.
Bonus Section
내가 언급하지 않으면 누군가 나를 찾을 것을 알고 있는 몇 가지 관련된 주제들이 있다.
Global Variables
브라우저에서 전역 실행 컨텍스트에 변수를 생성하면 (함수 밖에), 그 변수는 window 객체의 속성으로 추가된다.
브라우저와 Node 모두에서, 선언 없이 변수를 생성하면 (예, var, let, const), 변수는 전역 객체의 속성으로 추가된다.
// In the browser
var name = 'Tyler'
function foo () {
bar = 'Created in foo without declaration'
}
foo()
console.log(window.name) // Tyler
console.log(window.bar) // Created in foo without declaration
let and cosnt
let과 const는 var과는 약간 다르게 행동한다. "var vs let vs const in JavaScript"에서 더 많은 정보를 확인해보라.
the this keyword
이 아티클에서 모든 실행 컨텍스트의 생성 단계에 자바스크립트 엔진이 this라는 객체를 생성한다고 배웠다. 왜 이것이 중요하고 this 키워드가 무엇인지 확인하는 법에 대해 더 배우고 싶다면, WTF is this - Understanding the this keyword, call, apply, and bind in JavaScript를 읽어보는 것을 추천한다.
'JavaScript' 카테고리의 다른 글
| [내보내번] JavaScript - JavaScript Double Equals vs. Triple Equals (0) | 2021.04.14 |
|---|---|
| [내보내번] JavaScript - Javascript Coercion Explained (0) | 2021.04.13 |
| [내보내번] JavaScript - Explaining Value vs. Reference in Javascript (0) | 2021.04.12 |
| [내보내번] JavaScript - The Secret Life of JavaScript Primitives (0) | 2021.04.09 |
| [내보내번] Javascript: What Is The Execution Context? What Is The Call Stack? (0) | 2021.04.06 |

